Affiliate links on Android Authority may earn us a commission. Learn more.
How to change the font in WordPress
Published onAugust 25, 2022
Fonts can make or break how people view your website. Choose the wrong font, and you will lose all credibility. Choose the right font, and people will come to visit regularly just to admire the typography. So how do you change fonts in WordPress? Is there a plugin to do all the work for you, or do you have to get down and dirty with the theme code? We will look at both possibilities.
Read more: What is WordPress, and should you use it?
QUICK ANSWER
To change the WordPress theme font without a plugin, go to Appearance-->Customize. When the real-time editor opens up, find the section to do with fonts or typography. If you'd rather use a plugin, you can use the Easy Google Fonts plugin, which gives you more than 600 extra fonts to choose from.
JUMP TO KEY SECTIONS
How to change fonts in the WordPress theme
We can’t get too specific in this section because each WordPress theme has a slightly different location and wording for the fonts location. However, we can point you to the right area, and from there, it should be easy enough to find what you’re looking for.
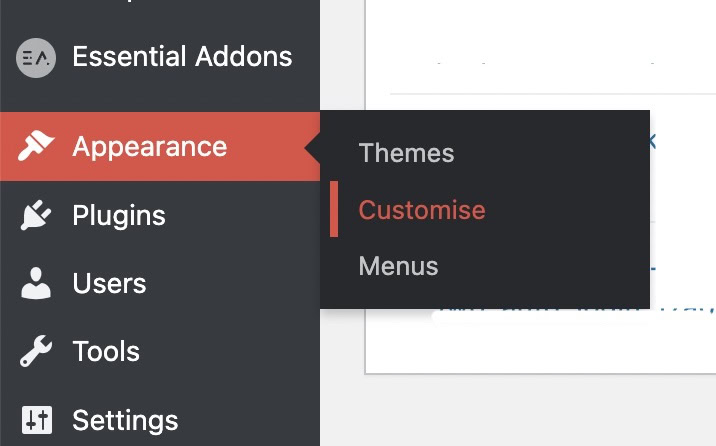
In the WordPress backend, go to Appearance–>Customize.

