Affiliate links on Android Authority may earn us a commission. Learn more.
How Oreo is better than Nougat : Downloadable fonts and adaptive icons
Published onAugust 24, 2017

It has to be said that generally fonts are not that interesting and I wouldn’t recommend them as a subject matter for breaking the ice at a party. Having said that, they are vitally important. Everything we read from icon labels to blocks of text use a font of some kind or other. The problem with fonts is that font files can be unnecessarily duplicated on our phones. If different font files are bundled into every app we install then the same font will be duplicated time and time again and so waste disk space.
Android 8.0 Oreo (and Android Support Library 26) have support for apps to request fonts from a “provider” application and support for allowing an app to download fonts. In a nutshell, a font provider is an app that fetches fonts and caches them locally so other apps can request and use those fonts. The result is a reduction in the size of APK files and improved disk space efficiency as multiple apps can share the same font through a provider.
To help the app developers switch over to the new model, without having to wait for wide support for Android 8.0 Oreo, Google has included this new feature in Support Library 26 which can run on devices with Android 4.0 or higher.
Fonts in XML
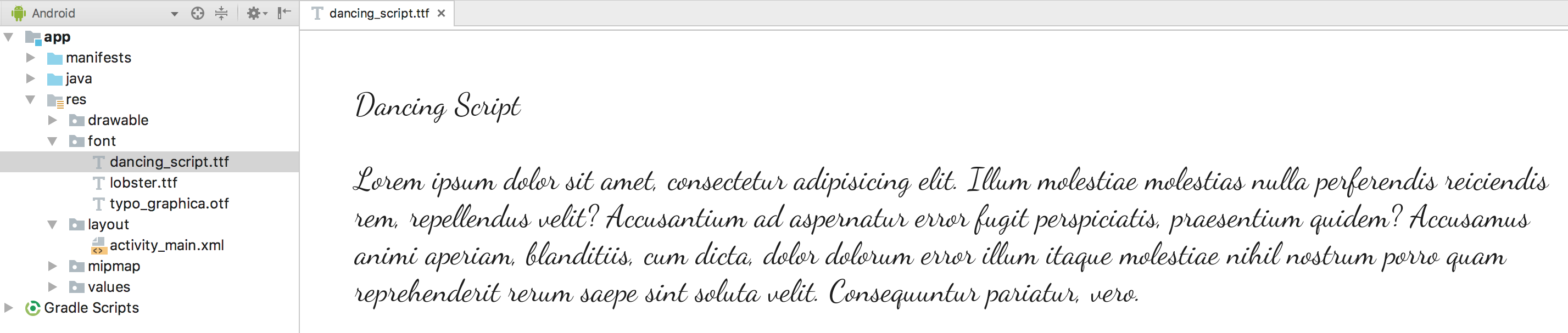
Android 8.0 Oreo also introduces another font feature, Fonts in XML, which lets developers use fonts as resources. Font files can be added to the res/font/ folder and then they will be automatically compiled into the important R file where they can be accessed from inside Android Studio, for example, as @font/myfont, or R.font.myfont.
Like downloadable fonts, Fonts in XML can also be used on Android 4.0 or higher devices via Support Library 26. As a result developers can now create a new font family (a set of font files along with its style and weight details) and access it as a single unit, instead of referencing each style and weight separately. This means that Android can select the correct font based on the text style you are trying to use.

