Affiliate links on Android Authority may earn us a commission. Learn more.
10 awesome libraries for your app’s design and UX
Published onAugust 12, 2016


Using libraries is a great way to add functionality to your Android app. This way, you can introduce a new function or feature without having to write new code from scratch. This streamlines the creation of apps and can end up saving you a lot of time and preventing you from having to re-invent the wheel. Sometimes, browsing through libraries can even give you ideas for better ways to enhance your app’s functionality that you may not have thought of! This is particularly true in the case of design-related libraries, many of which can instantly create new ways to interact with your app, or make it appear that little bit more polished and professional.
Some libraries are paid, others are free, but either way, the spirit of sharing helps us all to create better experiences for users and continuously build on what we have all come to expect from an Android app.
The following ten libraries are all great examples of this. Some of these are just a bit of fun, others can completely transform the way your app operates. All of them are awesome!
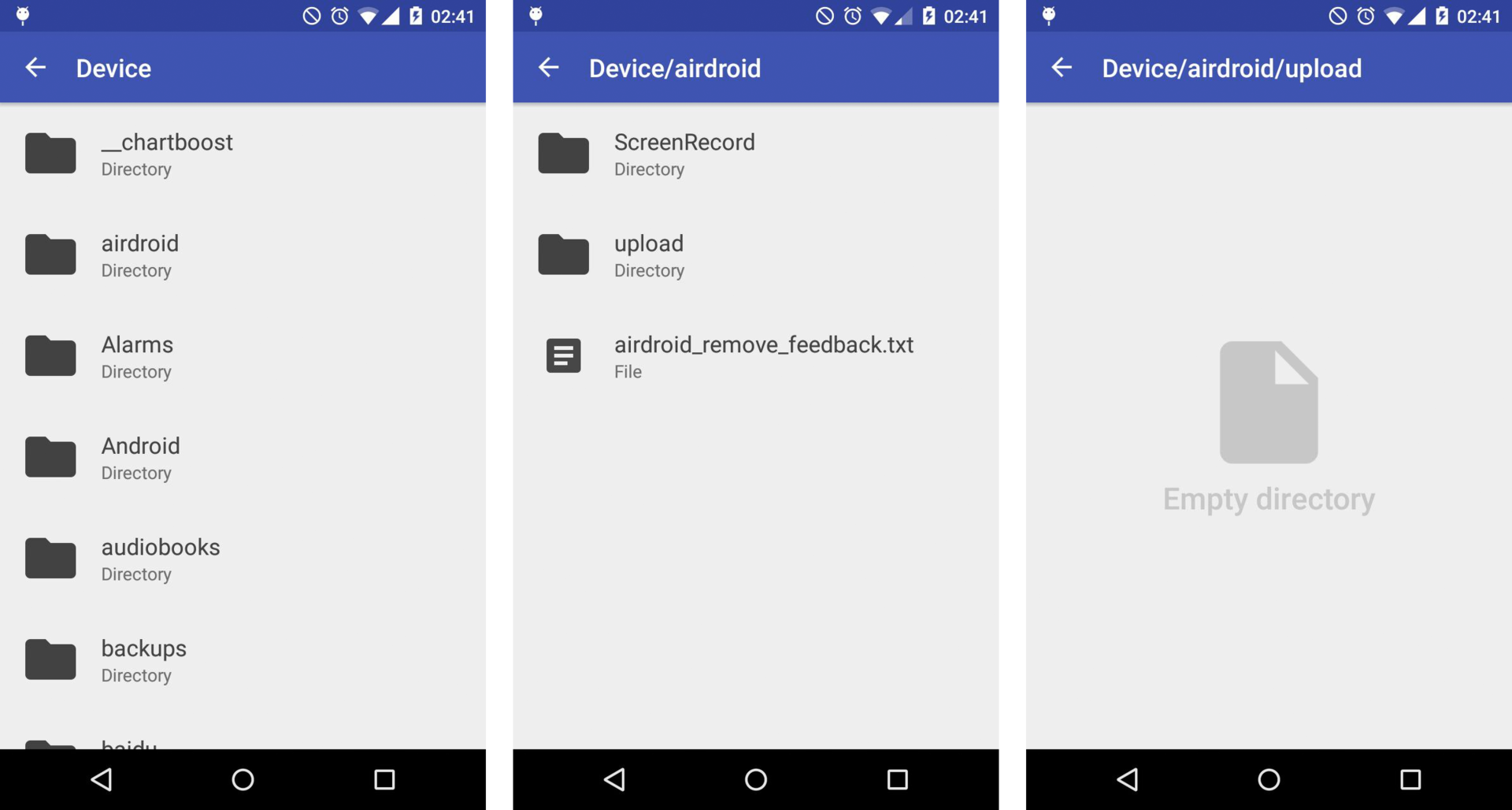
Material File Picker
As your app becomes more and more complex and feature-rich, you’ll find yourself having to tackle increasingly complex coding challenges. Now you need to start making decisions as to what you intend to do yourself and what you want to hand over to a ready-made library.
For example, let’s say that you need to let your users choose a file, for whatever reason. Now you can either use an intent and let them use their default file manager, or you can build something in yourself. While it’s good practice to use intents where possible, there are definitely scenarios where you’ll want to keep users in your own app in order to provide a more consistent experience. Or perhaps you want to customize the file manager somehow to add a particular feature?
A good compromise is to use a library. This saves you from starting from scratch but it allows you to keep your visitors in your app for a more consistent experience. A good choice is Material File Picker Library. As the name suggests, this is a file picker that uses a material design, so you can rest assured it will look modern and clean. Grab it here.

DragSortListView
I actually did have to make my own file manager from scratch a while back and I wanted to give it all the bells and whistles possible. Something I found very helpful to that end was DragSortListView, which lets you drag and drop elements in a list view to rearrange their order. There are actually a lot of other applications for something like this in your typical UI too and it gives a very professional look and feel. It could even be useful in a turn based RPG or similar! It’s worth noting that this library is no longer being maintained however. So if you get stuck, you’re on your own!
Draggable View
Draggable View is another library that lets you drag and drop but this time applies that functionality to entire views and adds some nice animations too. Once again there are plenty of applications here, such as for puzzle games or managing image galleries.

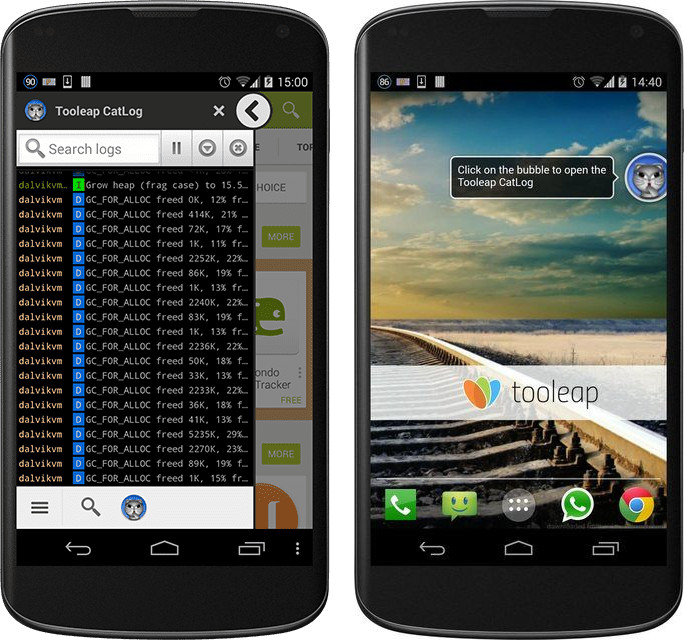
Tooleap SDK
Tooleap SDK is a selection of libraries that let you turn any standard activity into a floating always-on-top app window (or ‘side screen’). Like Facebook Messenger, these activities can then be minimized to become smaller bubbles that don’t get in the user’s way for them to either discard or tap again when they want to bring your mini-app back up.
This opens up a lot of possibilities for multitasking, especially seeing as the bubbles can be instructed to appear contextually on top of other specific apps or at specific times. Grab it at www.tooleap.com.

BlurView
A fan of the frosted glass effect used in iOS? You can apply something similar by using the blurView library. This lets you blur not only images but also elements of the UI, acting like a simple FrameLayout that blurs all underlying content. It’s fast and can be used for a range of different effects to create some modern, image-rich looking apps. Get it from Android Arsenal, here.

