Affiliate links on Android Authority may earn us a commission. Learn more.
Developing for foldable devices: What you need to know
Published onApril 28, 2019

The age of the foldable device is upon us! Or at least it will be very soon, pending a slight delay.
Either way, a lot of industry analysts are of the opinion that folding smartphones are the future. That means the apps of the future also need to be foldable. Consumers are clamouring at the bit to get a taste of this new hardware direction. But as for us developers? It’s just one more form factor to target — the Android landscape is becoming even more fragmented! Yay!
Larger screen sizes should equate to better user engagement
One thing that struck me as unusual watching hands-on videos of the Galaxy Fold, was the fact that most apps appeared to support it already. Reviewers raved about “app continuity,” and how most apps would jump from the front display to the large central display seamlessly.

Apps that don’t support the feature will open up in the middle of the display without scaling and will need to be relaunched. This is pretty janky effect, and seeing as most developers are playing ball, we really want to be on the right side of history here.
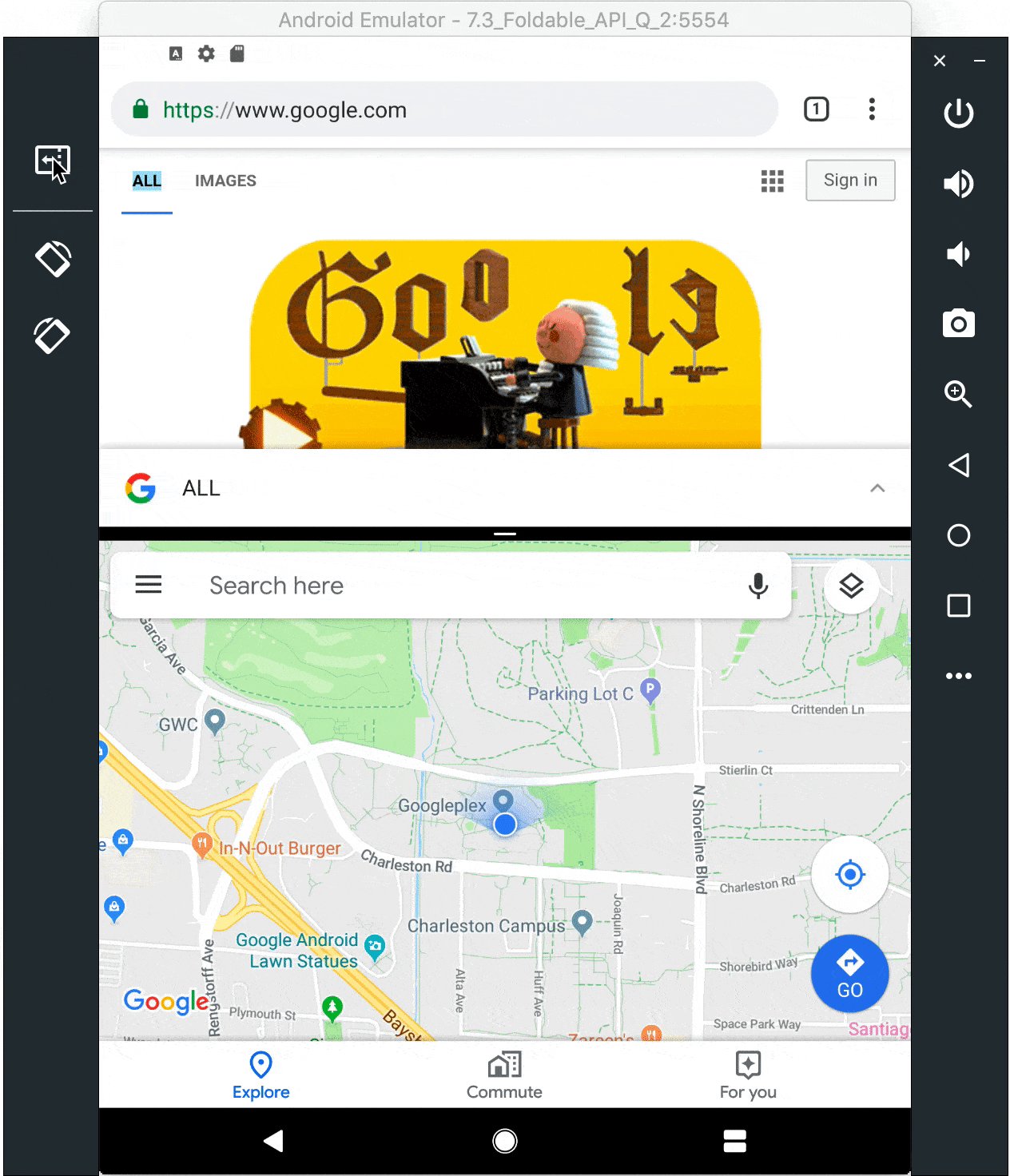
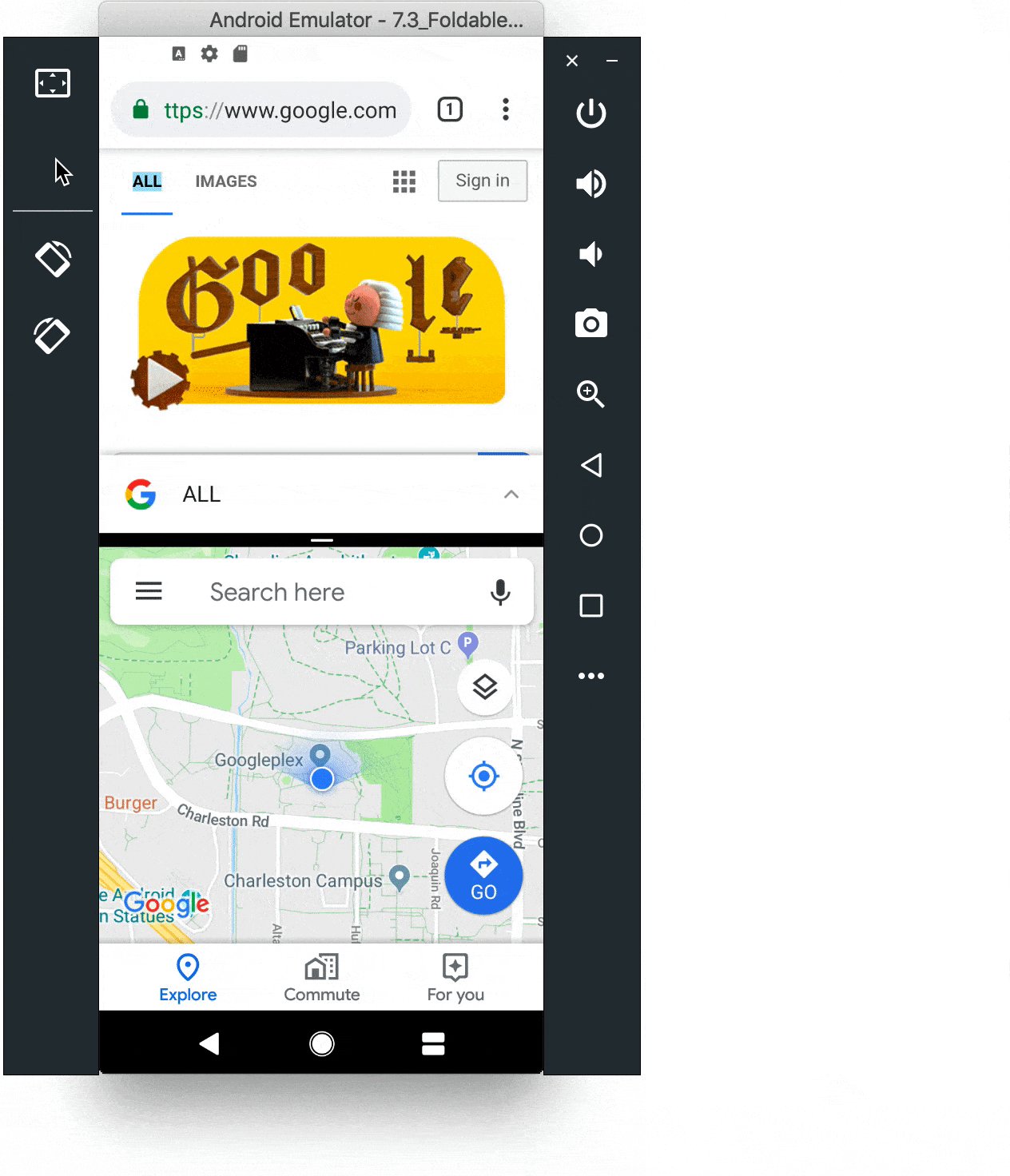
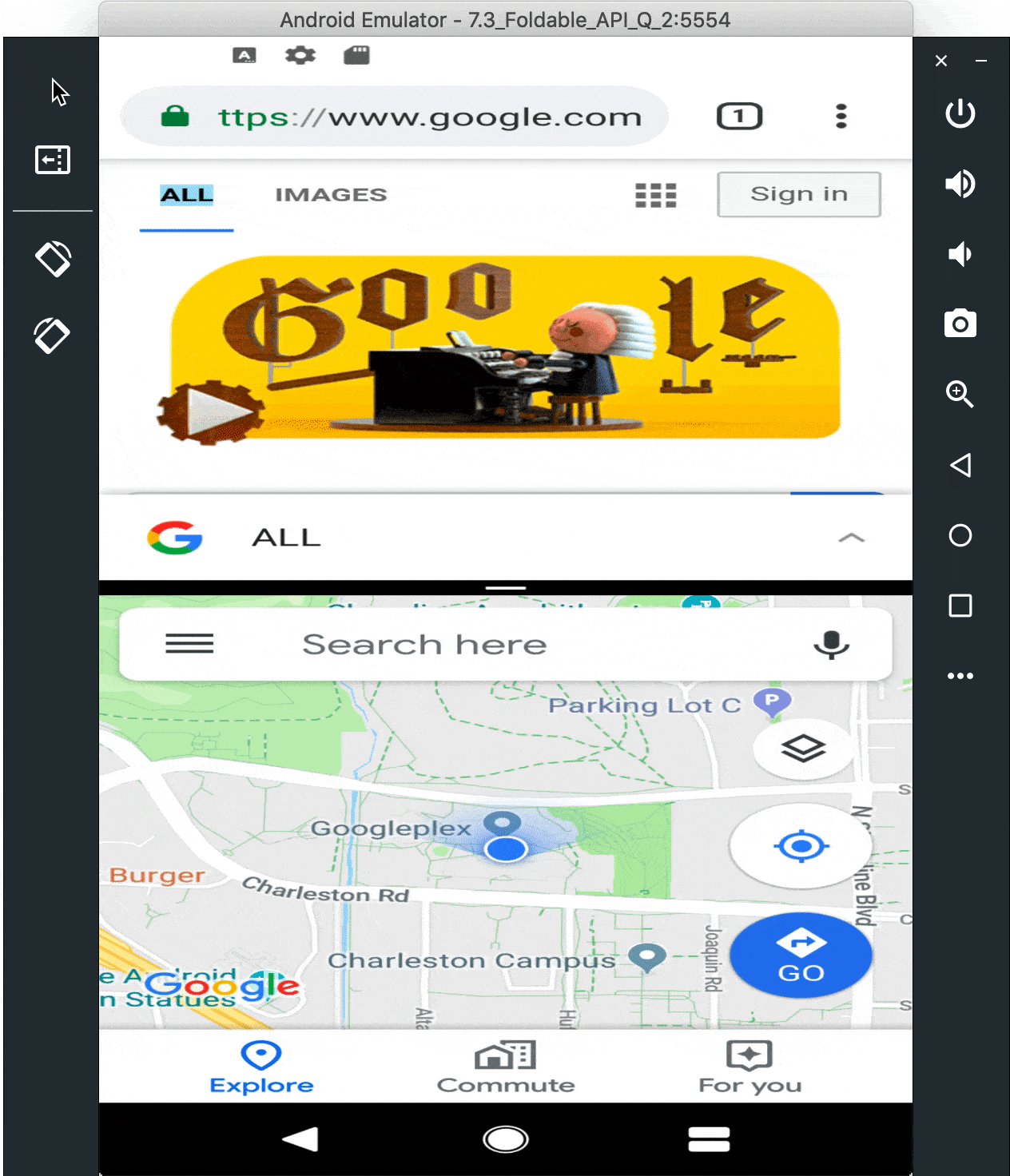
