Affiliate links on Android Authority may earn us a commission. Learn more.
Android Studio tutorial for beginners
Published onNovember 11, 2017

There are multiple ways to approach Android Development but by far the most official and powerful is to use Android Studio. This is the official IDE (Integrated Development Environment) for the Android platform, developed by Google and used to make the majority of the apps that you probably use on a daily basis.
Read Next: Java tutorial for beginners
Android Studio was first announced at a Google I/O conference in 2013 and was released to the general public in 2014 after various beta versions. Prior to its release, Android development was handled predominantly through Eclipse IDE, which is a more generic Java IDE that also supports numerous other programming languages.
Android Studio makes life significantly easier compared with non-specialist software, but is still has a little way to go before it can claim to be a completely intuitive and smooth experience. For complete beginners, there is an awful lot to learn here and much of the information available – even through official channels – is either out of date or too dense to make head or tails of.
In this post, we’ll explain what Android Studio does in a little more detail and go over the basic functionality that you need to get started. I’ll try and keep everything and easy as possible and hopefully this will serve as the first step on your journey to Android Development.
So just what is Android Studio?
Those of you with no prior experience in coding may still be wondering precisely what Android Studio’s role is when it comes to development… what is an IDE anyway?

As an IDE then, Android Studio’s job is to provide the interface for you to create your apps and to handle much of the complicated file-management behind the scenes. The programming language you will be using is either Java or Kotlin. If you choose Java, this will be installed separately on your machine. Android Studio is simply where you will write, edit and save your projects and the files that comprise said projects. At the same time, Android Studio will give you access to the Android SDK or ‘Software Development Kit’. Think of this as an extension to the Java code that allows it to run smoothly on Android devices and take advantage of the native hardware. Java is needed to write the programs, the Android SDK is needed to make those programs run on Android and Android Studio has the job of putting it all together for you. At the same time, Android Studio also enables you to run your code, either through an emulator or through a piece of hardware connected to your machine. You’ll then also be able to ‘debug’ the program as it runs and get feedback explaining crashes etc. so that you can more quickly solve the problem.
Android Studio makes life significantly easier compared with non-specialist software, but is still has a little way to go before it can claim to be a completely intuitive and smooth experience.
Google has done a lot of work to make Android Studio as powerful and helpful as possible. It offers live hints while you’re coding for example and will often suggest necessary changes that can fix errors or make your code more efficient. If a variable isn’t being used for instance, it will be highlighted grey. And if you start typing a line of code, Android Studio will provide a list of auto-complete suggestions to help you finish it; great if you can’t quite remember the correct syntax or you just want to save some time!

Setting up
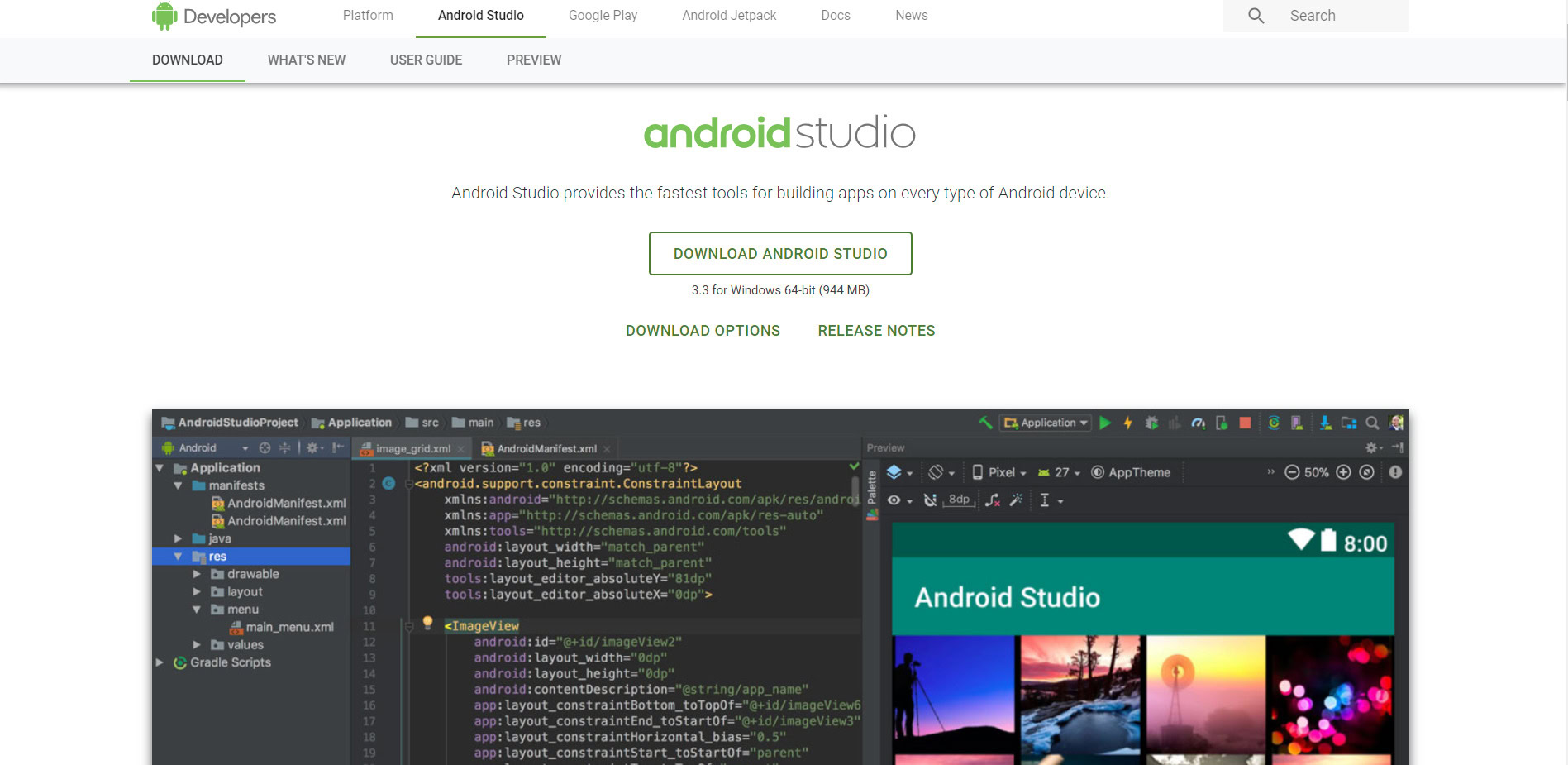
Setting up Android Studio is fairly straightforward and is easier than ever thanks to nearly everything being bundled into one installer. Download it here and you’ll get not only Android Studio but also the Android SDK, the SDK manager and more. The only other thing you’ll need is the Java Development Kit, which you can download here. Remember: Android Studio is only really your window into Java! Note: Android Studio and the SDK are rather large, so make sure you have some space free on your C:\ drive before you get started.

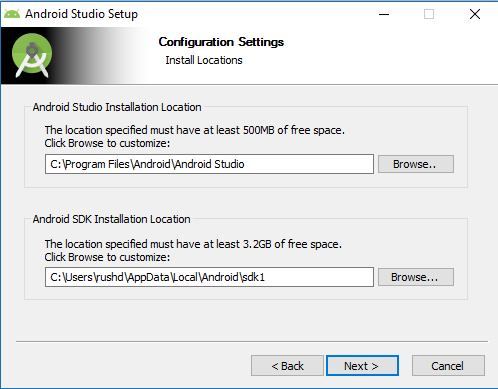
Follow the simple instructions during installation and it should also set you up with an Android platform that you will be able to develop with as well. Be sure to tick the checkbox to tell the installer that you want the Android SDK as well and make a note of where Android Studio itself and the SDK are being installed. These are the defaults that it selected for my installation:

Pick a directory for the SDK that has no spaces in it. Note that the AppData folder that Android Studio has selected here is a hidden folder in Windows. That means you’ll need to select ‘Show Hidden Folders’ if you want to browse to it using the explorer.
Starting a new project
Once Android Studio is up and running, you’ll want to dive in and create a new project. You can do this by launching Android Studio and then selecting New Project, or you can choose File > New > New Project at any time from the IDE itself.

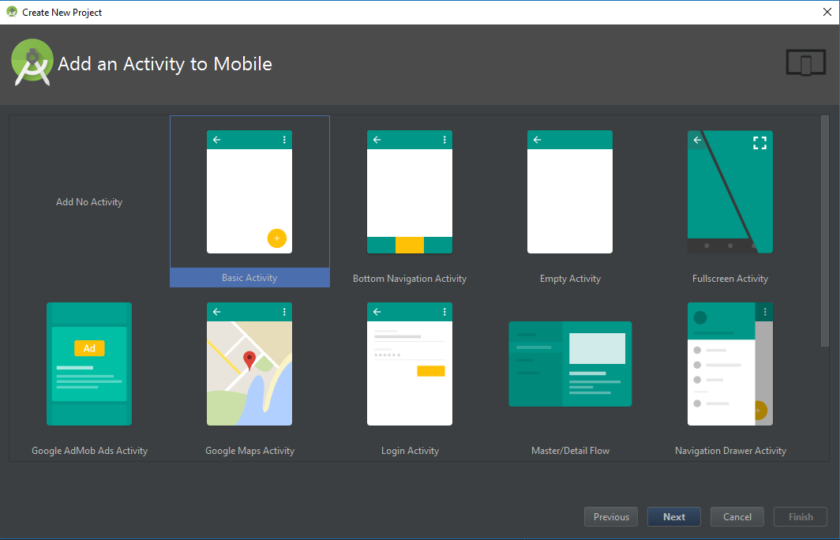
You’ll then have the opportunity to choose from a number of different types of activity. Activities are effectively ‘screens’ in an app. In some cases, this will be the entire app or in others, your app might transition from one screen to the next. You’re free to start a new project with no activity (in which case, you would choose ‘Add No Activity’) but you’ll almost always want one, so it’s easier to let Android Studio set you up with something resembling a blank app template to begin with.

Often you’ll choose a ‘Basic Activity’, which is the default look and feel for a new Android App. This will include a menu in the top right corner, as well as a FAB button – Floating Action Button – which is a design choice that Google is trying to encourage. An ‘Empty Activity’ is the same thing but without the added chrome.
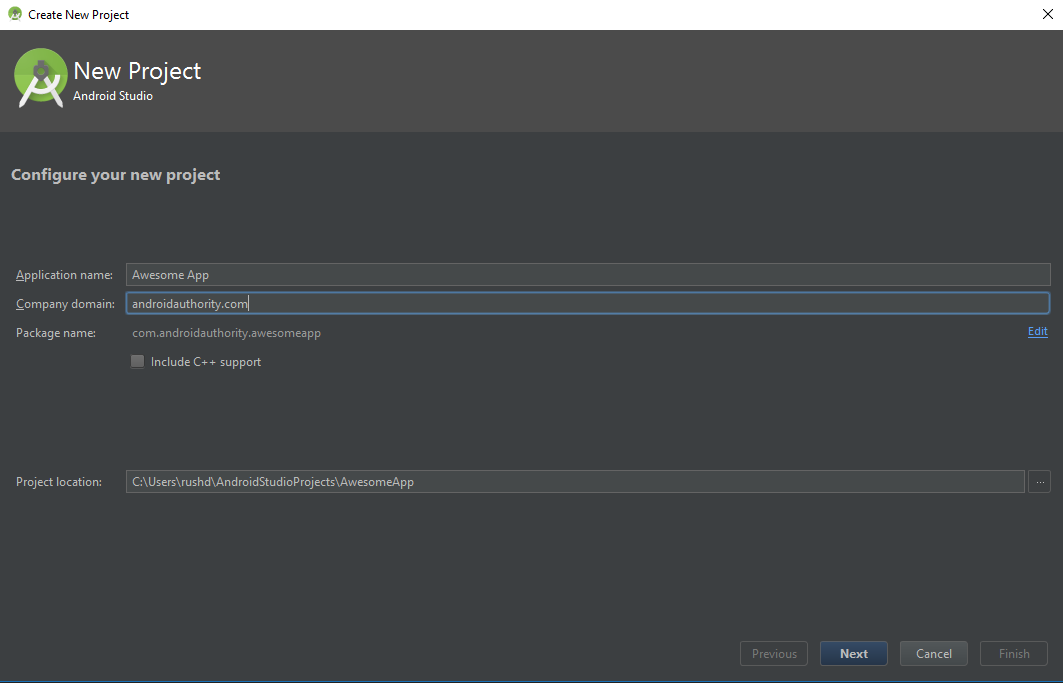
Pick the option that best suits the app you have in mind to build and this will impact on the kind of files you are presented with when you first start things up. You’ll also be able to choose your app’s name at this point, the minimum Android SDK you want to support and the package name. The package name is the final file name that the app will have when you upload it to the Play Store – a combination of the app’s name, along with the name of the developer.
What are all these files?
I remember my first time using Android Studio (well, Eclipse) was rather daunting compared with the programming experience I’d had previously. To me, programming meant typing in a single script and then running that script. Android Development is rather different though and involves lots of different files and resources that need to be structured in a specific way. Android Studio exposes that fact, making it hard to know where to start!
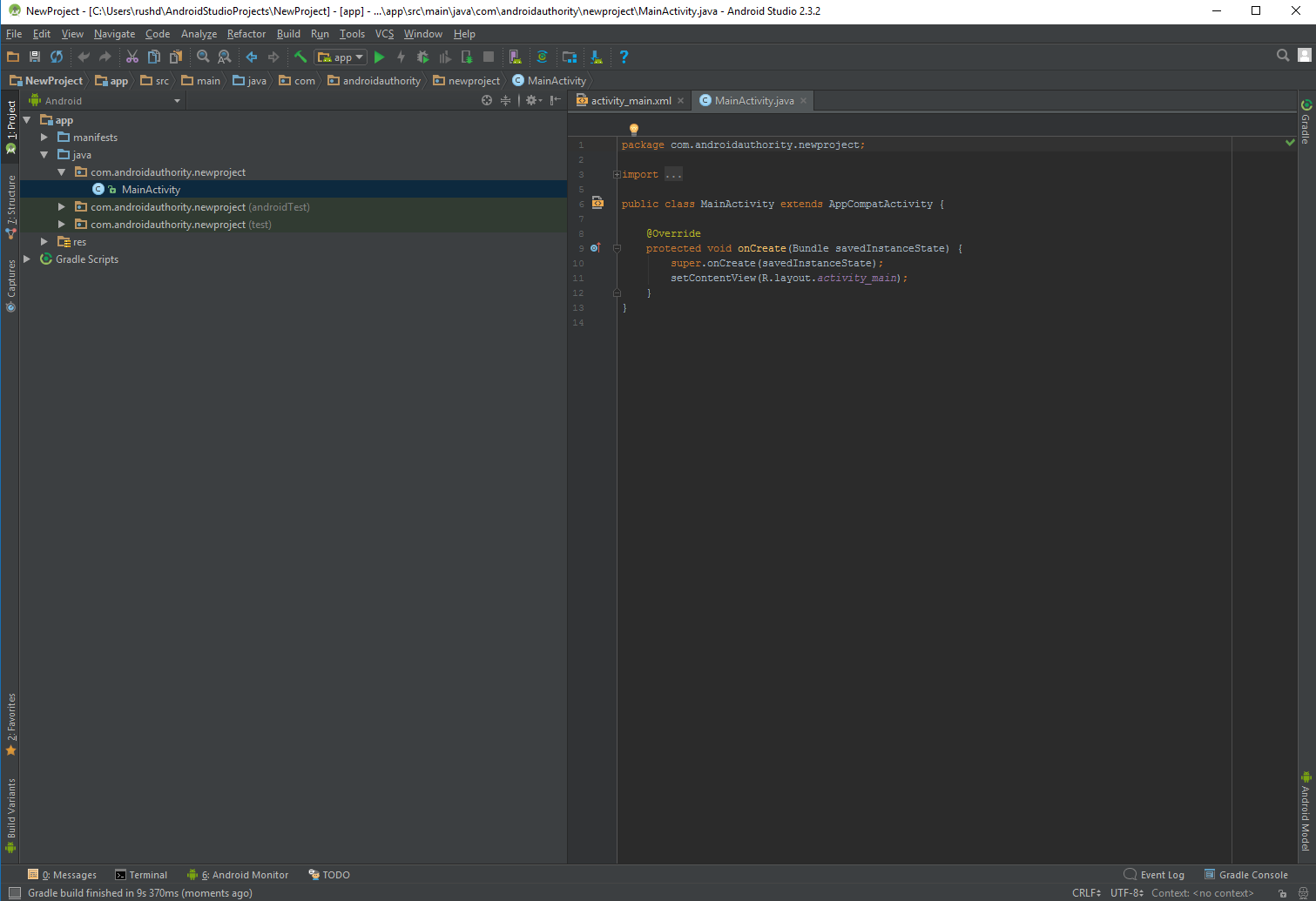
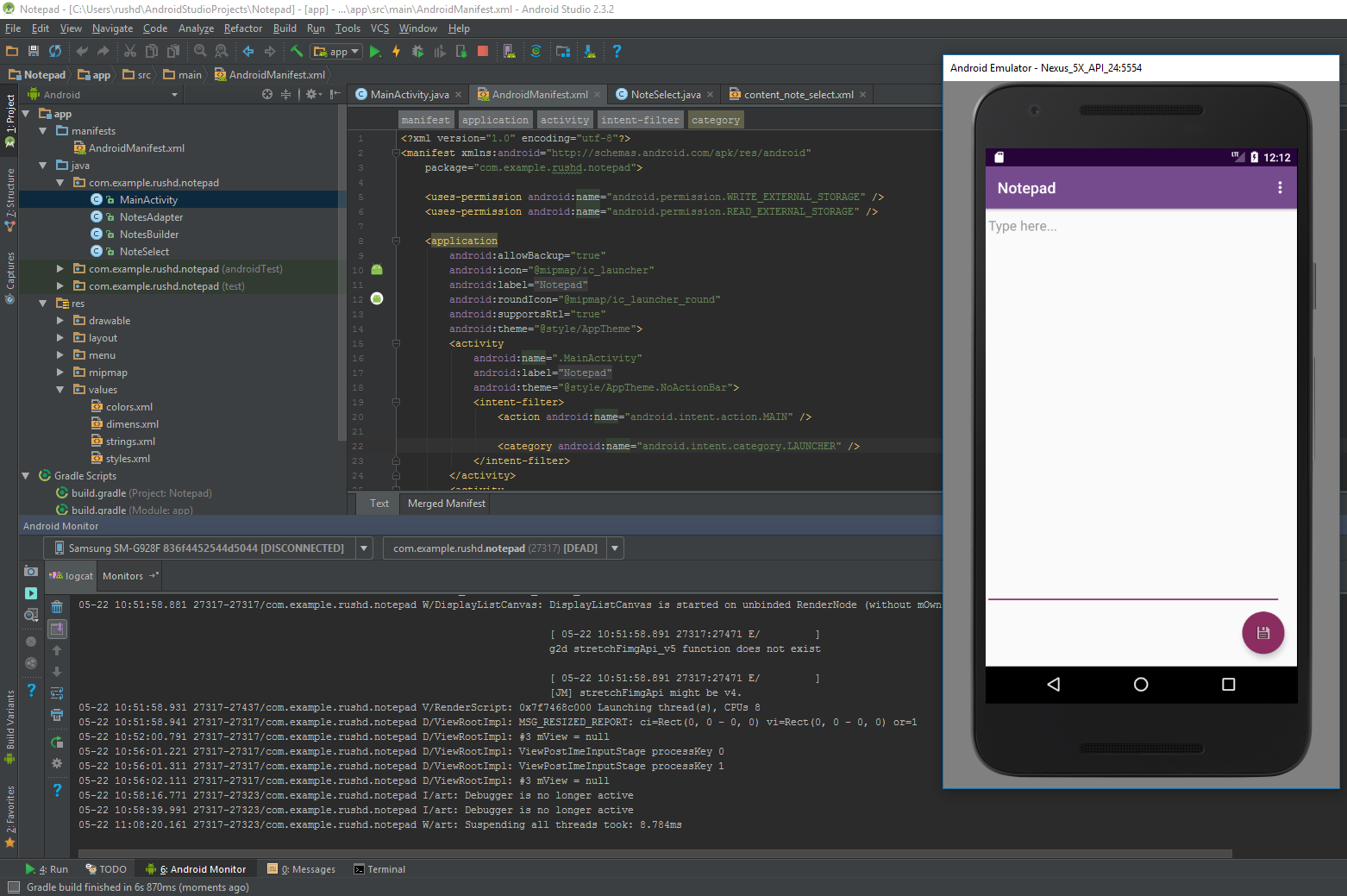
The main ‘code’ will be the Java file that has the same name as your activity. By default, this is MainActivity.Java but you may have changed that when you first set up the project. This is where you will enter your Java script and where you’ll define the behavior of your apps.
However, the actual layout of your app is handled in another piece of code entirely. This code is the file called activity_main.xml. XML is a markup language that defines the layout of a document – much like HTML which is used for creating websites. It’s not really ‘programming’ but it is a kind of code.

So, if you wanted to create a new button, you would do so by editing activity_main.xml and if you wanted to describe what happens when someone clicks on that button, you would probably put that in MainActivity.Java. Just to make things a little more complicated though, you can actually use any XML file to define the layout of any Java script (called a class). This is set right at the top of your Java code, with the line:
setContentView(R.layout.activity_main);This is simply telling Android Studio that this script is going to have its layout set by activity_main.xml. This also means that you could theoretically use the same XML file to set layouts for two different Java classes.
And in some cases, you’ll actually have more than one XML file describing different aspects of your activity’s layout. If you choose ‘Basic Activity’ instead of ‘Empty Activity’ for example, then you would have an activity_main.xml that would set the position of the FAB and other UI elements and content_main.xml which would house the content you wanted to add to the middle of the screen. You might eventually add ‘views’ (elements like buttons, text boxes and lists) and some of these could also feature their own XML layouts!
Finding your way around
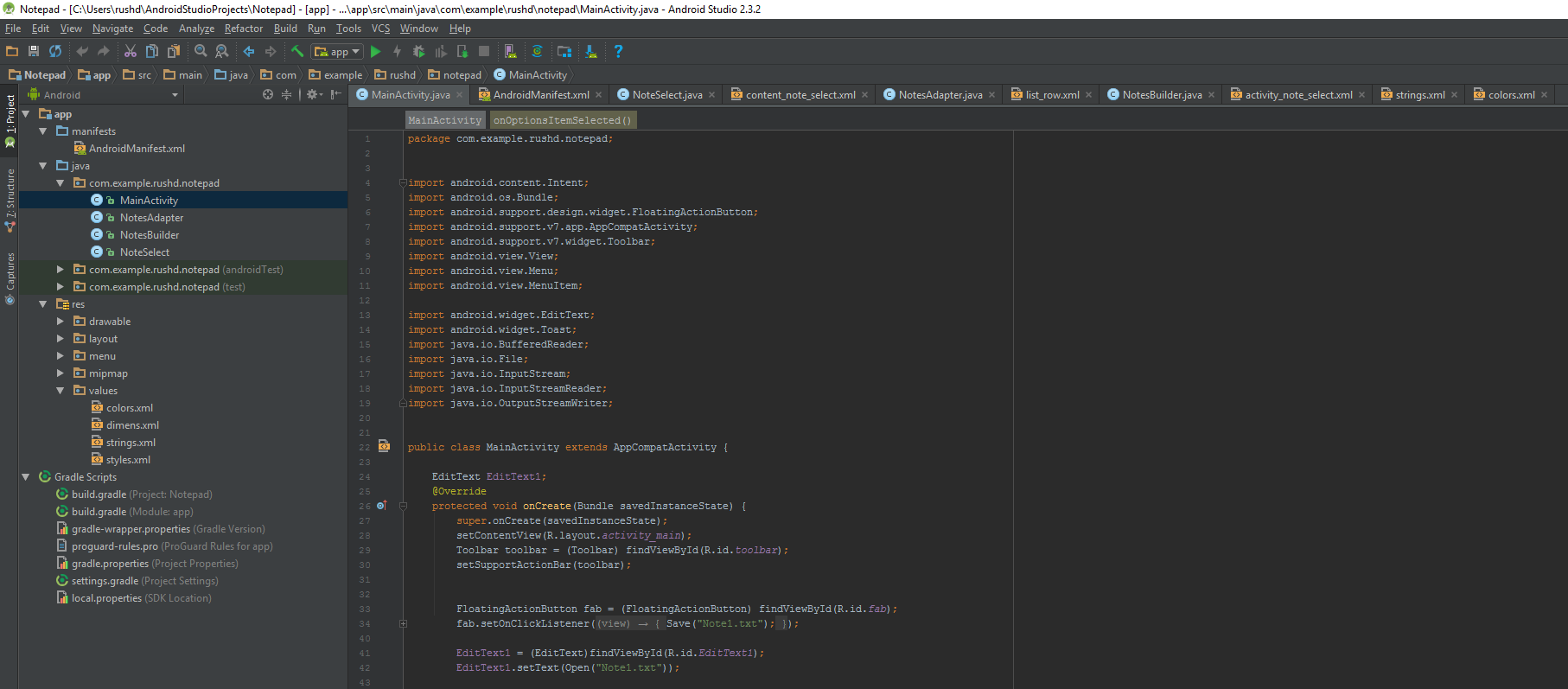
As you can see then, an Android app actually consists of multiple files and it’s Android Studio’s duty to keep these all in one place for you. The main window on the right of the screen will let you view individual scripts and files, while the tabs along the top here let you switch between what’s open at any given time.

If you want to open something new, then you’ll be able to do that through the file hierarchy on the left. Here you’ll find all the folders and the folders inside them. Your Java files are housed under java and then the package name of your app. Double click on MainActivity.Java (assuming you are using Java) and it will come to the fore in the window on the right.

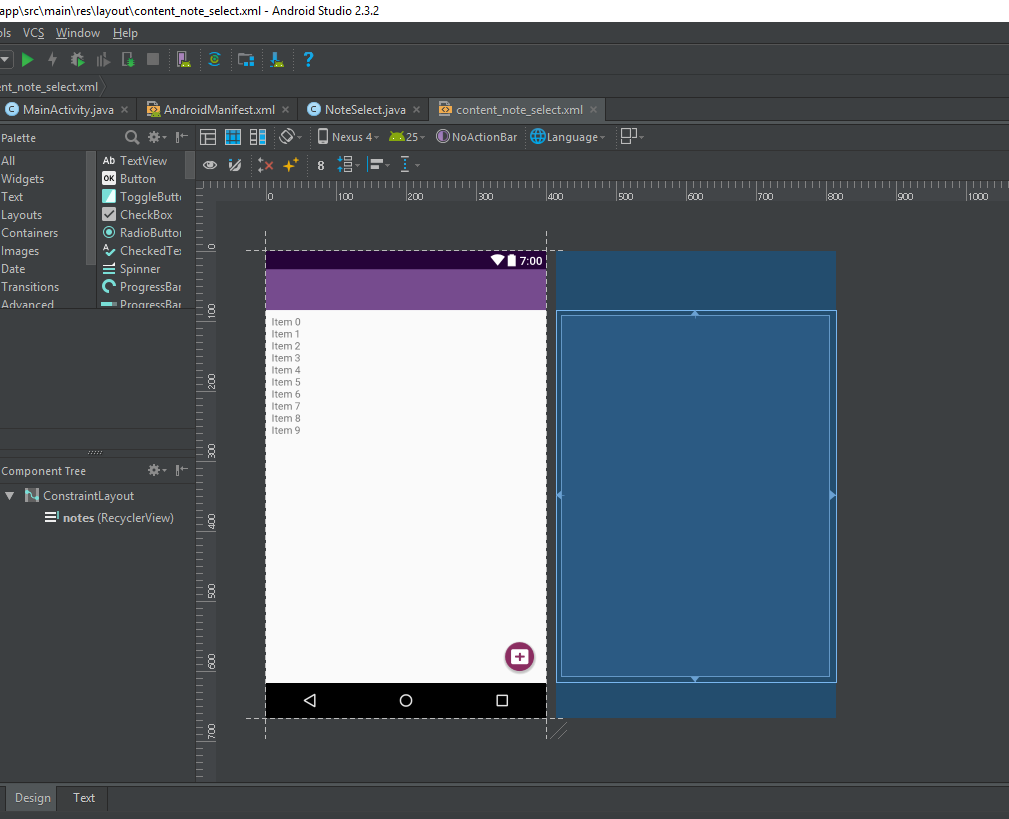
When you are editing XML files, you might notice two tabs down the bottom. These let you switch between the ‘Text’ view and the ‘Design’ view. In the Text view, you can make changes to the XML code directly by adding and editing lines. In the Design view, you’ll be able to add, remove and drag individual elements around the screen and see how they will look. The Text view has a Preview window as well though for visualizing what you’re creating – as long as your monitor is wide enough!
More types of files
Another useful folder is the ‘res’ folder. This is short for ‘resources’ and that includes ‘drawables’ (images you will place in your app) as well as ‘layout’ which is where your XML files go. Everything in the resources folder needs to be lower case, which is why underscore is used a lot to separate file names into readable titles in the absence of camel case.
‘Values’ is also a useful folder to rummage around in. This contains more XML files that hold the values of variables – things like app names and color values.

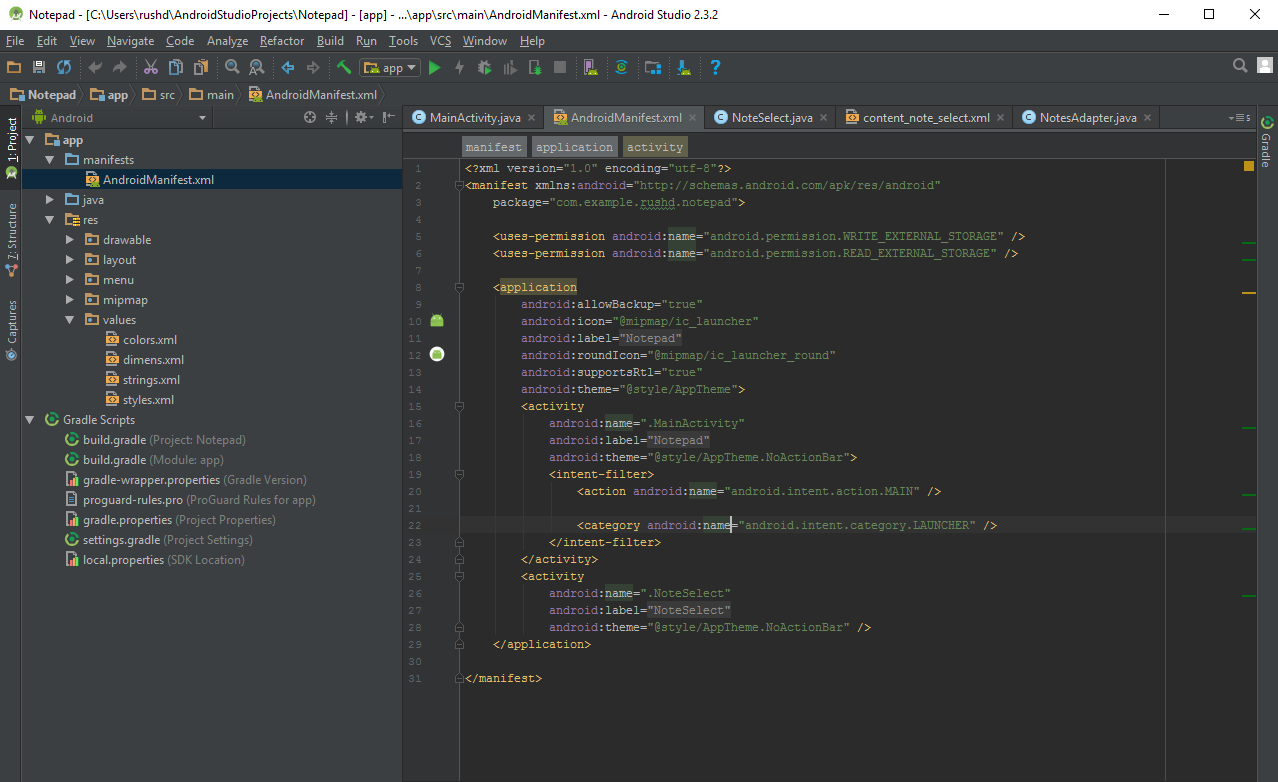
The AndroidManifest.xml is another very important file, found in the ‘manifests’ folder. Its job is to define crucial facts about your app, such as which activities will be included, the name of the app as it will be seen by users, the app’s permissions etc.
You can create additional Java classes, XML files or entire activities at any point in order to add more functionality to your app. Simply right click on the relevant directory and then choose ‘New’ and then whatever it is you want to add. You can also open up the directory of your project by right clicking and choosing ‘Show in Explorer’. This is handy if you want to edit an image for example.
Meet Gradle
Android Studio tries to keep things nice and simple for users by providing all of the necessary tools and features in one place. Things only get more complicated once you need to interact with some of these other elements.

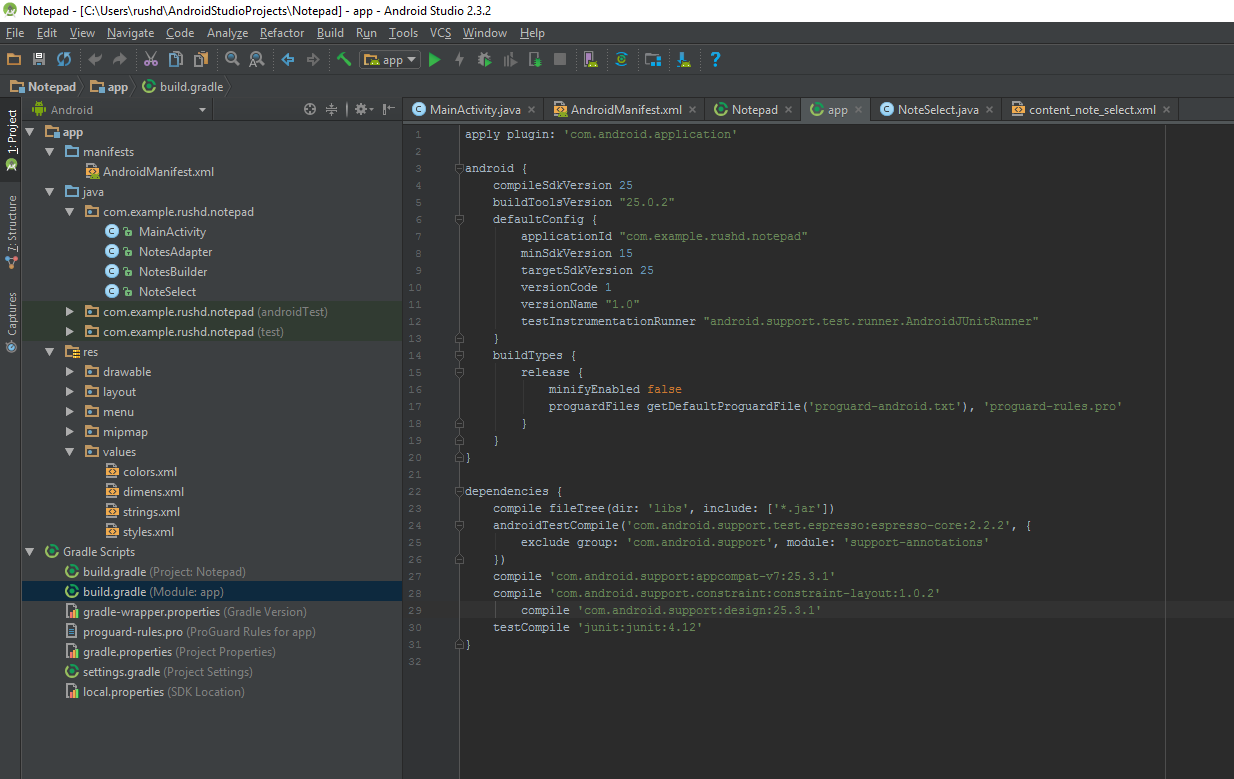
For instance, you might notice that Android Studio mentions ‘Gradle’ occasionally. This is a ‘build automation tool’ which essentially helps Android Studio to turn all those different files into one single APK. You should be able to leave Gradle to do its thing most of the time, but you will occasionally need to jump into the build.gradle files if you want to add a new ‘dependency’ allowing advanced features for your app. Sometimes, if things stop working, you can choose Build > Clean Project and this will essentially reaffirm where all the files are and what their roles are. There are normally going to be two of these Gradle build files, one for the whole project and one for the ‘module’ (the app).
Debugging, virtual devices and the SDK manager
Once you’re ready to test your app, you have two options. One is to run it on your physical device and the other is to create a virtual device (emulator) to test it on.
Running it on your device is simple. Just plug it in via USB, make sure you’ve allowed USB debugging and installations from unknown sources in your phone’s settings and then hit the green play button at the top, or ‘Run > Run App’.
You’ll see a message telling you that Gradle build is running (i.e. your code is being made into a full app) and then it should spring to life on your device. This is faster than ever right now thanks to the Instant Run feature.

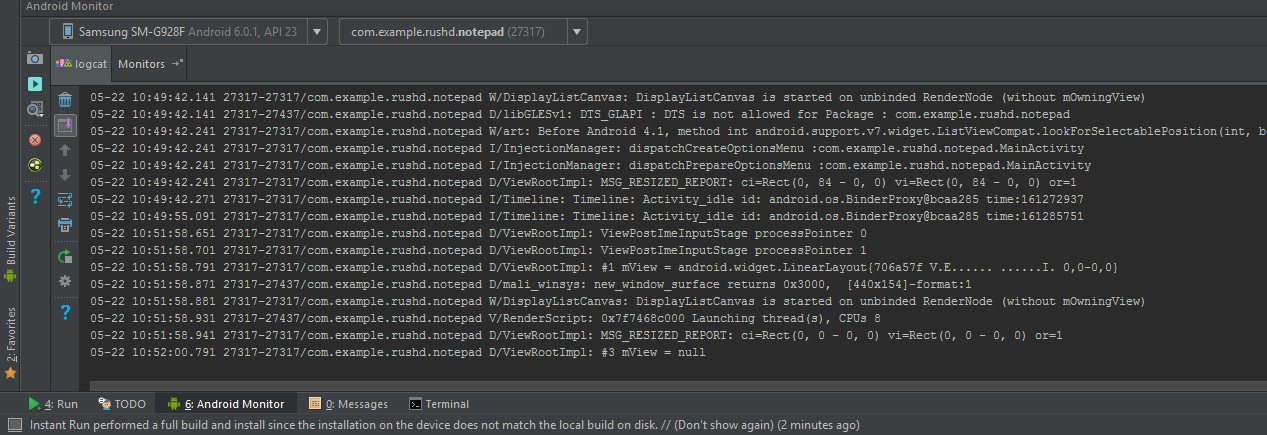
While your app is running, you’ll be able to get live reports through the ‘logcat’ tab in the Android Monitor, found in the lower half of the screen. Should something go wrong causing your app to crash or become unresponsive, then red text will appear and this will give you a description of the problem. You might find that it’s just a matter of having forgotten permissions or something else that’s easy to fix. It essentially saves you a ton of time versus blindly trying to guess what went wrong. Make sure to filter the types of messages you want to see here.

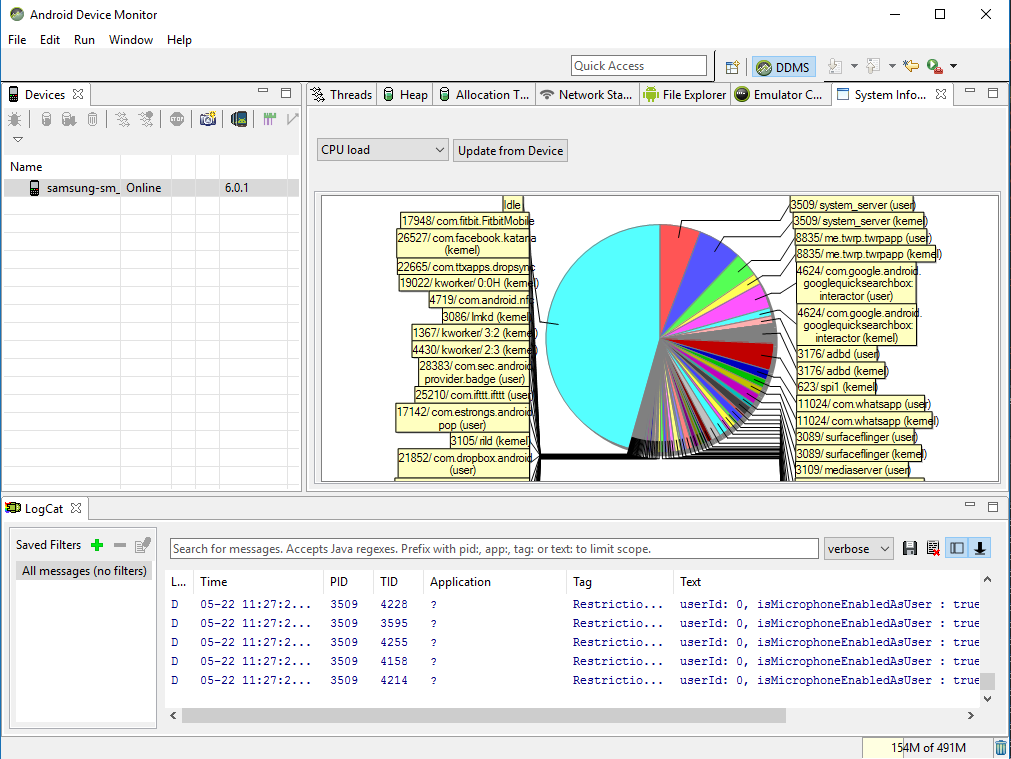
You can also switch to the monitors tab and see useful information such as the CPU usage etc. The Android Device Monitor takes this monitoring a step further and lets you monitor everything at once, complete with handy UI.

AVD Manager
It’s unlikely you’d ever want to develop for Android without some kind of Android device in your possession. However, one of the biggest challenges for Android devs is fragmentation. In other words: it’s not good enough that your app works on your device, it also needs to work on 10″ and 15″ devices. And it needs to work on devices that are running older versions of Android or that are very underpowered.
This is where the ‘Android Virtual Device’ comes in. This is essentially an emulator that you can use to mimic the look and performance of any other Android device, setting such things as screen size, power and Android version.

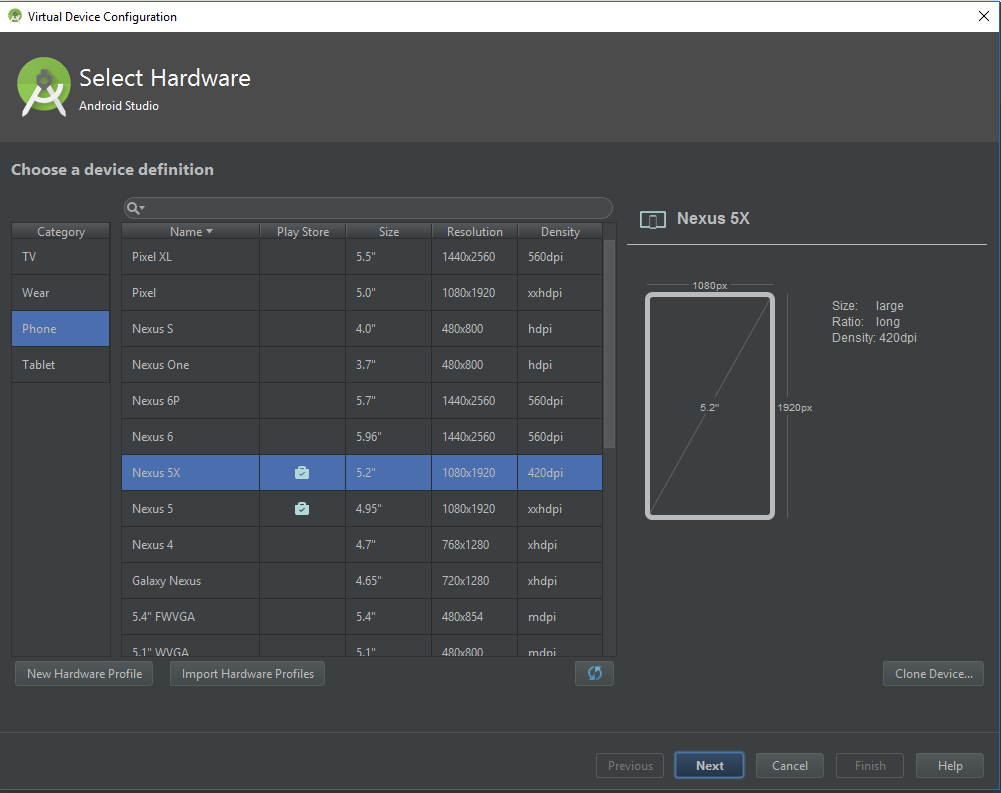
To use the virtual device though, you first need to build one by downloading the required components and setting the specifications as you want them. To do this, navigate to Tools > Android > AVD Manager.
You’ll then choose your hardware and choose the Android platform you want it to run. If the Android version you want to run hasn’t been downloaded yet, then the option will be presented next to it.

Once you have set up some devices to use, you’ll then be able to select one of these when you run your app and debug just the same as you would on a physical device. Note however that you’re going to need some fairly decent specs to run the virtual device. I can’t get it to run on the Surface Pro 3 for example but on my MSI GT72VR 6RE it can run in accelerated mode which is pretty speedy. For those wondering, you can treat this just like any other emulator and even access the Play Store to download your apps. If you’ve got the hardware, it’s a viable way to run some apps on a Windows PC!

The SDK Manager
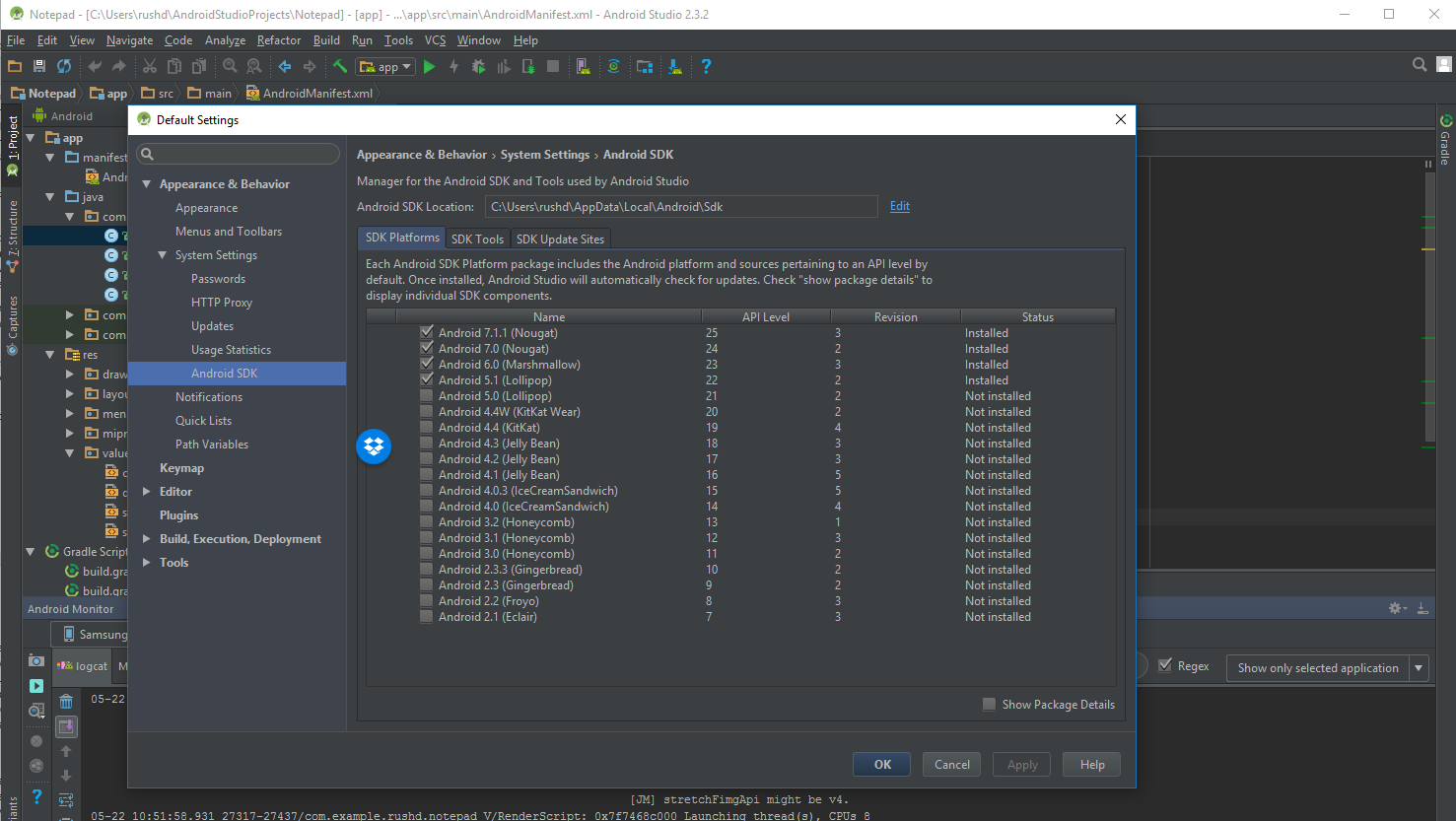
If you want to target a specific version of Android, or if you want to create a virtual device running a specific version, then you are going to need to download the necessary platform and SDK tools. You can do this through the SDK manager, which you’ll find by selecting Tools > SDK Manager. In here, you’ll also be able to find additional resources such as the Google Glass Development Kit or the Android Repository which provides you with additional functionality to use in your app.

Simply tick the checkbox next to whatever you want to download and then click ‘OK’. Android Studio will also alert you from time to time when it’s time to update the IDE itself, or any of these elements. Make sure to keep-up-to-date!
Creating signed APKs
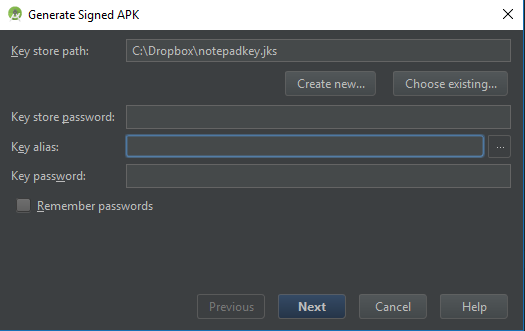
Finally, once you’re done testing your app and you’re ready to release it into the great wide world, you’ll want to select Build > Generate Signed APK. This will give you the file you’ll need to upload to Google Play and which will contain all of the various files, resources and more.

You’ll be prompted to create or enter a Key store. This is a kind of ‘certificate of authenticity’ that proves the APK you’re uploading is the app you’re saying it is. This prevents someone from hacking your Google Play account and then uploading a malicious APK as an ‘update’ to your app! You’ll need to keep this file safe, as once it’s lost, there’s no way to update your app again! Choose ‘release’ as your build type if you want to make this something that you can release and then click ‘finish’.
The journey is only beginning…
You might think that’s a lot to take on board, but actually we’re only just scratching the surface of what you can do with Android Studio, and you’ll need to get to grips with a lot more as you take on more ambitious projects.
For example, if you want to make cloud-enabled apps, then you’ll need to start getting to grips with Firebase. Google has made this easy by building support right into the IDE itself. Just choose Tools > Firebase and then you can begin setting up cloud functionality. Likewise, you may find yourself needing to use GitHub, which lets you backup your apps online and handles version control for streamlined collaboration. Then there’s the Android NDK (Native Development Kit) for developing in C/C++. Of course you’ll also need to get familiar with Java and/or Kotlin f you’re going to do anything useful at all! You’ll also need to learn to use external libraries.
Google is also updating Android Studio all the time, and bringing new features and functionality to the platform which can be challenging to keep up with. The latest version at the time of writing is Android Studio 3.3, and new concepts to wrap your head around include instant apps and app bundles. Then there are the new components introduced as part of Android Jetpack, such as the Navigation Architecture Component and Slices. It never ends.

While this might all sound like a headache, Google is taking huge strides to keep making these processes as simple and easy as possible. This tutorial would have been much more confusing a few years ago, even just the set-up stage! And a lot of it you won’t need to worry about until you need it (which may be never, depending on what you’re building). The best strategy is to get stuck in with a simple app project and to only learn the more advanced features as you need them. Take it one step at a time and you’ll find that Android Studio is actually a remarkable and very useful tool.