Affiliate links on Android Authority may earn us a commission. Learn more.
How to create your first Gear VR app
Published onMay 5, 2016

One of the most exciting parts of being a developer is being able to build your own tool or game and then experience it for yourself for the first time. But creating a mobile game or a productivity tool pales in comparison to the excitement you feel when you actually get to slip on a headset and enter the world you’re building. That’s some Jonny Quest stuff right there! (Kudos if you get the reference.)
But as science fiction as this may sound, it’s actually much easier than you think to start creating VR content and especially on Android. In this post I’ll show you how to develop apps and games for one of the most popular mobile VR headsets: the Gear VR. It doesn’t take all that long to get to grips with it (assuming you go the Unity route anyway…) and there are actually multiple ways you can go about it. So grab your headset and get ready to jack into the matrix!
Creating a mobile game or a productivity tool pales in comparison to the excitement you feel when you actually get to slip on a headset and enter the world you’re building.
Setting up – your options
Oculus are keen to get developers involved with all their products to ensure a healthy amount of content that will help sell the device. This should be good news for us – it means there are plenty of tools and detailed instructions available from Oculus themselves. Most of this can be found at developer.oculus.com. The bad news? A whole lot of this information is out of date. Things are moving pretty fast at the moment and unfortunately most resources just can’t keep up. New methods have been depreciated and a lot of the advice is unhelpful and inaccurate.

What you’ll learn when exploring the official documentation is that when creating VR apps for the Gear, you are going to need the Oculus Mobile SDK. This provides packages, samples and other resources that you can use with Android Studio or Unity in order to start building VR apps. The problem is that you’ll likely run into all manner of problems getting it set up and the help available is lacking.
Fortunately, there’s a much faster and easier way to build VR apps for the Gear which isn’t yet described on the site: which is to use Unity 5 without setting up the mobile SDK. This is possible because Unity actually now comes with Gear VR support built-in. I highly recommend going this route as it will save you a lot of headaches and make development much quicker and more enjoyable.
Things still get a little fiddly though and seeing as the official guides don’t cover this, let’s go over all the steps.
Creating a landscape
The quickest way to get a feel for developing mobile VR apps is to create a terrain in Unity and then jump into it. Let’s do that then…