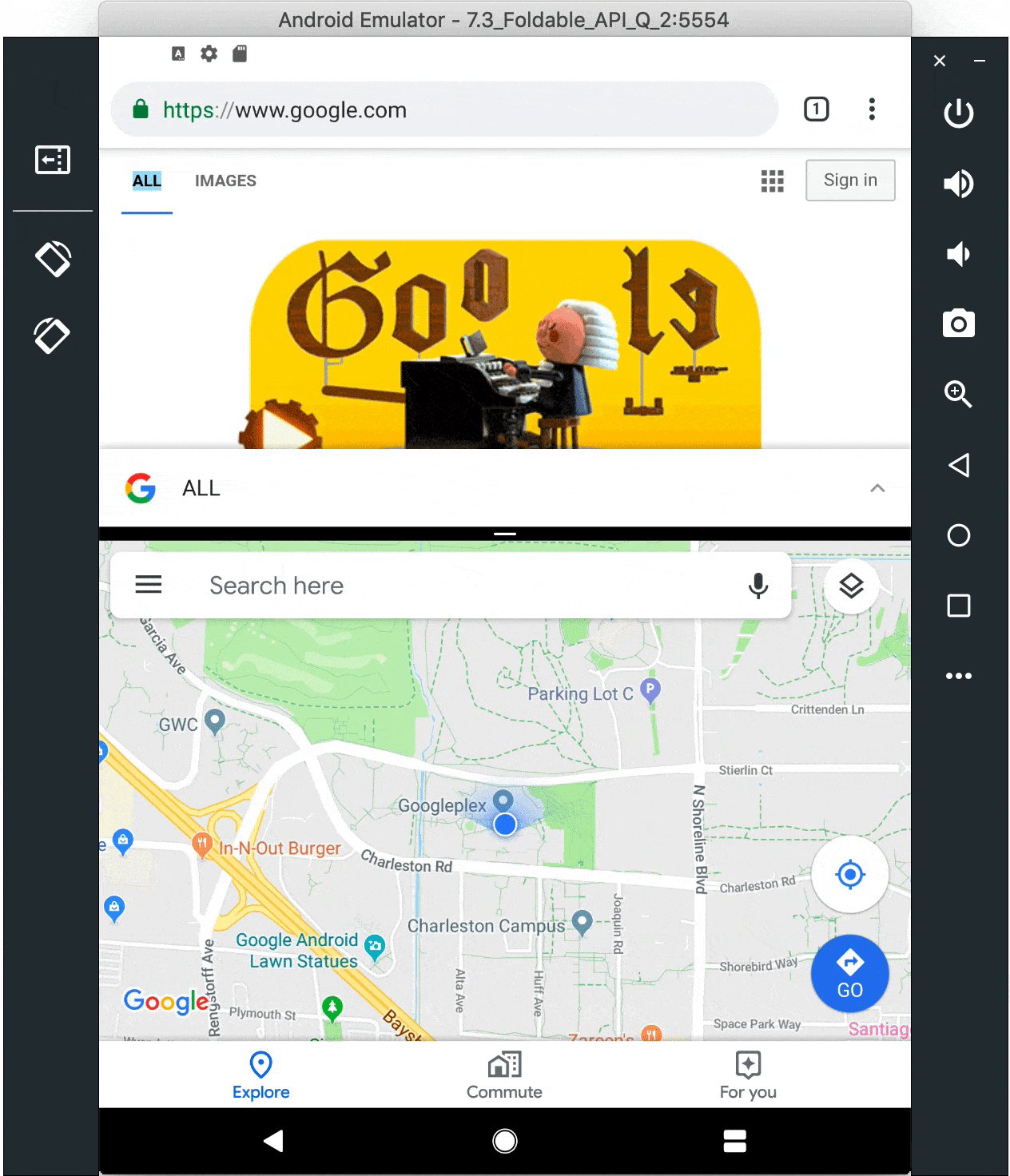
Getting started – emulating foldable devices
The first thing you need to do is download yourself a copy of Android Studio 3.5 Canary 13 and create a new virtual device with Android Q Beta and a folding form factor. This will let you test your app to see how it handles being folded in half. Once you have Android Studio, you can get everything you need through the AVD Manager as normal.