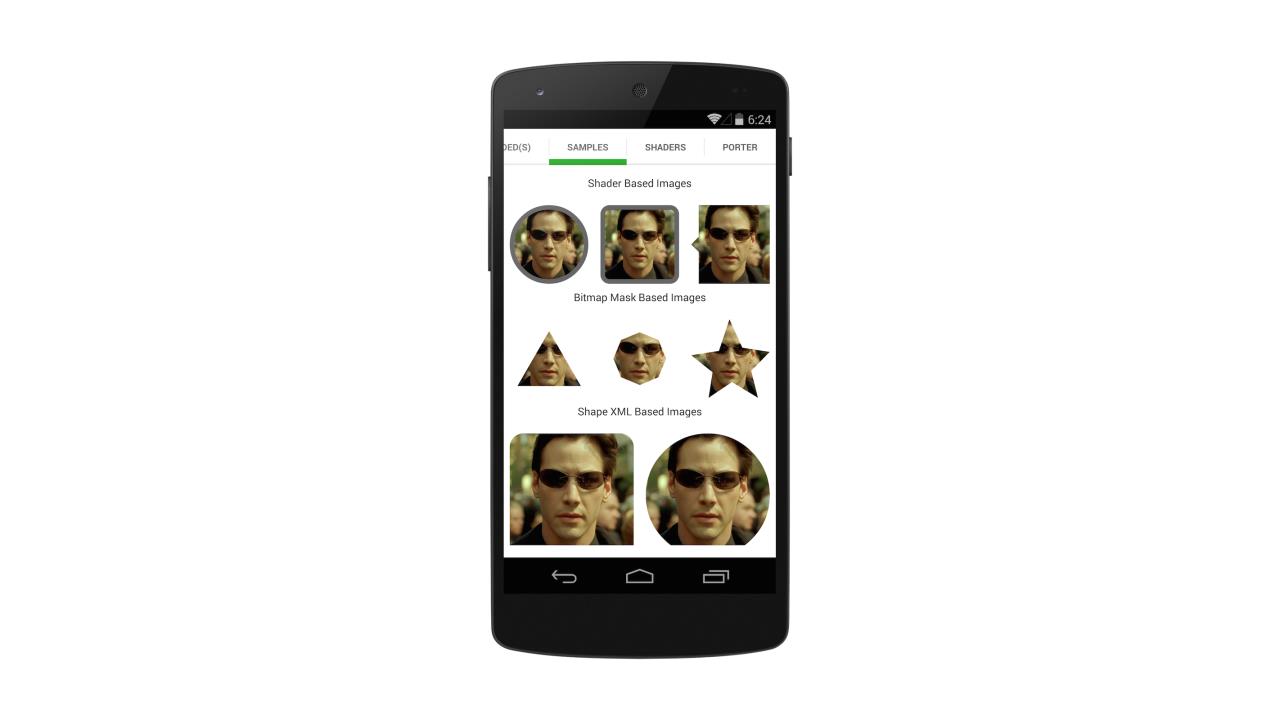
Android Shape Image View
Or rather than blur your images, why not mutate them into different shapes? This is a library to crop your images into hearts, circles, stars and squares. It’s perfect for profile images and contact photos, giving it a ton of potential uses for launchers, SMS apps and more. Grab it here.

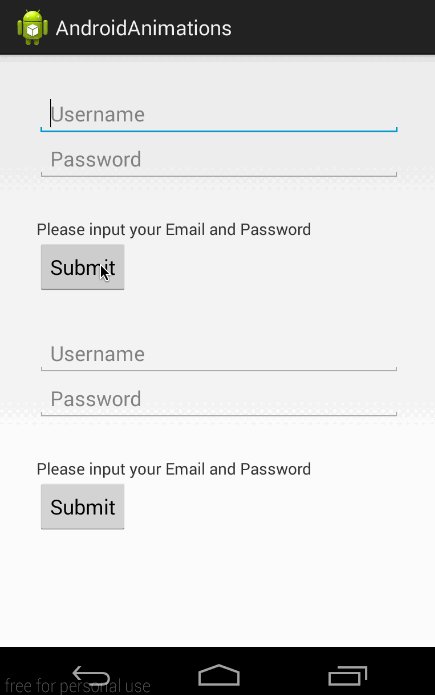
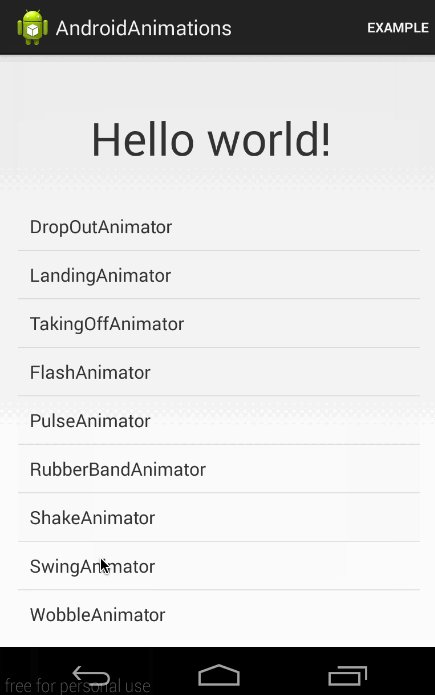
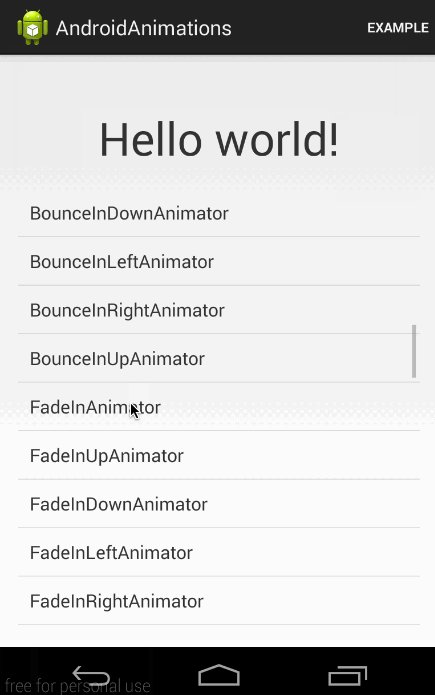
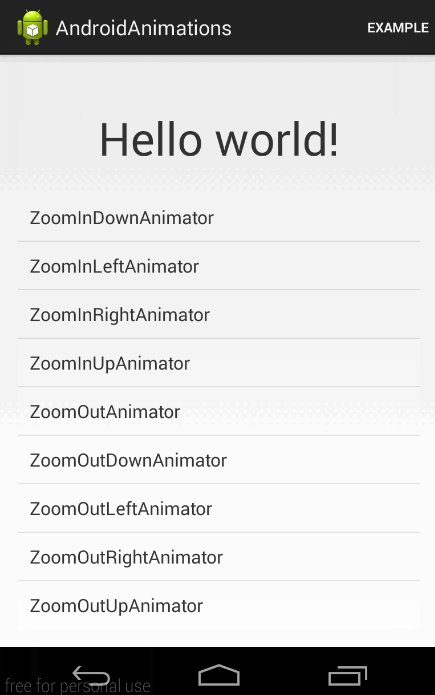
Android View Animations
While the developers of these libraries are no doubt a highly talented bunch of coders, they sure seem to be somewhat lacking in the imagination department when it comes to naming their creations…
Anyway, Android View Animations is a great selection of – you guessed it – animations. These can be used on any view and includes a large selection of different movements from shaking to zooming out and then taking off. These are your slightly more ‘fun’ animations, which makes them especially well-suited for adding personality to your app.