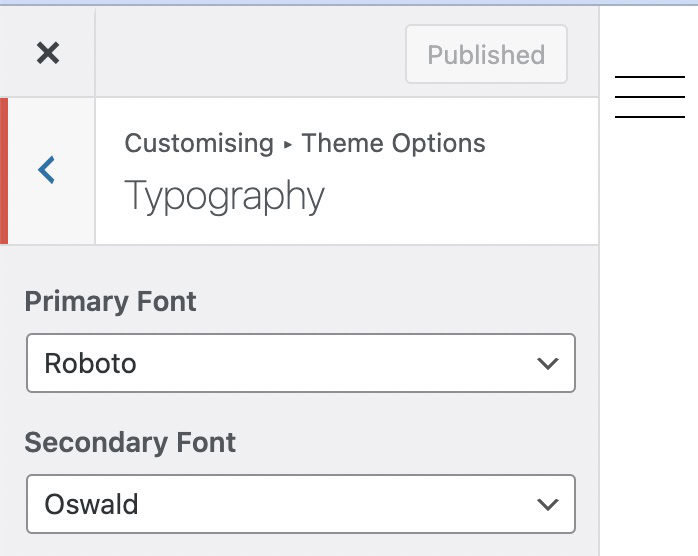
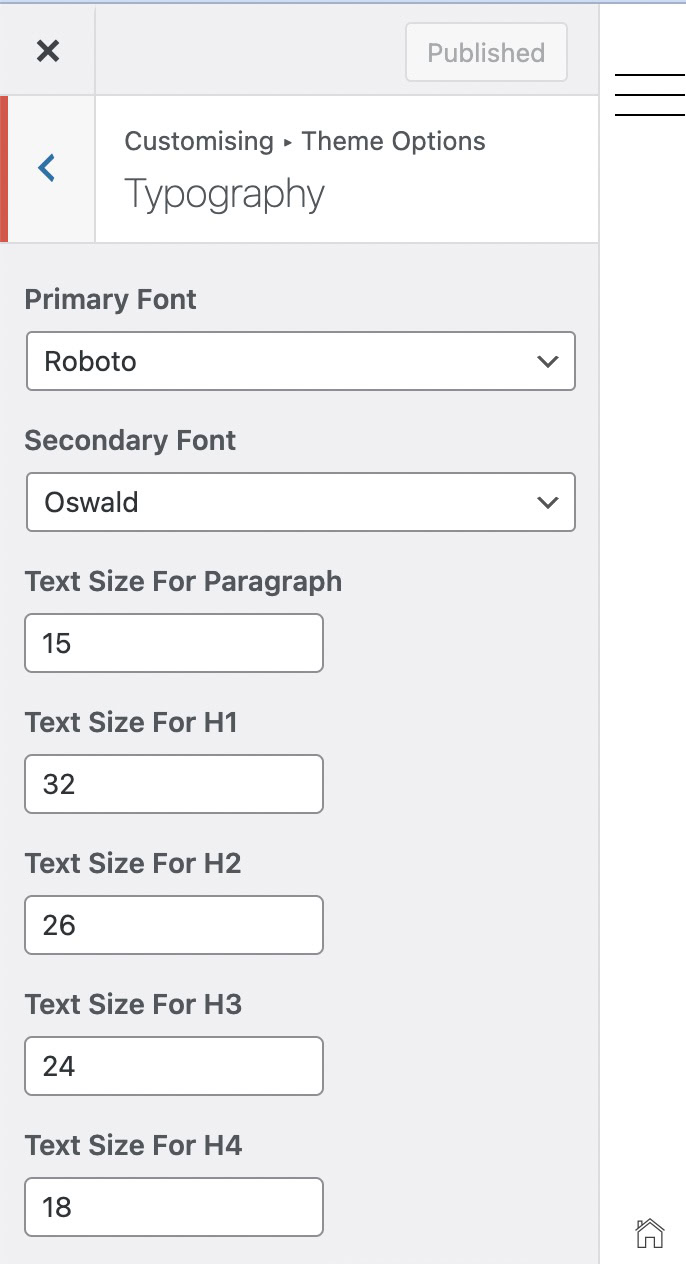
Now you have to root around for the fonts/typography section. In my case, it was under Theme Options. Have a look around. It shouldn’t be too hard to find. In a few cases, like Elementor, the font options are inside the Elementor section in WordPress (not in the Customize area.)