If you’re not familiar with how to set up and get started in Unity, get acquainted with my introduction to Unity3D for easy Android game development and then check out the Android SDK setup documentation over at Unity3D.com. This will show you how to use Unity with the Android SDK to create APK files.
Then you can begin creating a 3D landscape…
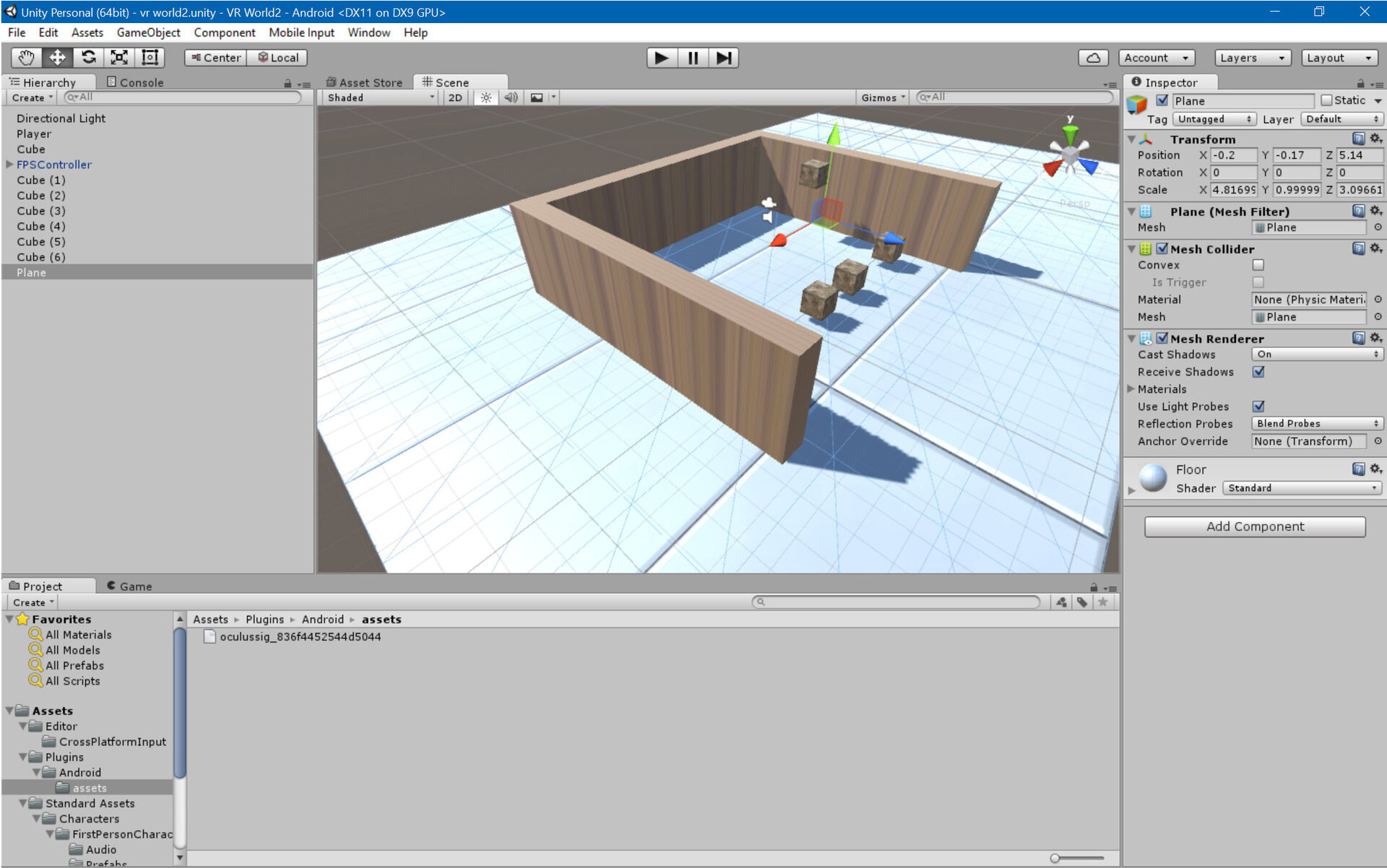
First, create a new 3D project. Now select GameObject > 3DObject > Terrain and you’ll see a flat mesh inserted into your scene. This is your floor! You could also choose a flat plane and then add a texture. If you want to, you can also use the same process to add additional elements into the scene: such as cubes. To make those cubes act like boxes, use the ‘Add Component’ button to add a ‘RigidBody’ (which gives the box physics) and a ‘Box Collider’ (which makes sure you can’t just walk through it).

The great thing about Unity is that it makes everything incredibly straightforward for you. In order to make this random scene into a ‘game’ for example, you just need to add a ready-made script called ‘FPSController’. To get access to this though, you first need to import it.
To do this, go to assets, right click and select ‘import package’. Now click ‘Characters’. After a few seconds, you’ll see a list of assets and will be able to select ‘import’. This will then import all those useful things for you to use in your game: including the FPSController.
Once everything is imported, you’ll find the script you’re looking for in Assets > Characters > FirstPersonCharacter > Prefabs > FPSController. Simply drag and drop this into your scene and you’re good to go! Note that this controller includes its own camera, so if you have one in your scene already (which you probably do by default) you can simply delete it. Press Play and you should now be able to move around your scene with the WASD keys and mouse! You can jump, look around and otherwise do pretty much everything you’d expect in a 1st person game.
I’ve glossed over how to create your 3D scene because this isn’t really a Unity tutorial – it’s a VR tutorial. If you’re not familiar with Unity, then you can find a great series of videos that will show you how to do all this in more detail here (part one below). Watch up to Part 3 and you’ll be good to go!
Porting your FPS to Gear VR
As mentioned earlier, Unity 5 now supports Gear VR by default which makes life much easier for us. That means that you don’t need to install anything else on your PC – not even the Mobile SDK! Just make sure that you have the latest version of Unity installed and that it’s set up for Android development. But while you don’t need to mess around with the mobile SDK, what you do need to do is a whole bunch of other fiddly things… sorry!