Be warned that the foldable emulator is definitely a beta product, and you’ll certainly run into a few bugs. I’ve been trying to load it as I write this article and it’s currently crashing for the third time. That said, once it’s up and running, it’s a useful way to quickly test everything is scaling as it should.
There are other options too. You can head over to Samsung’s Remote Test Lab and try to remotely run a Galaxy Fold. That means controlling an actual device somewhere. I quite enjoy the fact that it requests you don’t use it to install and play Fortnite! This is not perfect — it’s pretty slow — but it’s also interesting for anyone keen to have a go with a Fold (like yours truly).

Finally, you also have the option to try an emulator provided directly from Samsung. What’s cool about this one is that it comes in APK format and therefore actually runs on your Android device. You can get the APK and find instructions for using it here.
To be honest though, you can test a lot of what we’re about to talk about using good-old multi window. To try multi-resume right now (explained below in a moment), try this trick I wrote about a while back using Samsung MultiStar.
Supporting app continuity
Once that’s up and running, you’re ready to start making the essential changes. To support screen continuity, you need to ensure that your app supports runtime configuration change. This is something developers should be considering anyway, as it also relates to using multi-window mode.
(I’ve been playing around with my old Axon M — which is still on Android 7.1 — and I’m surprised at how many apps already adapt seamlessly when you open the thing up.)
The way we do this is through onSaveInstanceState() and persistent storage. In other words, make sure you are saving your layout and any crucial data during onPause() and then retrieving as necessary. You can also use ViewModel in order to retain data during configuration changes.
Users want a layout that takes full advantage of the massive screen real-estate that they’re paying ~$2,000 to enjoy.
Of course, the layout of your app itself also needs to be capable of scaling seamlessly. This is partly the result of good UI design, and partly a matter of using ConstraintLayout so that your views are all positioned relative to the edges of the display. Avoid hard coding your layout sizes, and instead rely on “wrap_content,” and “match_parent.”
But avoid the temptation to simply stretch everything to fit. Otherwise, what’s the point?

Users really value a layout that takes full advantage of the massive screen real-estate that they’re paying ~$2,000 to enjoy. Think about the way Gmail adapts to show two columns on tablet — You can achieve the same thing by using alternate layout resources.
It’s a bit of extra work on your part, but it can significantly improve the experience for the end user. If you improve the experience, users are more likely to open your app more often — meaning you’ll earn more money!
Multi-resume
Speaking of the app life-cycle, it’s also worth noting the changes Google has made to onResume(). Specifically, more than one app will now be able to be in a resumed state, meaning that you won’t need to worry quite so much about handling your app being paused-but-visible. That means many of Google’s recommendations in this department are no longer relevant, but it’s still worth giving the Multi-Window Support guidelines a read if you haven’t already.

To support this though, you’ll need to add the tag: android.allow_multiple_resumed_activities to your manifest. Then you’ll need to spend some time thinking about how this might change the way that users interact with your apps. Deciding when to pause media or when to update feeds will be the difference between a seamless or flawed experience.
You’ll also need to use the resizeableActivity attribute: android:resizeableActivity, which has undergone some changes in Android Q.
Closing comments
As you can see then, there’s nothing too new here — and that’s likely why so many apps already supported app continuity by default. This has been handled smartly by Google, meaning that for once there isn’t too much work for us to do. Rather, it’s a matter of playing catch-up to ensure an app is already well optimized for the ever-expanding range of form factors that can run it, testing it with the relevant emulators and tools, and being ever-smarter about UI design.

The good news is that larger screen sizes should equate to better user engagement. Get your UX right, and this could translate to a lot more screen time for your projects!
Be sure to check back here from time to time. We’ll be adding more instructions and tips as we learn more.