Affiliate links on Android Authority may earn us a commission. Learn more.
Icons, fonts, tools and more resources for Android developers
Published onJanuary 28, 2016

Never fear! You actually won’t need to create all of this yourself and in fact there are plenty of great resources around the web that can help you save time and produce something that looks more professional than it would if you did it yourself. Developers and designers are a sharing bunch on the whole, so there’s no need to painstakingly place every pixel yourself.
The Game, App & Web Design Bundle
Become a Versatile, In-Demand Designer with 70+ Hours of Elite Online Training.
Get all 4 courses for just: $49 $276 [82% off]
You just need to know where to look. Which, by the way, is here! This post collects a range of different resources to help you get started with your app or to help you add a little extra polish.
Icons
Every app needs an icon and some apps need lots of icons. If you’re creating a launcher for example, or if your app has options like ‘Attach’ and ‘Save’, then you’ll likely want to use a number of simple images throughout the UI.
The good news is that Android Icons has you covered with a free selection of 250 icons (GitHub link here). This should cover you for pretty much every scenario and they’re easy enough to edit too.

Google provides a massive library of icons for you to use as well, all of which conform to material design so you can guarantee your app will look modern, crisp and… Androidy. Check out Material Icons. Also, I had the following icons designed for me, feel free to use them if they’re suitable for your project:

If you’d rather make something yourself, then try Android Asset Studio. Here you’ll find some simple generators for creating launcher icons, notification icons etc. You just pick some clipart or upload an image and then play around with things like colors, position and padding.
Images
Knowing a few places to find high quality stock images is also handy. Images are useful for adding alongside content, or as backgrounds and wallpapers to decorate your app.
You can actually use Flikr and Google Images to find pictures as long as you make sure to filter your search based on the license. Look for ‘Creative Commons’ or ‘Labelled for Commercial Reuse With Modification’ respectively.
Be careful though, sometimes Google and Flikr will throw up images with the wrong license, or you’ll find that the creators simply forgot to add a license. It’s always worth contacting the owner first to be extra safe!
Otherwise, use a stock image site. Good places to look include iStockPhoto, Stock Xchng and Unsplash (which is particularly useful for large, header images). For public domain vectors, try… PublicDomainVectors. And for open clip art? You guess…
For something a little different, check out ‘New New Stock’ which has a great selection of vintage photos from public archives. These images are old enough to be free of copyright restrictions and if you combine them with a modern font they can look really awesome and anachronistic. Similar is Vintage Printable.

