Affiliate links on Android Authority may earn us a commission. Learn more.
Developing for Android Wear - Everything you need to know
Published onJune 8, 2015

The first thing to know is that developing for Android Wear isn’t hard, since Android is at the core, you can start just like you would for an Android phone. This means using Android Studio and creating a new project.
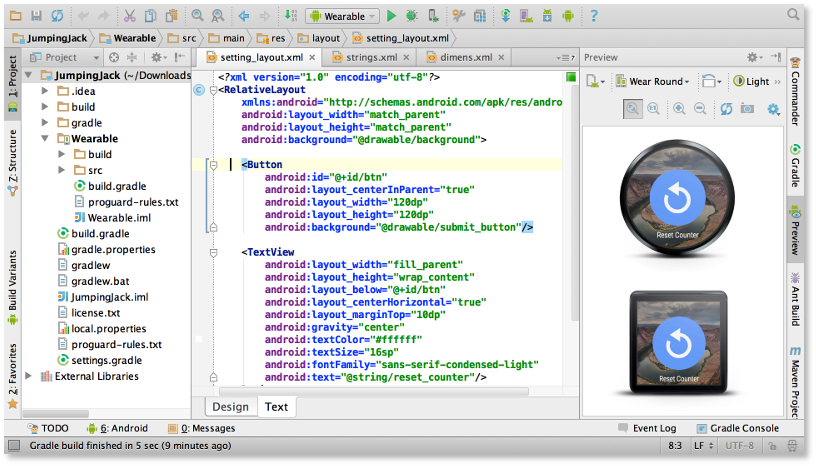
Using Android Studio
Android Studio comes in handy managing Wear apps, although it is not perfect. Since Android Wear app projects have two modules named “mobile” and “wear”, which handle the phone side and the watch side of the app respectively, it can get confusing when working from module to module. Luckily getting the hang of things is relatively easy. The IDE separates logcats and everything pertaining to the application running on the respected devices, so you can toggle between the mobile device logs and Wear logs to make sure everything is running smoothly and correctly. If you connect your watch through the Android Debugging Bridge or use an Android Virtual Machine you can launch the “wear” module to test design changes in the app without having to connect your phone to the device. This is incredibly useful for quick fixes and aligning objects on the watch face.

One thing to note when generating the signed apk, you will want to use the “mobile” module. In the build.gradle file for the mobile module you will need to add “wearApp project (‘:wear’)” under “dependencies” so that the wear module gets packaged with the signed release apk. The “wear” module will not be packaged with the apk if you build a debug version. As a result the watch app will not go to the watch.
Creating A Basic Watch Face
The main activity for the “wear” module contains a lot of parts. Each doing a certain task to make sure everything runs smoothly. Let’s break it down. These examples are from the SweepWatchFaceService.java from the SDK.
private class Engine extends CanvasWatchFaceService.EngineThis is the implementation of the watch face. Any Paint variables among other variables would go here, for example: Paint mMinutePaint;
public void onCreateThis is where you will setup the UI, including defining your Paint variables, for example: mMinutePaint = new Paint();
mMinutePaint.setARGB(255, 200, 200, 200);
mMinutePaint.setStrokeWidth(3.f);
mMinutePaint.setAntiAlias(true);The first line declares a new Paint object. The second line sets the color using ARGB with the first set of three numbers setting the opacity. The third line defines the width of the hand itself and the fourth line turns on antialiasing. One thing to note when creating a background for your app, you can use a higher resolution image like 480×480 and scale it back down to the watch’s resolution, this in turn makes a huge difference and makes the background look a lot better. We were unable to scale the hands. They would need to be made into the exact size required.
boolean mLowBitAmbient;Some smartwatches have a low bit ambient mode, this is basically a toned down version of the regular ambient mode found on the Moto360 for example. You would want to use this to make sure every watch is compatible with your app. One way to use this would be to set up an if statement:
if(mLowBitAmbient = true)
{
statement
}
public void onDraw(Canvas canvas, Rect bounds)This is where the watch face is drawn onto the screen. Here you are able to call on the Paint objects and use the canvas class to rearrange everything how you want. You can also setup variables to add the date, time and battery information with just a few lines of code. This is also the area where you define what happens when the watch goes into ambient mode and what happens when it wakes up. Getting the battery information will require one extra line of code for it to work in our experience: Context context = getApplicationContext(); This will need to go just before Intent and the registerReceiver that get the battery information. Without this line of code we could not get the battery information to work properly.
The MainActivity in the mobile module is a lot simpler:
public class ApplicationTest extends ApplicationTestCase {
public ApplicationTest() {
super(Application.class);
}This is the whole program for a basic watch face, more files may be required depending on what you want to accomplish. One of the main reasons to have more programs would be add the weather to the watch face, which would require getting the weather from the weather service from the phone and sending that information to the watch.
Setting up the manifests
The AndroidManifest.xml for both modules will be very similar to each other. Each are setup just like a regular Android application. The mobile manifest will also include the wear module’s permissions as well as it’s own. If the permissions listed in the wear manifest and the wear permissions listed in the mobile manifest do not match, you will not be able to build a release apk. An example of each manifest is available in the SDK to use.
Android Virtual Device Manager Quirks
The Android Virtual Device Manager can be a great tool, but having a real watch to test your app can make a huge difference. In our experience developing Android Wear apps, the AVD does not always display the content correctly nor does it always communicate with the phone like an actual watch would. For example, when creating a watch face that uses images as hands, the AVD may position the hands slightly different than on the real thing. While the hands may appear centered on the AVD, they are off centered on the watch to either side. This is an easy fix. If it happens to you just adjust the coordinates of the hands in the program. Regarding connecting with the phone and retrieving information such as weather, the AVD seems to work better than the actual watch. So just because it works on the AVD doesn’t mean it will work on the watch. Keep this in mind if you just have access to the AVD.
Wrap-up
Developing for Android Wear is relatively easy using the same tools you would use to develop for Android. Just remember that instead of one module there are two. One is for the part of the application that goes to the watch and the other module goes to the phone. Android Studio works very well when handling everything on the mobile side and watch side, however, some AVD quirks do not make this a perfect experience and you should check everything twice if possible.
Since Java is the most common language used for Android there are a lot of tutorials and guides on how to do most of what is required to make a simple Wear application. Google offers some great samples included in the SDK, these are a great place to start.
Let us know your Android Wear developing experience below!