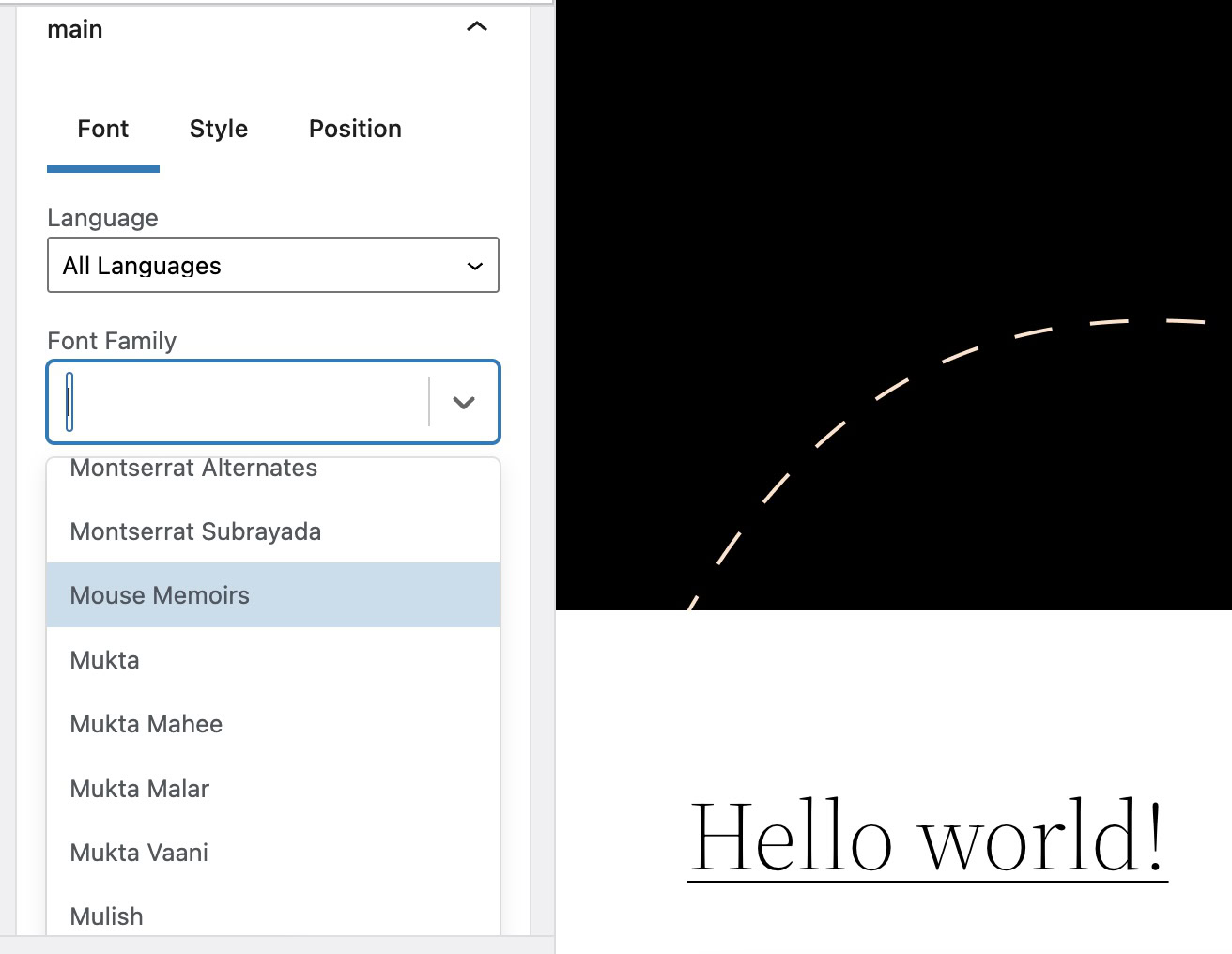
When you open up the typography section, you can now change the fonts by dropping down the menus and choosing which one you want. The changes will happen in real-time so you can see what the new font looks like. But it won’t actually appear on the live site until you click Publish.

How to change WordPress fonts using a plugin

The default selection of fonts is rather underwhelming and anti-climatic, to say the least. If you prefer a wider selection, you can take advantage of Google Fonts. The free WordPress plugin, Easy Google Fonts (not affiliated with Google) will add more than 600 font possibilities to your site, but this arguably makes your job much more difficult. Who has time to scour through 600 different fonts?