Finally, if you’re looking for a powerful tool to use for editing, the solution of choice is GIMP (GNU Image Manipulation Program). To explain it simply: Gimp is Photoshop but free.
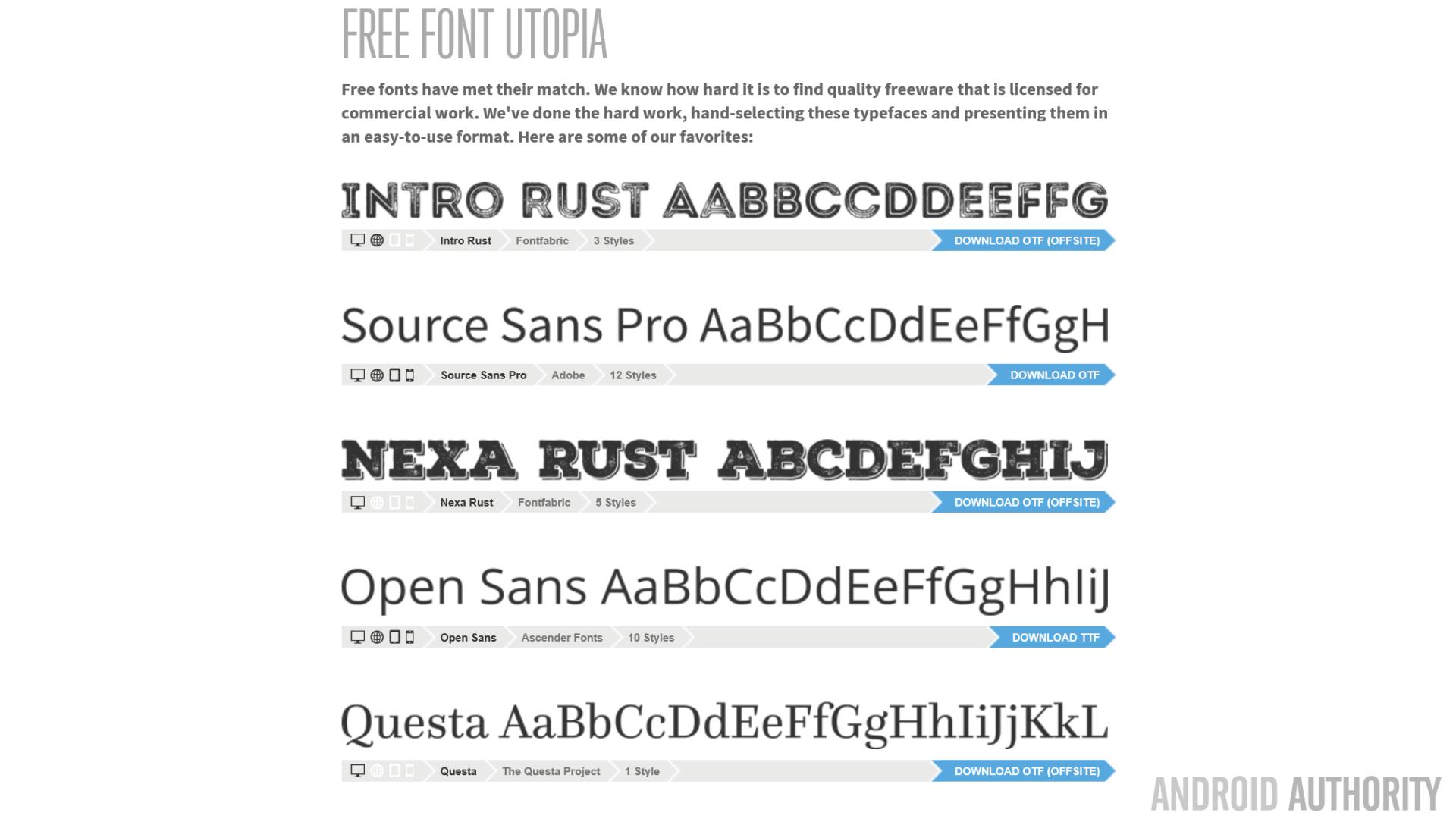
Fonts
As we’ve discussed in the past, good app design is in the details. That is to say that little things you might not notice actually combine to have a big impact on how professional and well designed the end product feels. Your fonts play a big part in this and will affect the readability of your app, as well as the overall look.
Two great sites to find free fonts are: Font Squirrel and Dafont. The latter is used by a lot of tattoo artists, I am told. Just make sure that the font you choose is free to use and comes with the right license.

Of course Google Fonts is also always reliable too.
UI
Now you have your icons and your fonts, you need to arrange all of that into an actual UI.
A good starting point would be to choose a color palette. In that case, check out Paletton.com which will let you create a color scheme based on actual color theory. Just select a base color and then decide if you want a monochromatic, adjacent or triad scheme – it will do the rest. If you’re constantly being told off for wearing that t-shirt with those trousers, you should probably check this page out before settling on a look for your app.
Google Design is another very handy resource that includes articles, icons, another color palette tool, vector files and much more. This is a treasure trove for developers. Particularly useful is this list of device metrics that will let you quickly find the DPI, screen size and more of a huge roster of devices.

If you want to add some real flair to your app with graphical effects, animations and the like, then check out Awesome Android UI – a curated selection of libraries, icons and more over at GitHub.

Or if it’s just a little inspiration you’re looking for, look no further than Material Up which features some great examples of material design, or Android Niceties on Tumblr. AndoidUIUX.com is a cool blog that’s focused entirely on UI and UX for Android.
Audio
If you’re creating a game, then you’ll probably want some sound effects for things exploding, jumping, warping and whatever-else-ing.
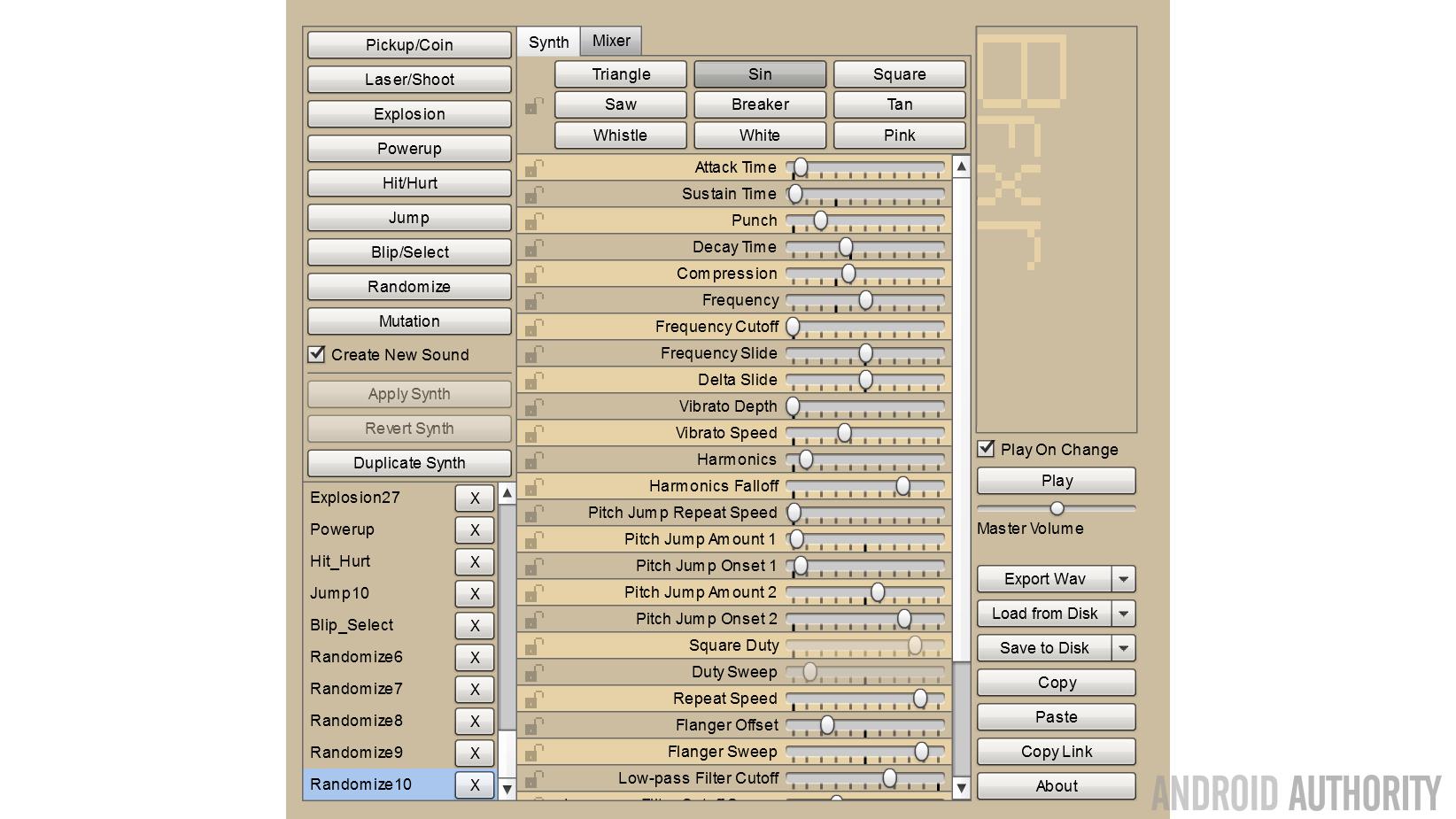
There’s a fantastic tool you can use to generate sound effects like this called Bfxr. This lets you select from a range of categories like Pickup/Explosion/Jump/Hit and then generates a sound at random with the most appropriate properties. You can then choose to edit the sound by altering the attack, sustain, frequency and many other things I don’t quite understand… Then just click ‘Export Wav’ and save your file. It really couldn’t be easier and it’s incredibly handy for game devs.