You can get this library from GitHub, here. It also depends on another library called Android Easing Functions that helps to add some more complex easing to the animations.
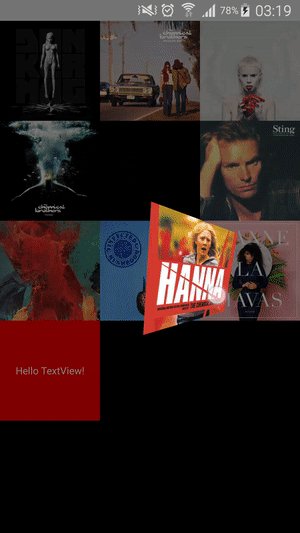
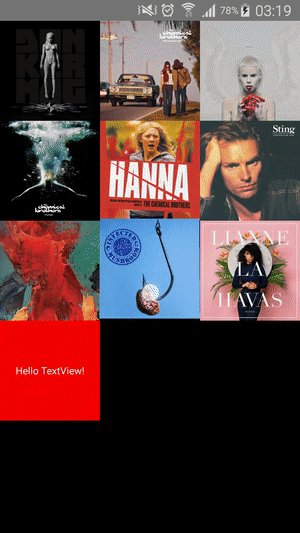
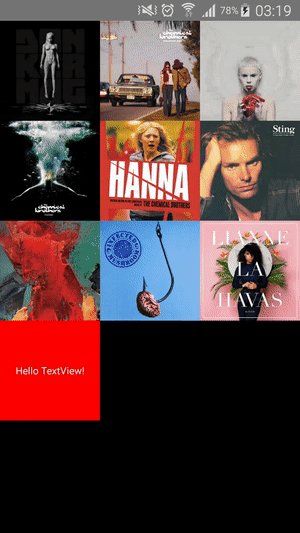
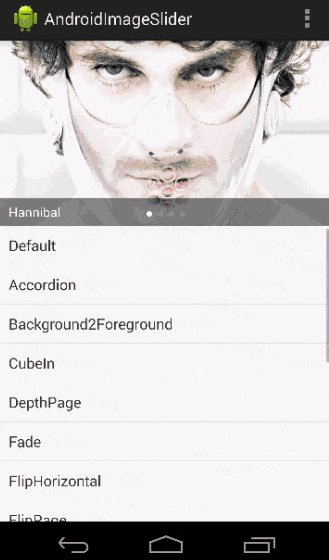
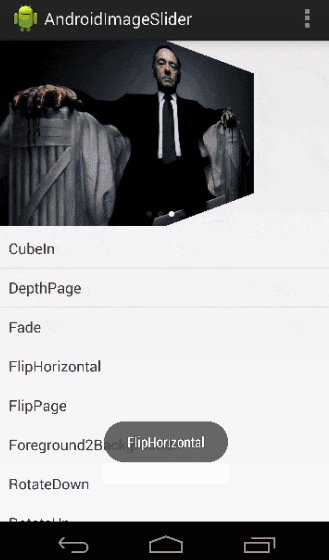
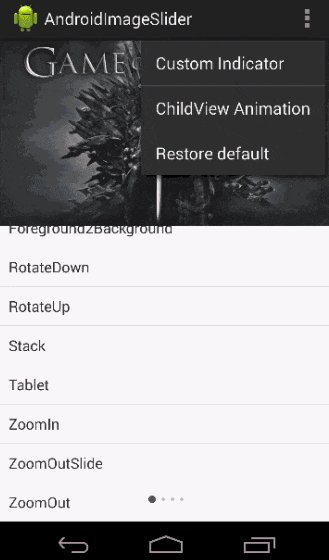
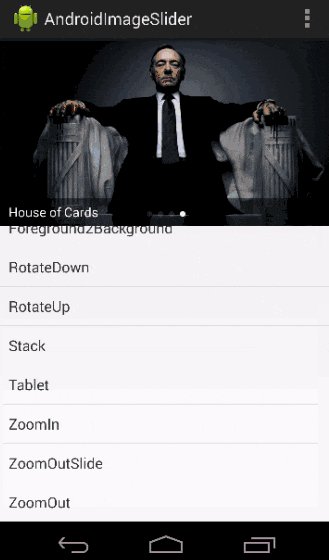
Android Image Slider
Another cool animations-related library is this Image Slider. This is awesome for custom photo albums, RSS feeds or album covers in music players and gives you lots of fun animation options. Grab it here.

Talk
Talk (find it here) allows you to add voice interactions to your app. This can make it that much more accessible or can be used just to show off. If you’re planning on making some kind of digital assistant, it will certainly come in handy, too. This is a great example of how easy libraries make it to add impressive functionality that you would have a hard time accomplishing on your own. Just try and resist the temptation to throw everything in there all at once though. Remember: sometimes less can be more!
HandWave
Sure, letting people talk to your app to interact with it is pretty impressive. But what if they could simply wave away notifications or swipe through options without ever touching the screen? That’s what HandWave offers via computer vision. You may remember similar features in older Samsung phones and while they might seem a bit gimmicky, they certainly have their place (in cooking apps for example, where your hands may be dirty). You can get HandWave here.
Closing Comments

Of course this is just a very small selection of the many, many libraries out there. So make sure to check out GitHub or Android Arsenal the next time you’re looking for a way to give your app a bit of polish or you want to add something a bit more ambitious to your UX. You should also subscribe to our Developer Weekly newsletter as we often include new and interesting libraries. Plus if you know of any good ones we missed, be sure to share the love in the comments below!