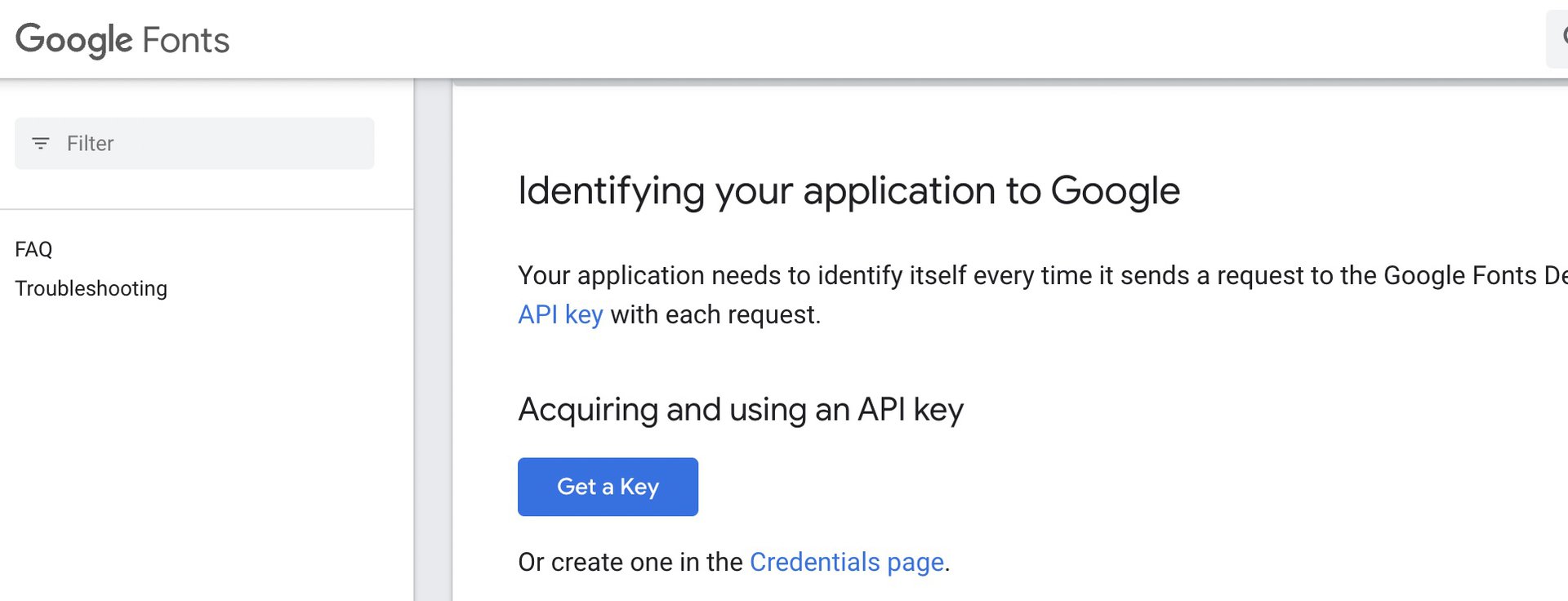
Once installed, you will need a Google API key. Scroll down to the blue Get a Key button and follow the on-screen instructions. Paste the API key into the Easy Google Fonts settings, and the plugin will retrieve all of Google Fonts’ catalog.
If you now go back to the typography section in WordPress Customizer, you’ll find more fonts than you can shake a stick at.

How to change the font size in WordPress

Quite often, the font types and the font sizes will be bundled together in the same place. There will be options to change the text size for normal text and to change the size of the headers and sub-headers (usually H1 right through to H6.) Again, you will see in real-time on the screen how these changes will look, without it affecting the live site.