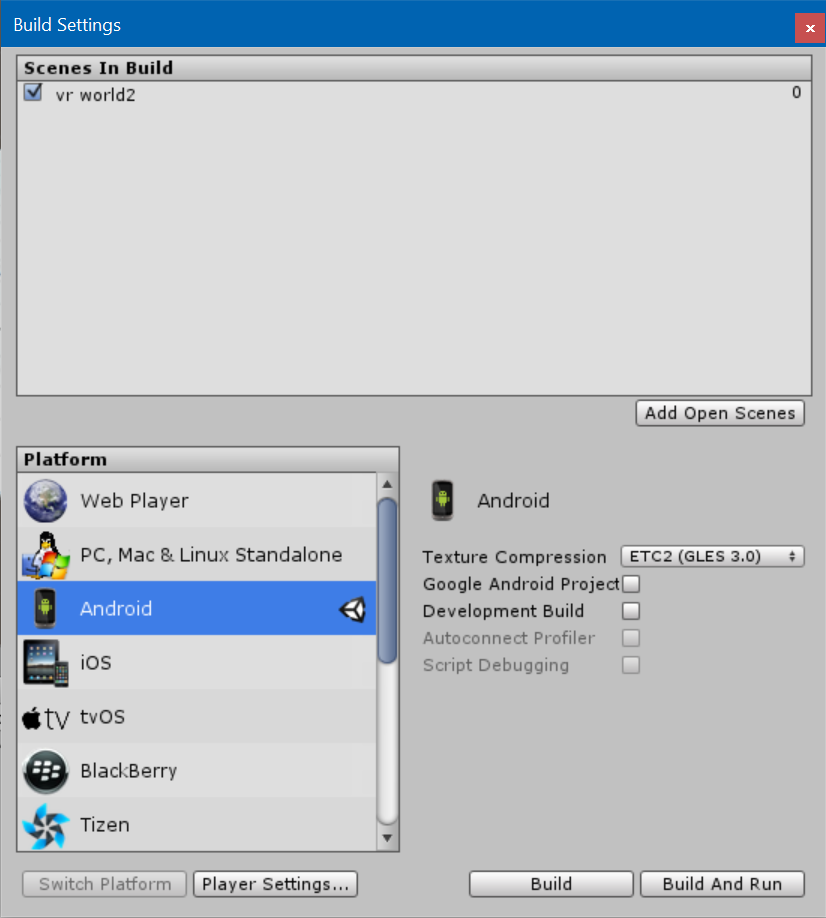
To start with, you’re going to need to set up your build settings correctly. To do this, head to file > build settings. Here you will need to select ‘Android’ as the platform and then set ‘texture compression’ to ‘ETC2 (GES 3.0)’. You also need to drag your first scene (which you can probably find in the assets folder after you’ve saved) into ‘Scenes in Build’.

All this will ensure that you’re creating an app for Android that starts with the scene you’ve included. So far so good! But at this point it’s just an Android app, not a Gear VR app. To rectify that, click the button that says ‘Player Settings’.
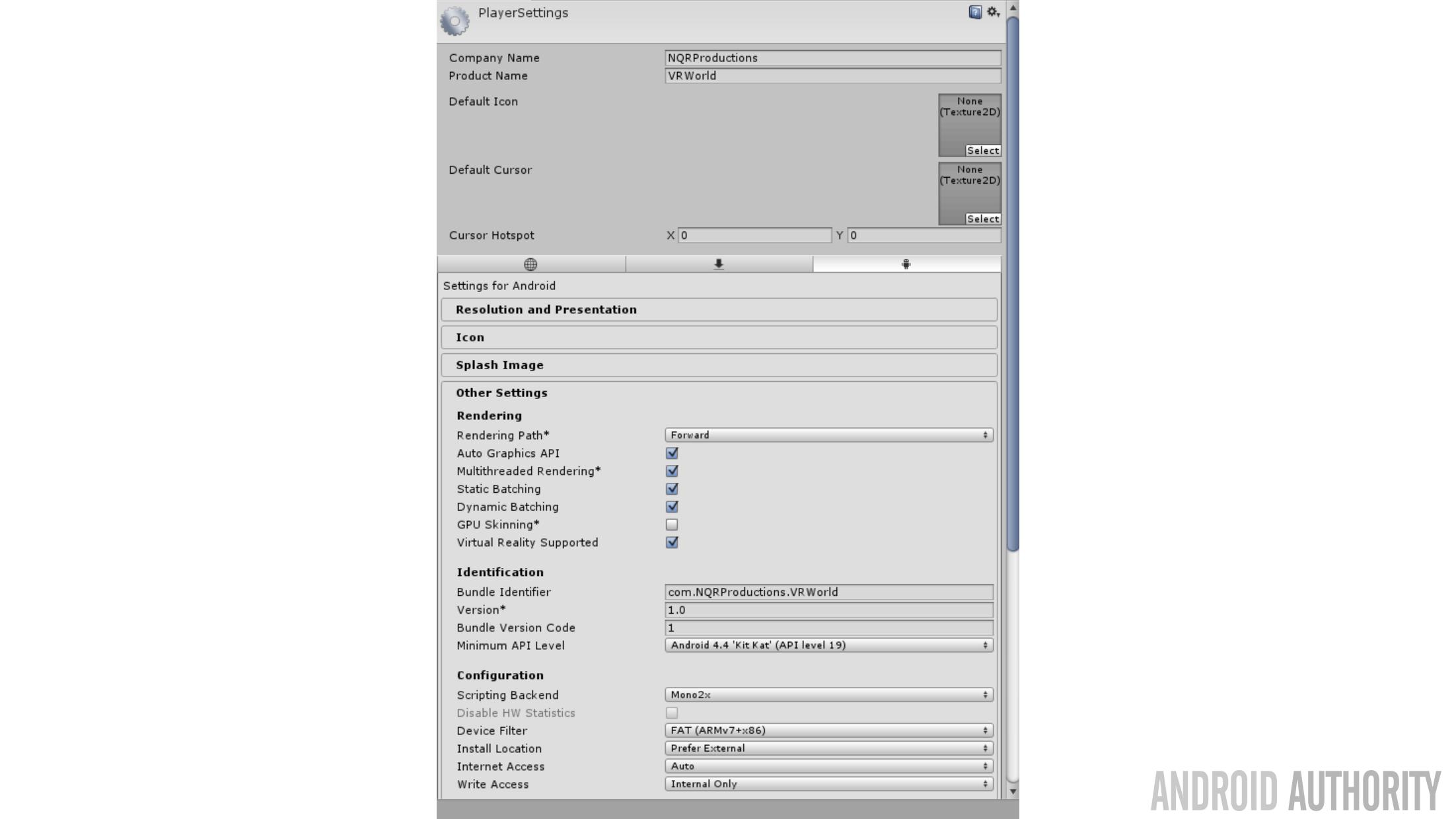
Now you’ll find a bunch more options for compiling your game. You’ll need to choose a company name and a product name and you’ll need to set your package name following the usual conventions (com.CompanyName.AppName). Make sure to set the minimum API level to 19 or above and create your keystore.
Perhaps most important though is to click ‘Virtual Reality Supported’ under ‘Other Settings’. This is the one step will automatically allow you to look around using the sensors in your phone and the Gear VR, while also splitting the display and applying the subtle warping effect to account for the lens distortion. You may also want to tick ‘Multithreaded Rendering’ to improve performance.

And that’s actually all it takes to make your app VR compatible! Oh and FYI, the touchpad is interpreted in just the same way as a mouse – so you can use mouse click to fire!
Creating an osig file
Unfortunately there’s one more ordeal you’ll have to go through before you can jump in and try your app on your own device. That is: creating an .osig file (Oculus Signature File) and then adding it to your project. This step is a security measure implemented by Oculus to ensure that it can tightly control the types of experiences available on its device. It’s a somewhat controversial move as it makes developing, testing and distributing apps more difficult… but it is what it is!