Of course sound effects aren’t just for games, as Samsung likes to prove during nearly every interaction with a Galaxy phone. As for music, I’ve recently been getting tracks from Fiverr. In case you’re not familiar with the site, the premise is that you can get anything for a fiver – though it often ends up costing a lot more once you’ve added the extras.
The ‘gigs’ here vary in quality but you can end up getting some really cool stuff. Check out this tune I got from a user called ‘Mentalcacao’:
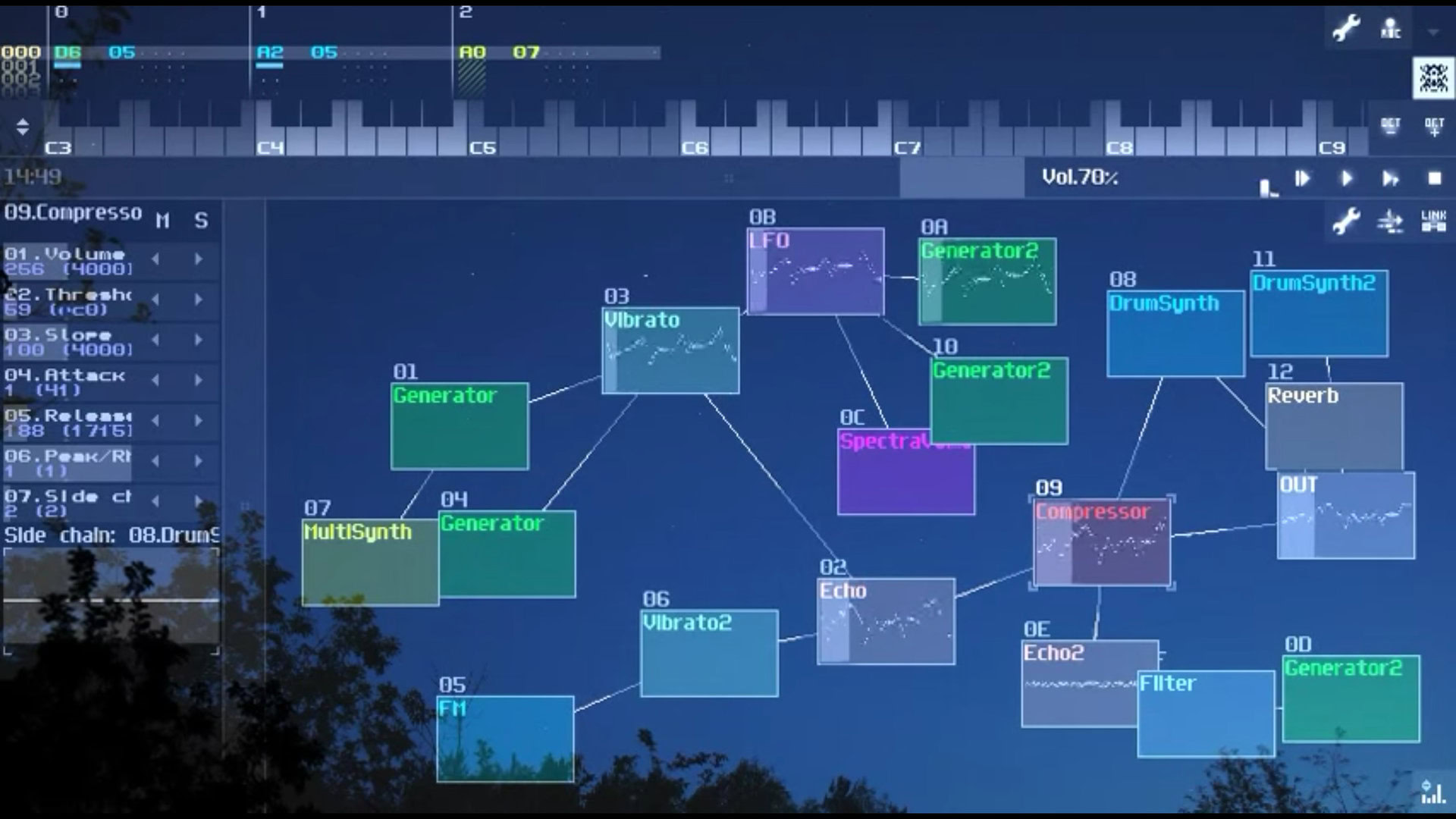
Alternatively, you can try making your own chiptune music from scratch. There are a few tools out there you can use which range from free chiptune makers like PulseBoy to full-fledged trackers like Sunvox – which is also free. There’s also a Sunvox Android app which is one of the most powerful music makers on Android but this version isn’t free.

Note: creating your own tunes that sound professional is not as easy as you might optimistically imagine. Unless you’re willing to spend some real time learning the ropes, it’s often easier just to outsource.
If you look hard enough, you can also occasionally find free archives of music. The Open Music Archive has some interesting options and there is a list of possible resources at the Game Programming Wiki. You can also find a bunch of other cool stuff here, from 3D models to sprite sheets.
Libraries, Apps and Samples
I won’t delve into too much detail on libraries here as that’s a fun topic for another time! That said though, it’s definitely worth checking out Android-Arsenal.com to find a wide selection of libraries, animations and full apps that can help save you some time. Awesome Android is a curated list on Github which includes everything from game engines like AndEngine to libraries like Picasso for cropping images. If you’re new to Android development and your code looks a complete mess, then you might also want to check out ‘Best Practices in Android Development’.
And while most coders will already be very familiar with it, Stack Overflow is where you’ll go whenever you get stuck. Fun fact: I used to think that a ‘full stack developer’ was someone who got all their code from Stack Overflow! Luckily, I worked this out before it led to too much embarrassment.

Android Studio makes it very easy to download full samples from GitHub and you can find the instructions on how to do this here.
Closing Comments
Okay, so that’s a pretty varied selection of resources to get you started. Hopefully you’ve found something there that you can use and maybe it will save you some time and help you create a more professional looking app.
Of course there’s loads, loads more – so if you can think of anything particularly useful that I’ve missed then please share it in the comments below.