For example, to use a new font family inside of a TextView, set the fontFamily attribute like this: android:fontFamily=”@font/myfont”
This can also be done programmatically like this:
Typeface typeface = getResources().getFont(R.font.myfont);
textView.setTypeface(typeface);
Autosizing TextViews
One more font related feature, before moving on to Adaptive Icons, is Autosizing TextViews. Android 8.0 Oreo allows developers to program a TextView in such a way as to let the text size expand or contract automatically, to fill its layout based on the TextView’s characteristics and boundaries. The idea is that it makes it easier to optimize the text size on different screens with dynamic content. App developers can define a range of minimum and maximum text sizes and a dimension that specifies the size of each step. The TextView then scales the text size in the range between the minimum and maximum. Each increment occurs according to the step size set in the granularity attribute.
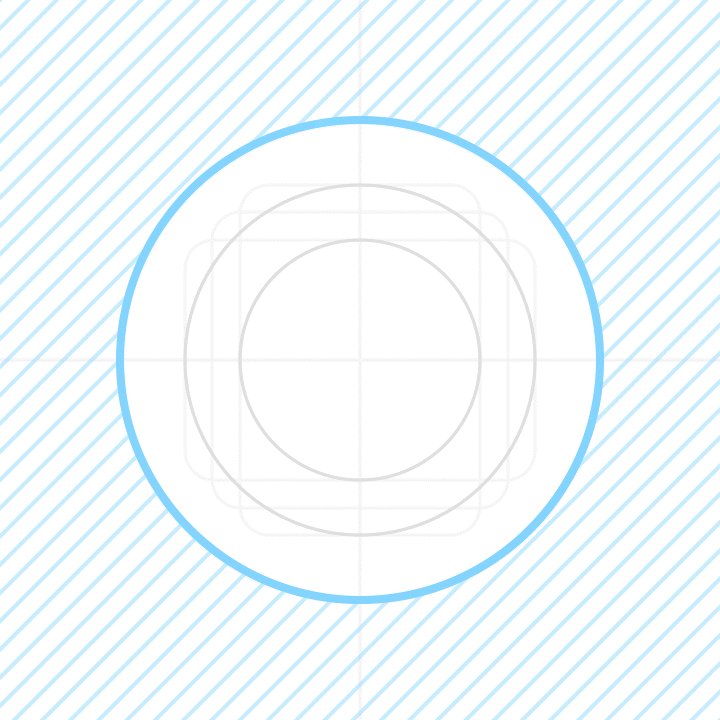
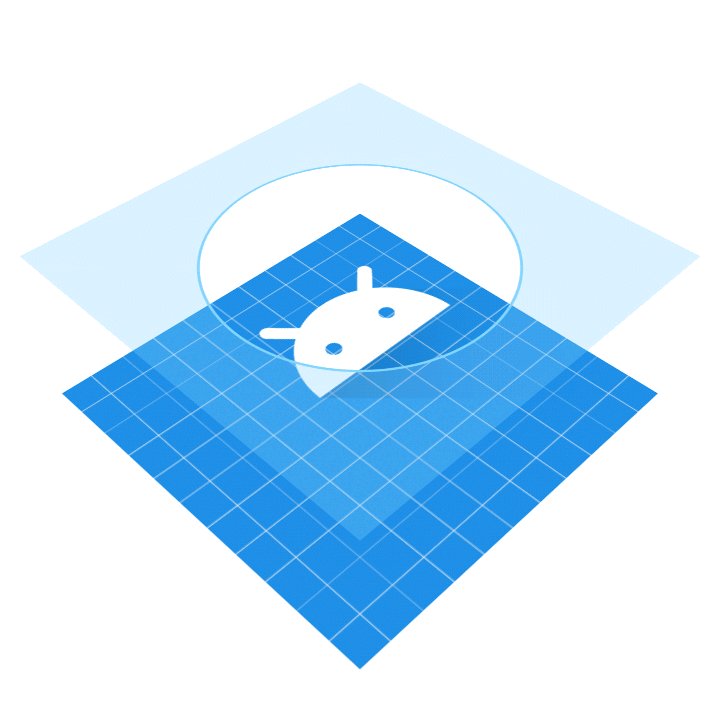
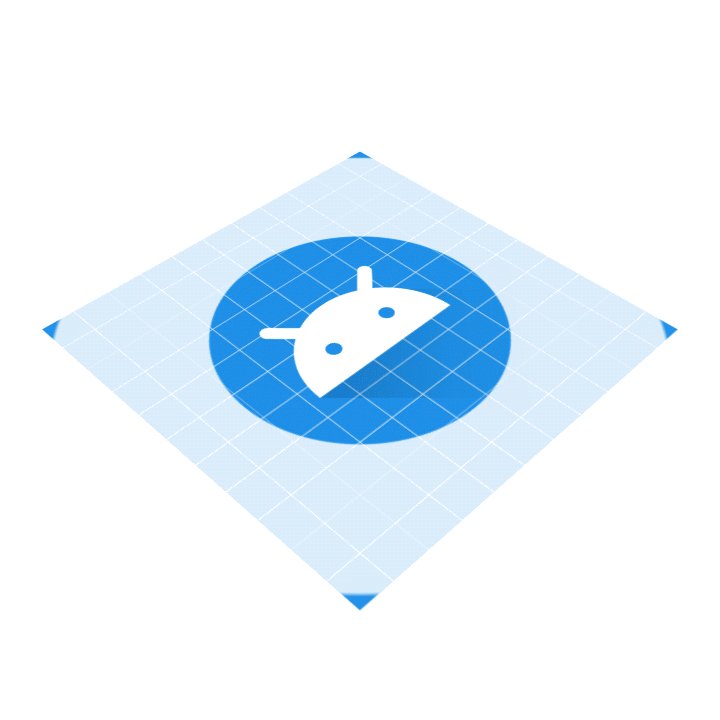
Adaptive Icons
Adaptive icons allow the shape of launcher icons to be changed across the whole system. For example, an OEM can opt to display a circular shape on one device, yet display a squircle on another device. Each device OEM provides a mask, which Android then uses to render all icons with the same shape, even shortcuts, settings icons and in the sharing dialogs.


- Both layers must be sized at 108 x 108 dp.
- The inner 72 x 72 dp of the icon appears within the masked viewport.
- Android reserves the outer 18 dp on each of the 4 sides to create interesting visual effects, such as parallax or pulsing.
Wrap-up
These changes are all fairly fundamental, but perhaps not the most headline grabbing. But the fact that, with the exception of adaptive icons, Google has backported them into the Support Library means that this is the way forward for developers and that we should see downloadable fonts, fonts in XML and autosizing TextViews appearing in apps, even for those who aren’t running Android 8.0 Oreo.
What do you think, are you looking forward to any of these new features? Please let me know in the comments below.
Also don’t forget to check out our other articles in this series: