Affiliate links on Android Authority may earn us a commission. Learn more.
How to start building Android apps on your Android phone using AIDE
February 4, 2016

I totally do that all the time by the way… But while this is fine for writing, there’s no way I can make apps on a phone. Or is there?
AIDE stands for ‘Android IDE’ (i.e. Android Integrated Development Environment) and is an app that actually lets you build other apps on the fly. It’s not going to replace Android Studio any time soon and it certainly has its limitations in terms of work flow, but it supports the full Android SDK and for making simple tools or testing ideas it’s actually pretty neat.
In fact, it even has some advantages over desktop IDEs. For example, it allows you to test your apps right there on your own device instead of having to use an emulator. It’s an easy way to learn Android development and it comes with built in lessons and tutorials. So let’s take a closer look.
Getting started with Android development using AIDE
To get started, you can download AIDE from the Play Store or head to the official website. Either way, you’re then going to enjoy one of the simplest and easiest ‘Hello World’ experiences out there.
There’s no need to install the Android SDK or Java, there’s no virtual machine, no telling the IDE where to find certain files… it’s all just done for you.
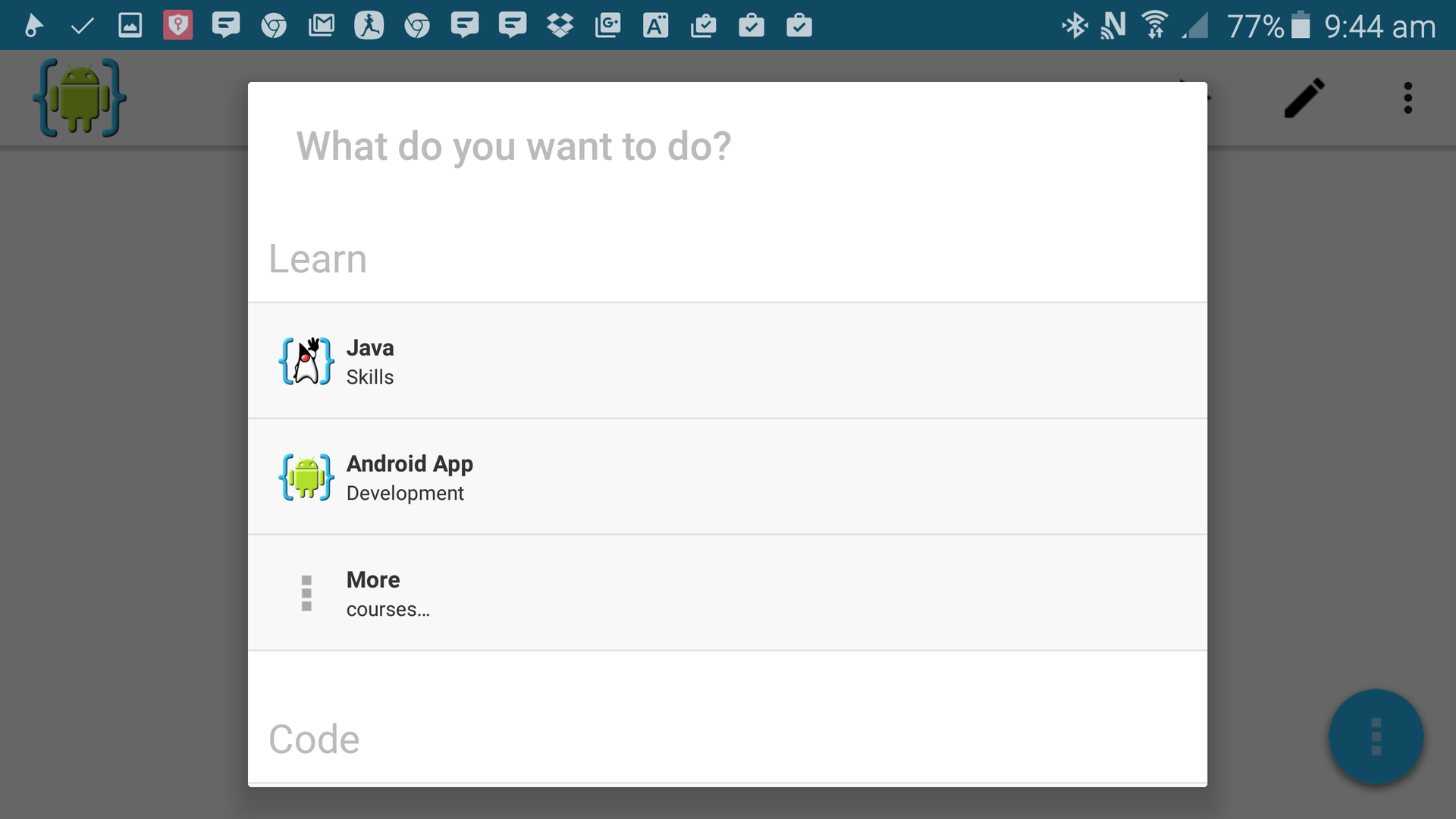
When you boot up AIDE, you’ll be presented with a few options. You can either ‘Learn’ or ‘Code’. Under the ‘Code’ heading, you only have one option which is to code in Android ‘for experts’. The documentation on the AIDE website refers to this as ‘Expert Mode’.

Select this option and you may have to agree to ‘Unlock Features for Free’, which is sponsored by Intel. You can go ahead with that – I did and I haven’t been inundated with spam just yet…
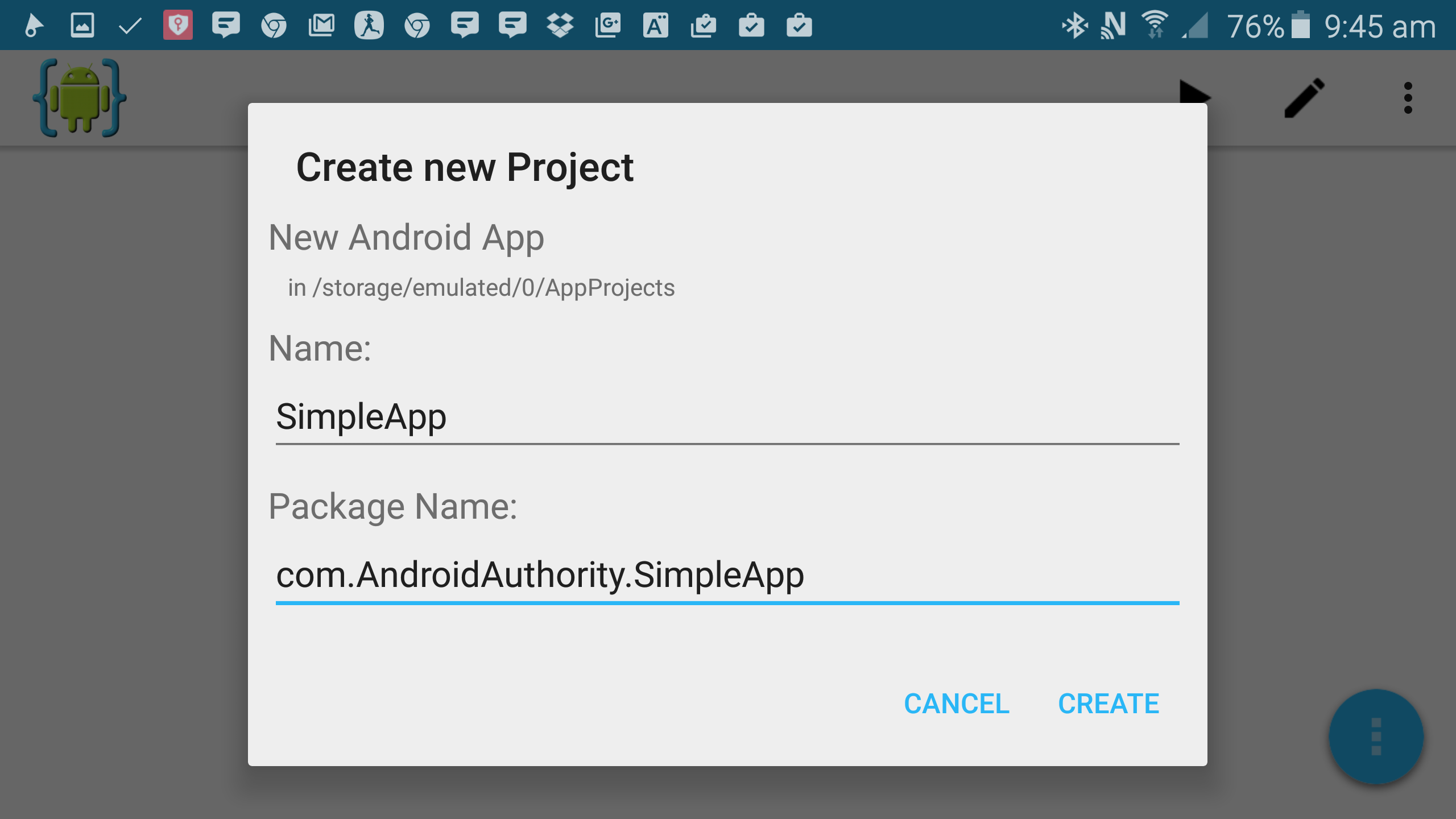
Next up, you can select either a ‘New Android App’ or one of several other options. You’ll notice that you have some samples here that you can reverse engineer and there’s even the option to create mobile games or smartwatch apps. For the purposes of playing along with this post and getting acquainted thought, choose the first option and then enter a name for your app and a package name.

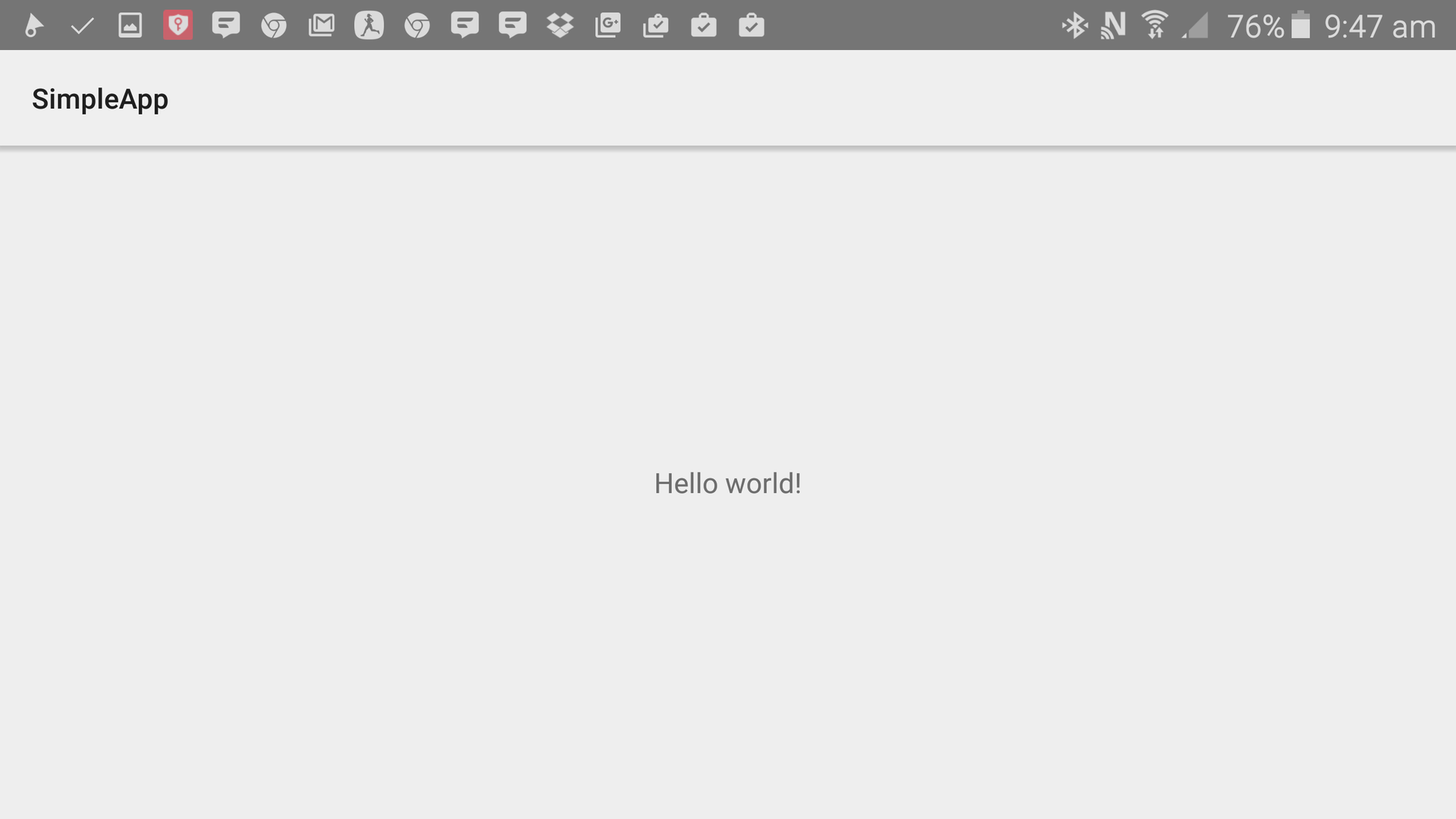
Now click ‘Create’ and you are ready to go. Better yet, AIDE has gone to the trouble of setting up the ‘Hello World’ code for you. Told you it was easy!
To test this app, simply click the play icon up top and it will install and run. Lo and behold, you have your basic app that says ‘Hello World’.

Important Note: In order to test and run the apps you build on your device, you need to ensure that you tick the box in your device settings to allow installations from unknown sources. Otherwise, the installation will be blocked because it didn’t come from the Play Store.
But that’s really the only fiddly bit you’ll need to do…
Compare this to a moment with the article we posted recently on starting Android development with Android Studio and you’ll be able to see just how much easier this really is. There’s no need to install the Android SDK or Java, there’s no virtual machine, no telling the IDE where to find certain files… it’s all just done for you.
Finding your way around the IDE
Okay, so now you’ve seen that this thing works, let’s rewind a little and take a look around the interface.
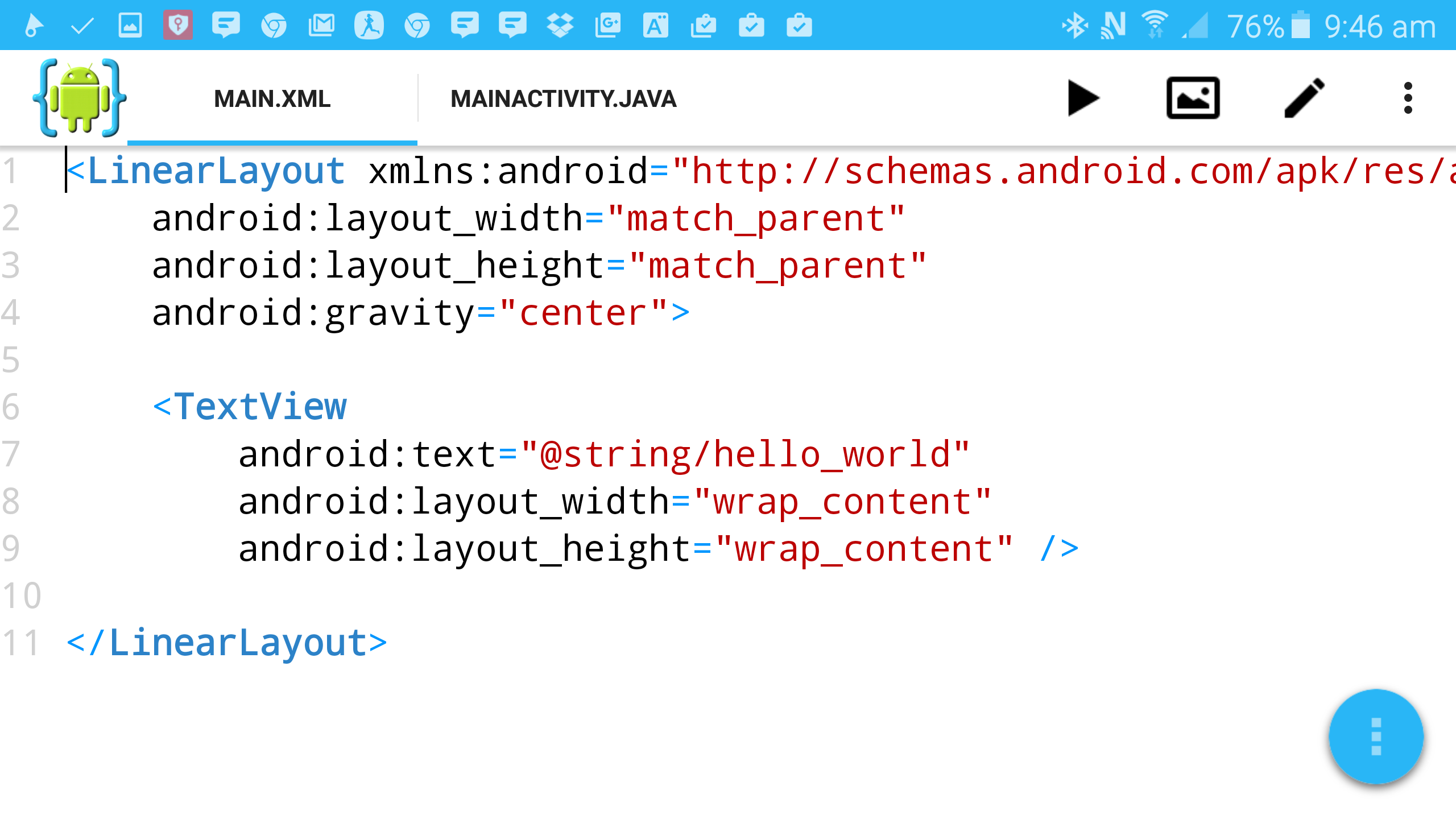
So when you first launch your app, you’ll see you have MAIN.XML and MAINACTIVITY.JAVA tabs open along the top. As those with experience will know, the XML file is going to define the layout of your app’s UI, while the java is where you’ll input the code and the actual behaviour of your views.

In the top right, you have a few icons. Here is the ‘Play’ button that we’ve already tested, a gallery-type icon, a pen and a menu.
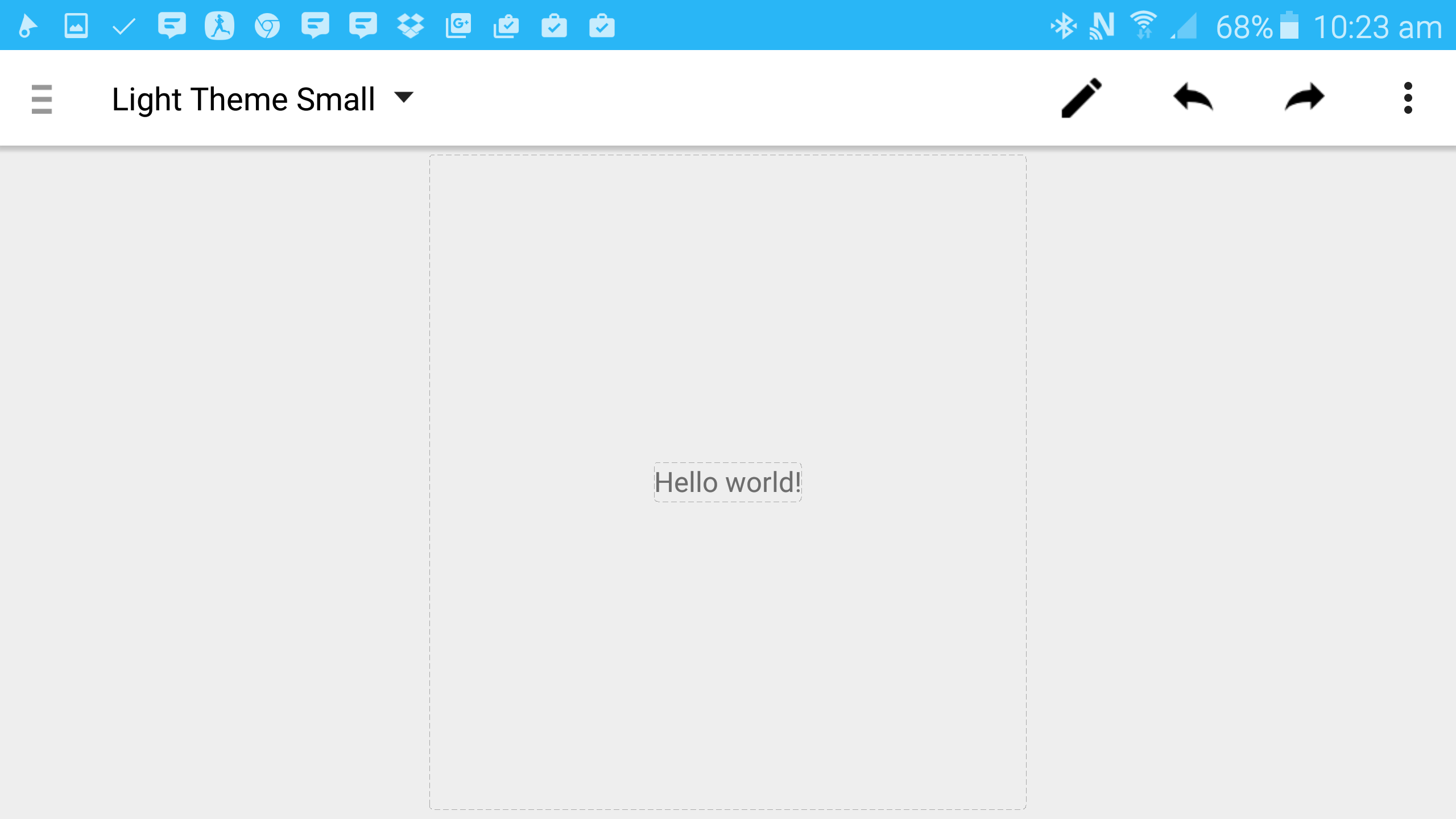
Moving from left to right, that gallery icon is actually your designer. Click this and you can see what your UI will look like when you compile and run the app.

Now this is where a limitation in the free version comes in. In order to use the designer to edit, you will need to pay a small monthly fee. It really is pretty reasonable but if you’d rather skip that, then you can do everything manually by editing the XML.
If you do go the paid route, you can click on the text to make changes to it in this mode. Try doing that and scroll down to where it says ‘Text’. Now you can change the writung on the text view to something else. I’ve gone for a less certain ‘Hello?’.
Alternatively, go back to your XML file and simple change the text where it says “@string/hello_world” to “Hello?”. Head back to your designer and you’ll see that it has nicely changed for you.
Continuing along the buttons at the top of the main view, you have the pen which lets you swap between an edit mode and a view mode and you have your menu. Hit the menu icon and you’ll be presented with a few options. The one you’ll use most often though is ‘View’ which will then let you choose which additional windows you want to show in your IDE.
For instance, you can opt to view your files, in which case you’ll be able to see your whole file structure just as you would with other IDEs like Android Studio. Here you can do things like adding new XML or Java Files. What you’ll also notice is that you can see where the directory is on your device, which means that you can use a file explorer such as ES File Explorer in order to add images to the res folder for instance. The view menu is also where you’ll be able to find errors, your debugger etc.
(As a side note, AIDE automatically creates Git repositories each time you create a new project.)
Creating a very basic app
Okay, so now you have an idea of what AIDE is all about, let’s try doing something very simple with it.
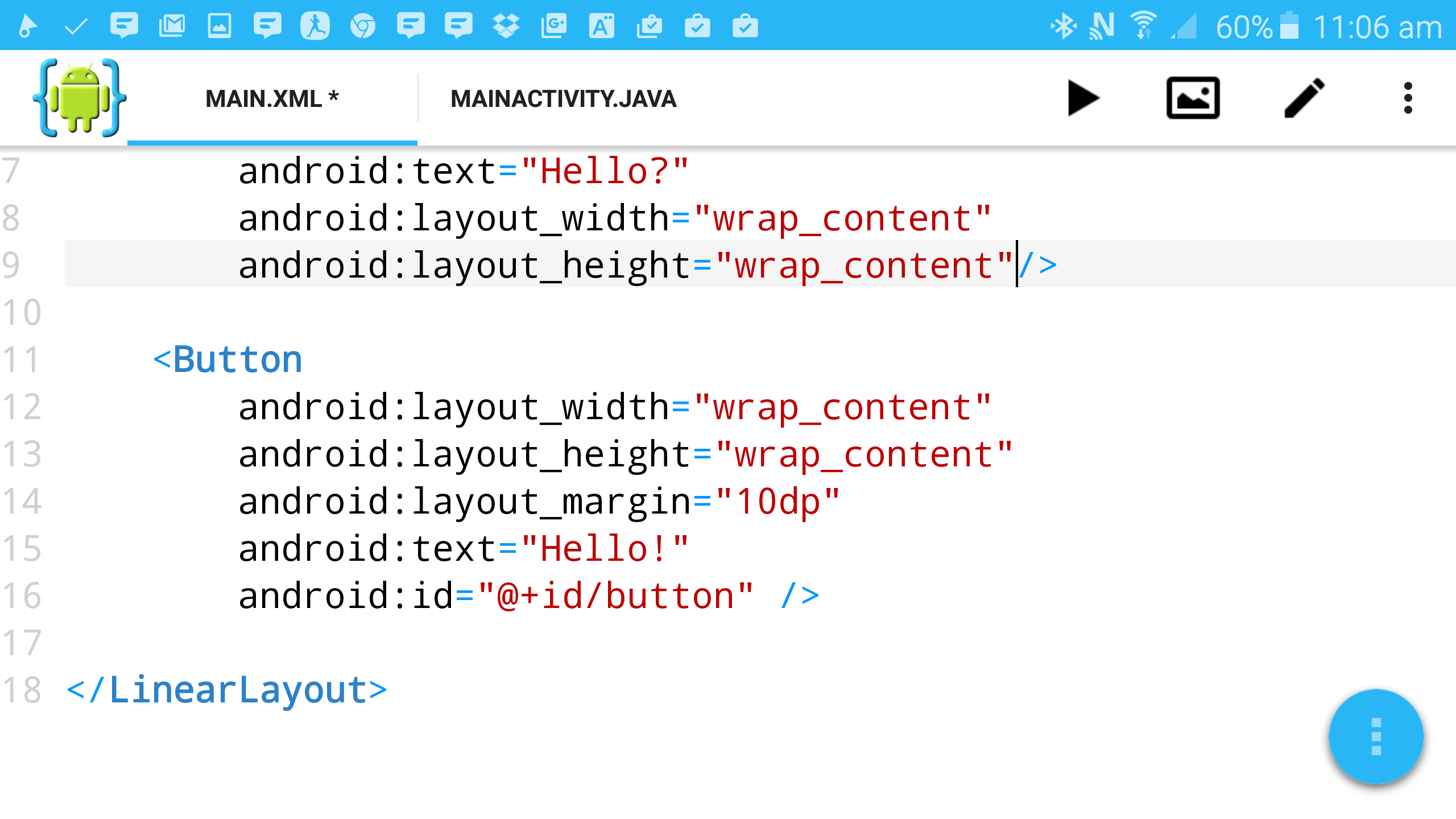
We’ve already changed the ‘Hello World’ text to ‘Hello?’. Now let’s add a button that we can use to interact with the app. To do this, we’re simply going to add the following code to the XML file:
<Button
android: layout_width=“wrap_content”
android: layout_height=“wrap_content”
android: layout_margin=“10dp”
android:text=“Hello!”
android:id=“@+id/button” />
This should go just below the text view section and just above </LinearLayout> and will look like so:

As you type, you’ll notice that suggestions come up can save you typing things out if you don’t have a keyboard.
Now if you click the designer button, you should see that you have the same layout, except there’s also a button there next to your text.
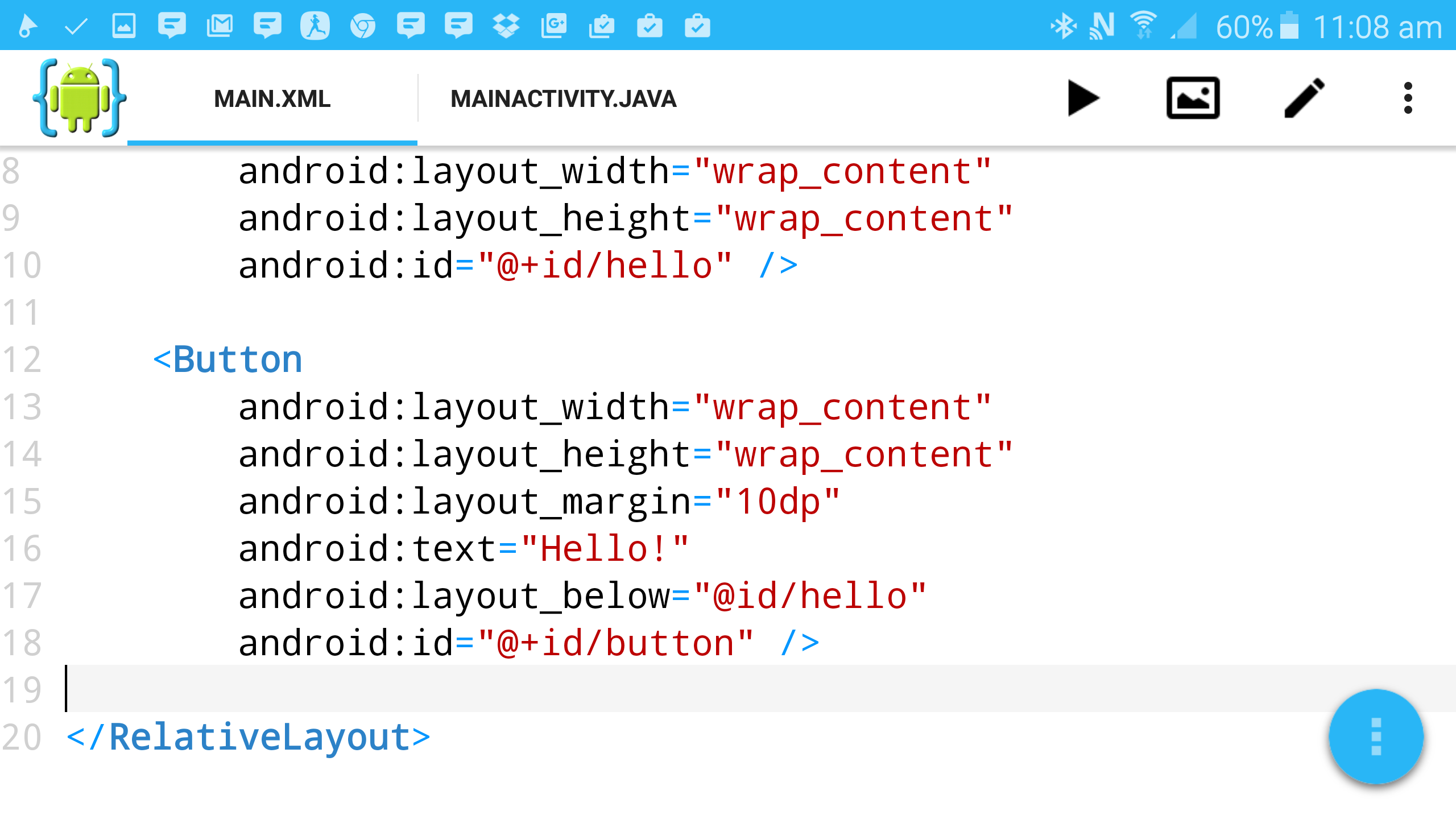
It would be nicer if that button went underneath instead, so this is another good learning opportunity! Head back into your code and change the word ‘LinearLayout’ for ‘RelativeLayout’ in both instances.
Next, add that ‘id’ line to your TextView and give it the id ‘hello’. Now add this additional line to the button layout:
Android:layout_below=“@id/hello”
It should look like this:

‘Relative layout’ means that you’re going to be defining the positions of elements on the screen based on how they relate to one another. In this case, we’re simply stating that the button should go underneath the text.
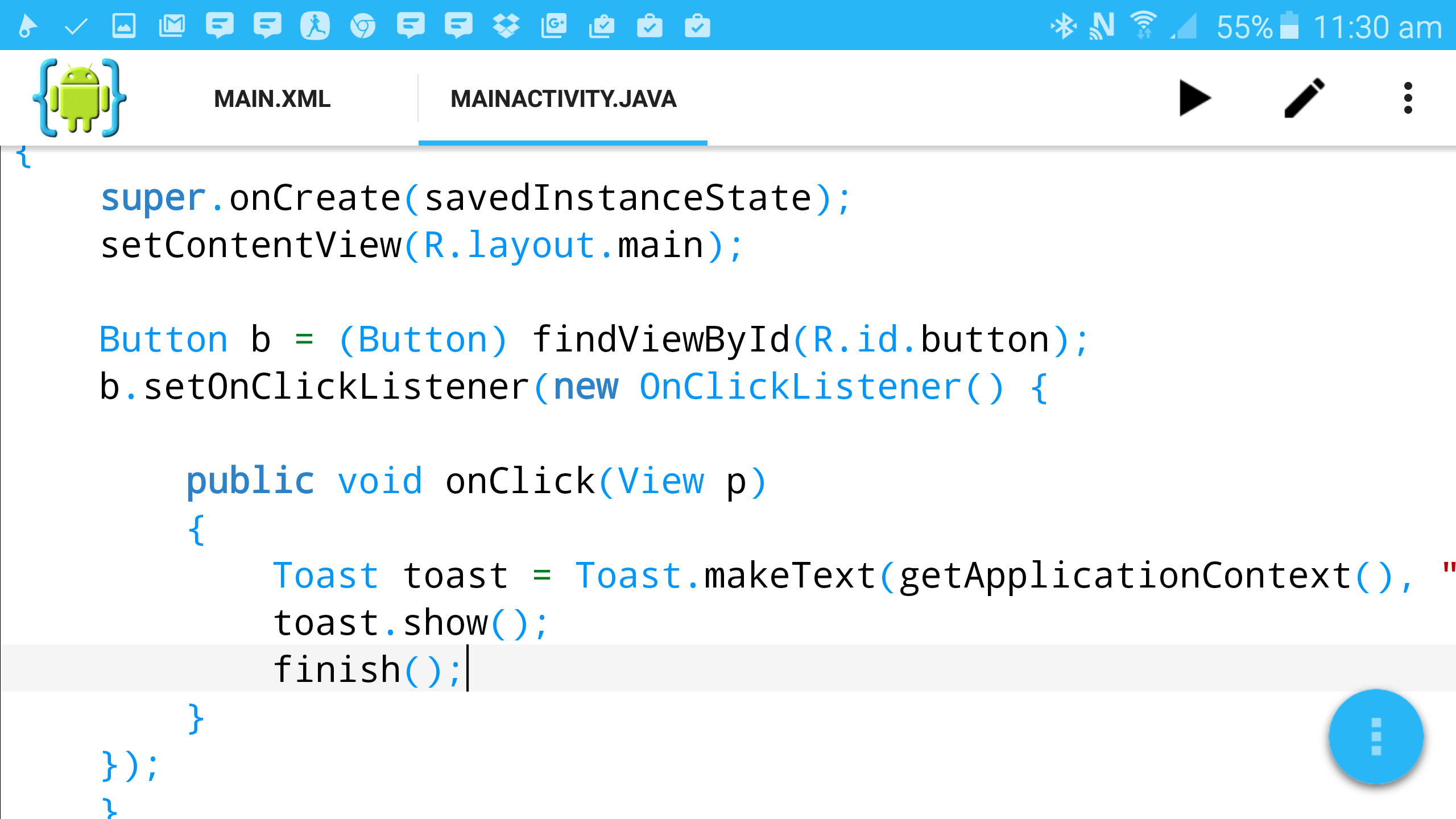
Finally, we want to make it so that our button actually does something. Thus, you need to head back to the Java file and enter some more code. This time it’s going to go just below ‘setContentView(R.Layout.Main);’ and will go a little something like this:
Button b = (Button) findViewByID(R.id.button);
b.setOnClickListener(new OnClickListener() {
Public void onClick(View p) {
Toast toast = Toast.makeText(getApplicationContext(), “Goodbye!”, Toast.LENGTH_SHORT);
Toast.show(); finish();
}
});

Notice again that as you type, suggestions come up. And when you type ‘findViewByID’, you should see the two views you created as options. You’ll also see a lot of red underlining as errors are detected and if you click the red cross at the top of the screen, it will let you know what the issue is. You’ll need to be a little patient with AIDE as it can take a while to figure out what you’re trying to do. If there’s a lot of red underlining, give it a minute and you should find it all calms down.
So, what we’ve done is to create an ‘on click listener’ which means the button is now actively listening out for interactions. When that happens, the ‘onClick’ function is called and this then shows a ‘toast message’ (this is just the name for the small grey text boxes you’ll have seen in other apps) and then closes the app.
Compile and run and when you click the ‘Hello!’ button, it will say ‘Goodbye!’ and leave. It reminds me of a Beatles song.
No doubt this is the start of something incredible. Skynet is becoming a reality. You can develop this app further if you wish but just consider the ethical implications of toying with such powerful AI…
More cool things you can do with AIDE
As you can see then, AIDE is actually a pretty cool tool for toying around with Android development that can make life a bit easier as a beginner. And there’s more under its sleeve as well.
For instance, if you choose ‘Learn’ when booting up, or by selecting it through the menu, you can run through different tutorials. Each one gives you an estimated completion time and you have the option to have sound and voice as well if you find that helpful. What’s so good about this is that it will actually walk you through each step and let you test and run your apps as you’re building them, which makes life a lot easier.

There are also courses here for Android Wear, Android game development and general Java skills. Each comes with sample code you can run and edit right away, the game for example is a somewhat botched endless runner.

And yes, when you’re ready you can also publish projects this way. Just click the top menu, then navigate to ‘More… > Project > Publish Project’. If you were so inclined, you could even go ahead and publish the app we just made. Though I wouldn’t recommend charging that much! :-)
Anyway, have a play around and see what you can learn. It might just be a good ‘in’ for somewhat to get to grips with Android development!
Thank you for being part of our community. Read our Comment Policy before posting.