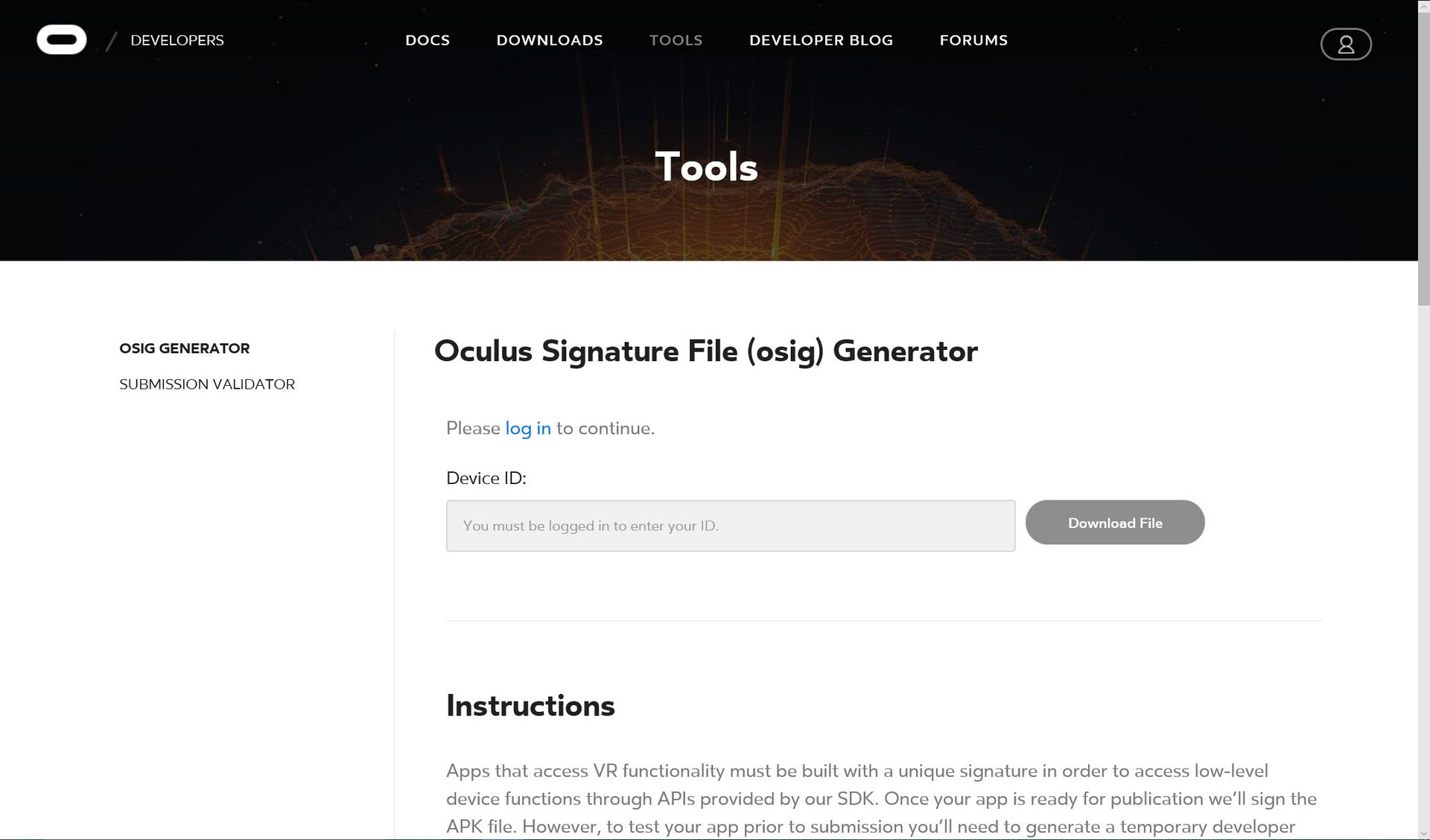
Basically, to run an app on any device, you first need to ‘sign’ it using the device’s ID. To do this, you have to locate the device ID (not the serial number) which you can find by plugging your device into your PC via USB and then entering ‘adb devices’ in a command window. You’ll then be shown the ID of your device. Enter this here: https://developer.oculus.com/osig/ and then click ‘Download File’. You’ll also need to register as an Oculus developer if you haven’t already.

And now you need to take your osig file and put it in a new directory within your package. Specifically, that directory needs to be: YourApp/Assets/Plugins/Android/assets/. You may not even have a Plugins folder yet, so you’ll need to create a whole bunch of empty folders inside one another.
Note that this means you’ll need to create a new APK with a new osig file every time you want to test your app on a different device until you’ve been accepted onto the Oculus Store. That means you can’t just upload it to Reddit to get some feedback.
Interestingly though, there is an app that has been designed to get around this called Sideload VR. This creates custom APKs based on your device’s ID and lets you download some unique stuff not found in the official store: including a VR version of Quake! You can also use Sideload VR as a quicker way to grab your phone’s ID.
Remember as well that you will need to allow installations from external sources in order to test your app. Install the APK and then run it and it should prompt you to insert your phone into the Gear VR. If all has gone well, you’re about to enter the world you just created!
The empty, boxy world…
To recap on how we did this:
- Set up Unity. Make sure it’s the latest version and that you’ve also installed the Android SDK and Java JDK
- Create any 3D environment with a camera
- Set the platform to Android and texture compression to ETC2 (GES 3.0) in build settings
- Click ‘player settings’ and tick ‘virtual reality supported’ and ‘multithreaded rendering’
- Create your package name and private keysign
- Create an osig file unique to your device and add it to: YourApp/Assets/Plugins/Android/assets/
- Create your APK and make sure your device accepts apps from other sources
- Run your app and insert your device into the Gear VR!
Building Gear VR apps in Android Studio
Unity is most likely the best option for 90% of people wanting to create something quickly that incorporates 3D graphics. However, some of you might want to go the Android Studio route and in that case you will need the mobile SDK which you can find here.

While some aspects of this are simpler than they used to be thanks to improvements to Android Studio, a lot of the information is once again out of date and the process is much more fiddly overall. If you do decide to brave it though, the best way to get started is to try out the samples. To use these, you are going to need to download and install the Android NDK. This is the ‘Native Development Kit’ which works similarly to the SDK but allows you to squeeze a little more performance out of your device and use C++ in your code. Both of these things are useful for developing VR applications.
I highly recommend sticking with the Unity method unless you have a very specific use that requires otherwise.
Despite what the Oculus Documentation tells you though, you do not need to download and unzip the massive NDK zip file manually anymore. Instead, open Android Studio and go to File > Project Structure > SDK Location. This is where you set the path for your SDK and JDK. And if you look beneath those two, you’ll see a blank field for the Android NDK location as well. Beneath this is a link that says ‘Install’. Just hit that and the NDK-Bundle will be automatically downloaded and installed for you.
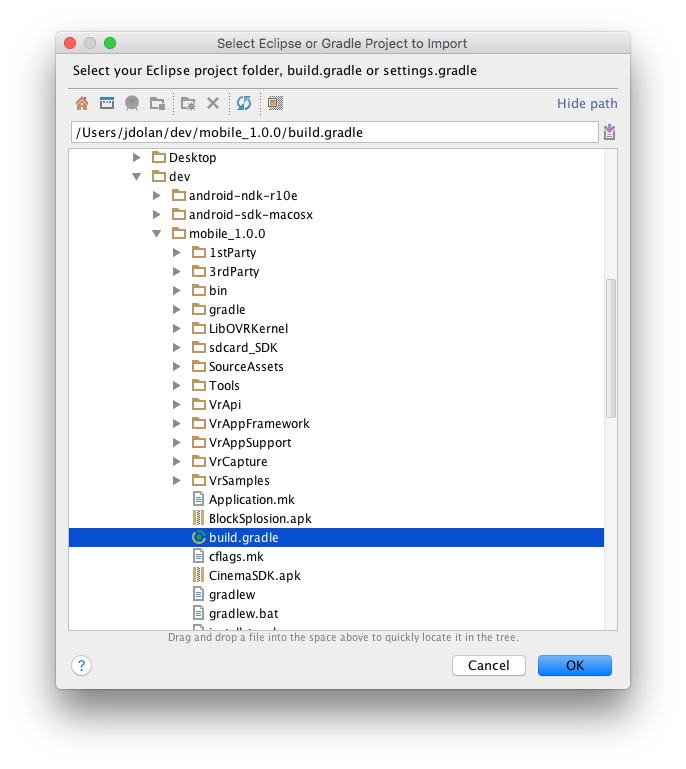
You can now import one of the projects from the Gear VR SDK and if you use the Gradle Wrapper then everything will be set up for you including the dependencies etc. In theory at least… Just select the file called ‘build.gradle’ and let Android do the rest.