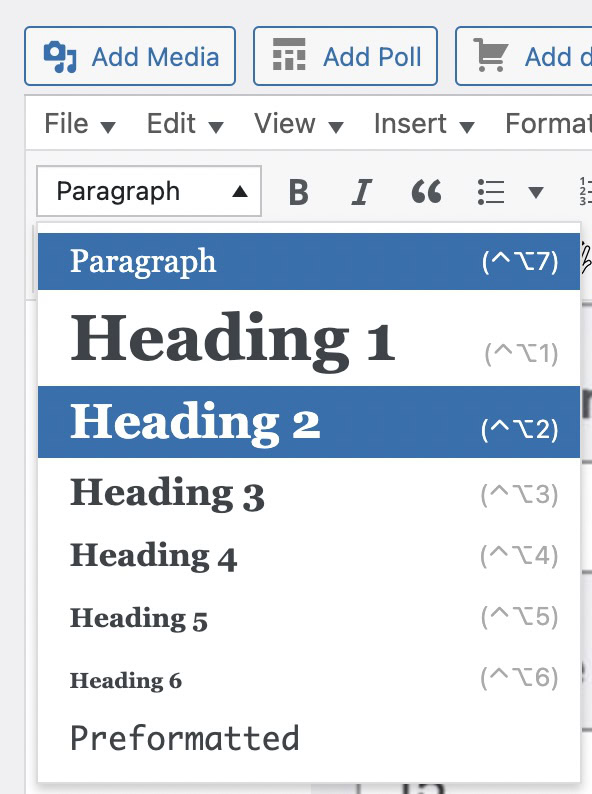
Once you’ve made these changes, you can go to a post or page template and simply drop down the menu to choose what type of text you want.
How to change the font color in WordPress
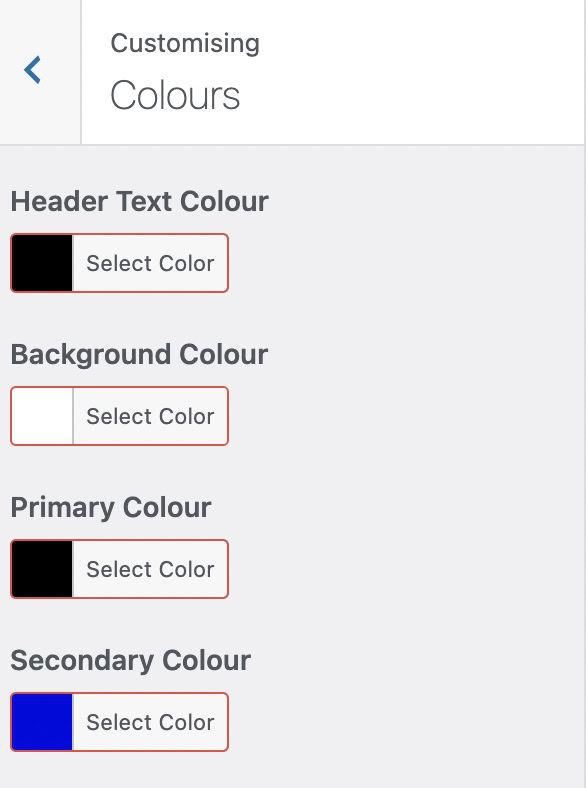
In the same WordPress customize area, there will also be a section to change font colors.

You will usually get options to change the color for headers, backgrounds, normal text, links, visited links, and moused-over links.

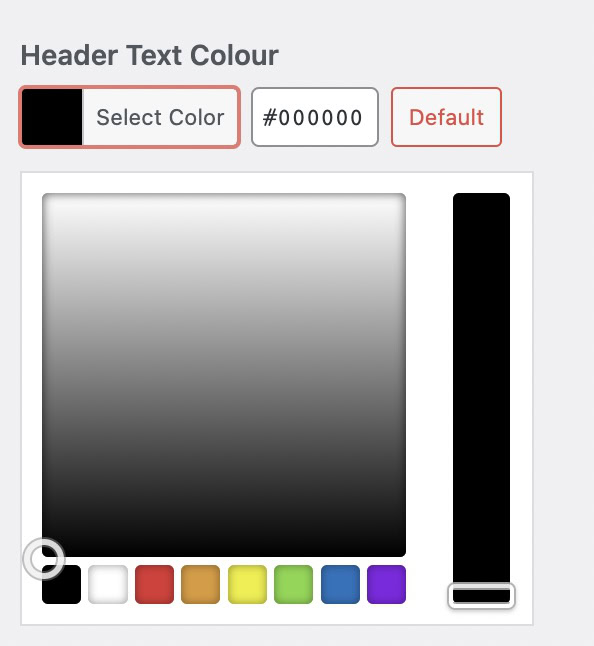
To change a color, click on the colored square, and a color palette will appear. You can click the color or move the slider up and down to find a color.
If, instead, you have an exact color shade in mind, you can enter the HEX color code in the box provided. If you need to look up a specific color shade, you can use one of many sites on the Internet, including HTML Color Codes.

Read more: How to install a WordPress theme
FAQs
Google Fonts hasn’t been declared completely illegal in Europe, but it could soon be quickly heading that way. In January 2022, a German court fined a German website owner 100 Euros ($110) because a European visitor to the site had to load the site’s Google fonts, which led to their IP address being passed to Google in the United States. The court ruled this violated European Union data protection laws (GDPR). The only way to stay on the right side of the law is for European site owners to self-host the Google font.