Affiliate links on Android Authority may earn us a commission. Learn more.
Flutter 1.2 is out, adding in-app payments and app bundles
Published onFebruary 26, 2019

Google has announced its first stable update release for Flutter during MWC 2019. Dubbed Flutter 1.2, it focuses on improving stability, performance, and quality while also adding some new features.
As with many projects, getting to V1.0 is a key milestone — then comes time to reflect and see what is next. Post V1.0, Google focused on fixing some of the technical debt and clearing its backlog of pull requests, all while improving performance and quality. There is a detailed list of the changes in the Flutter wiki for those who are interested in the specifics.

Since Flutter is cross-platform, Google continued to make improvements to both the Material and Cupertino widget sets, in its efforts for pixel-perfect fidelity on iOS. This includes support for floating cursor text editing, as well as showing continued attention to minor details like updating the way the text editing cursor is drawn on iOS, for a faithful representation of the animation and painting order. Google also added support for a broader set of animation easing functions, plus it added support for new keyboard events and mouse hover support.
New features
Flutter 1.2 has added initial support for in-app purchases. Plus, due to a pull request contributed by a developer from Intuit, there is now support for Android App Bundles, a new packaging format that helps in reducing app size and enables new features like dynamic delivery for Android apps.
The latest Flutter version also includes the Dart 2.2 SDK, an update that brings significant performance improvements to compiled code along with new language support for declaring sets.

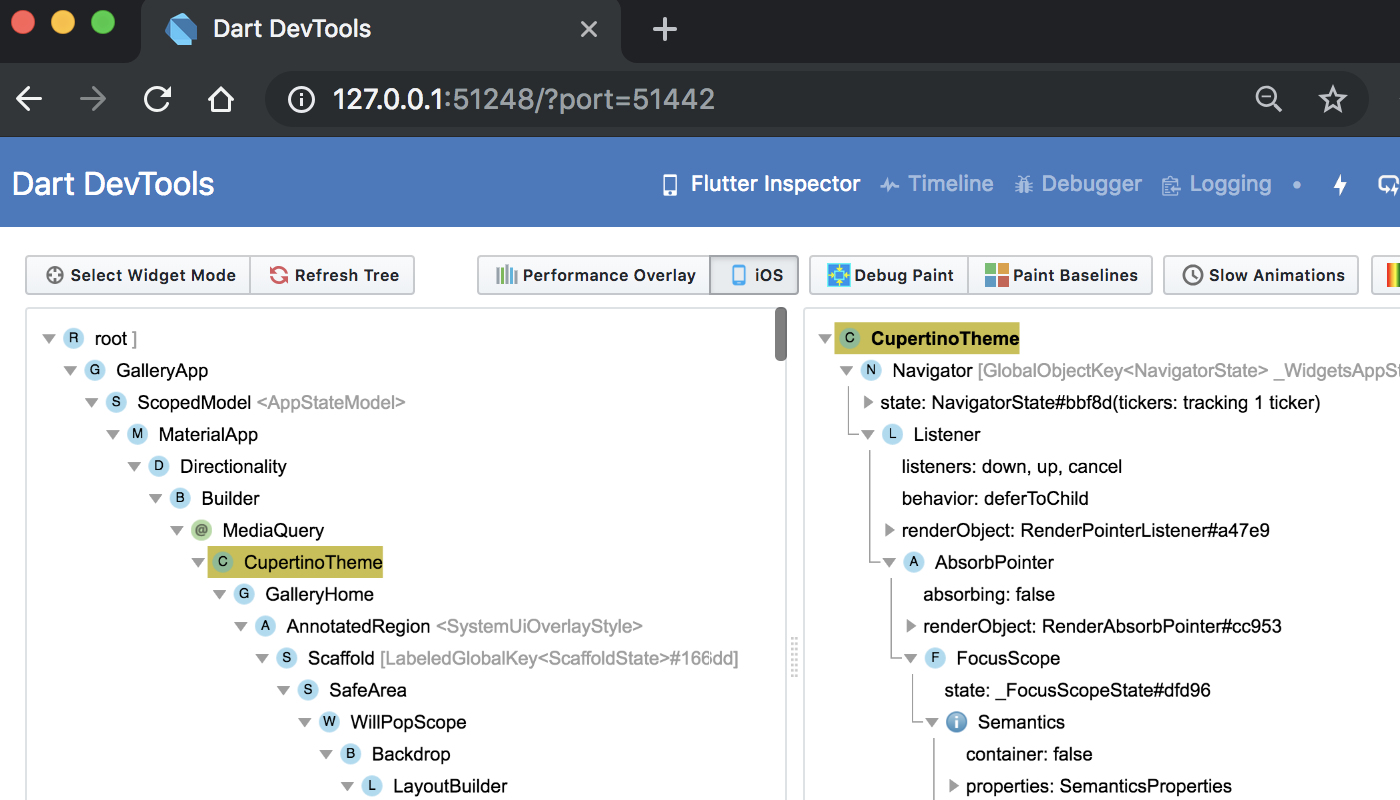
Alongside Flutter 1.2, Google is previewing a new web-based suite of programming tools to help Flutter developers debug and analyze their apps. Called Dart DevTools, it includes tooling for debugging and inspecting both Dart and Flutter applications. Dart DevTools is now available for installation alongside the extensions and add-ins for Visual Studio Code and Android Studio, and offers a number of capabilities:
- A widget inspector, which enables visualization and exploration of the tree hierarchy that Flutter uses for rendering;
- A timeline view that helps you diagnose your application at a frame-by-frame level, identifying rendering and computational work that may cause animation ‘jank’ in your apps;
- A full source-level debugger that lets you step through code, set breakpoints and investigate the call stack;
- A logging view that shows activity you log from your application as well as network, framework and garbage collection events.
Flutter Create: what can you do with 5K of Dart?

Google has also launched Flutter Create, a contest that challenges participants to build something interesting, inspiring, and beautiful with Flutter using 5K or less of Dart code. 5K isn’t a lot but Google is laying down the gauntlet to see what people can achieve in Flutter with such a small amount of code.
The contest runs until April 7. The top prize is a fully-loaded iMac Pro developer workstation with a 14-core processor and 128GB of memory that is worth over $10,000! The winners will be announced at Google I/O 2019.
Wrap-up
If you are wondering what happened to Flutter V1.1, Google used the V1.1 release as a beta release and crowned it V1.2 for the stable release. Google is keen to grow Flutter beyond mobile platforms. At