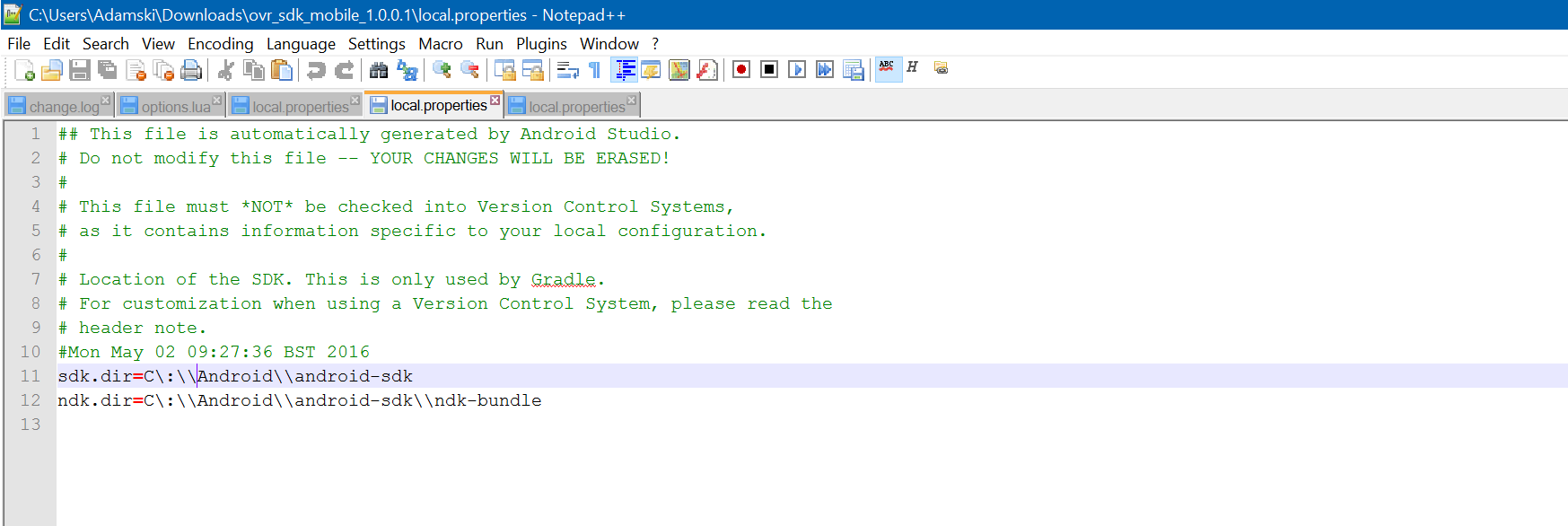
If you run into errors, then make sure that you have the latest versions of Android Studio, the JDK and Gradle set up. You should also check the file called ‘local.properties’. Make sure this is in the right location (wherever Android Studio says it’s looking for it) and that it points to the right location for your SDK and NDK.

You might also want to manually check the dependencies. When I attempted this lots of paths were incorrect and it took a lot of squinting at my screen until I got everything working. Remember you also need to add your osig file to the project before you can take these samples for a spin. This time though you only have to place the osig inside Project/assets/.
Basically, you’ll probably have to do a lot of trouble shooting before everything runs smoothly. This gets very fiddly and support is limited – seeing as the majority of developers aren’t using this method. Googling doesn’t tend to yield many useful results. Even Oculus seems to be leaning more towards the Unity route which makes sense seeing as I’m struggling to think of anything you might want to do that wouldn’t be easier this way. So I highly recommend sticking with that method unless you have a very specific use that requires otherwise.
Conclusions
Using this method, creating apps for the Gear VR is very simple thanks to Unity and no thanks to the Oculus documentation/general lack of up-to-date information. Fortunately, the Unity method is good for pretty much any type of app you could be planning to create – so stick with that and you shouldn’t have too many problems!
At the end of the day, all you’re really doing is making a 3D game and then viewing it through your headset… but it feels like so much more than that. Being able to step into your creations completely changes the way you experience them and opens the doors for some incredible possibilities.
You don’t need to be an expert at using Unity to make something amazing either. In fact, most documentation recommends keeping graphics and effects to a minimum in order to ensure smooth frame rates (which take priority in VR). The big breakthroughs won’t likely have anything to do with graphical fidelity but rather will change the way we interact with our hardware and software.

In short, you now have the ability to create entire virtual worlds. The question becomes: so, what are you going to create?