Affiliate links on Android Authority may earn us a commission. Learn more.
Hello World in Android development: Your first ever (really easy) app project
Published onJune 28, 2018

In programming of any kind, it is traditional to create a Hello World app for your first project. This simply means you’re printing the words “Hello World” to the screen. It requires a very basic understanding of how to display text and more importantly, how to create and run a basic program. So how do you say Hello World in Android development?
Android Studio makes things very easy. As soon as you create a new project, it will be populated with the very basic code and setup necessary to print “Hello World” to the screen. It kind of cheats for you. But the tricky part in this case is actually running your app!

Reverse engineering Hello World in Android development
Android Studio has built the Hello World app for us then, but we should still have a basic understanding of how it’s done and by reverse engineering the project, we can learn some useful basics of Android programming.
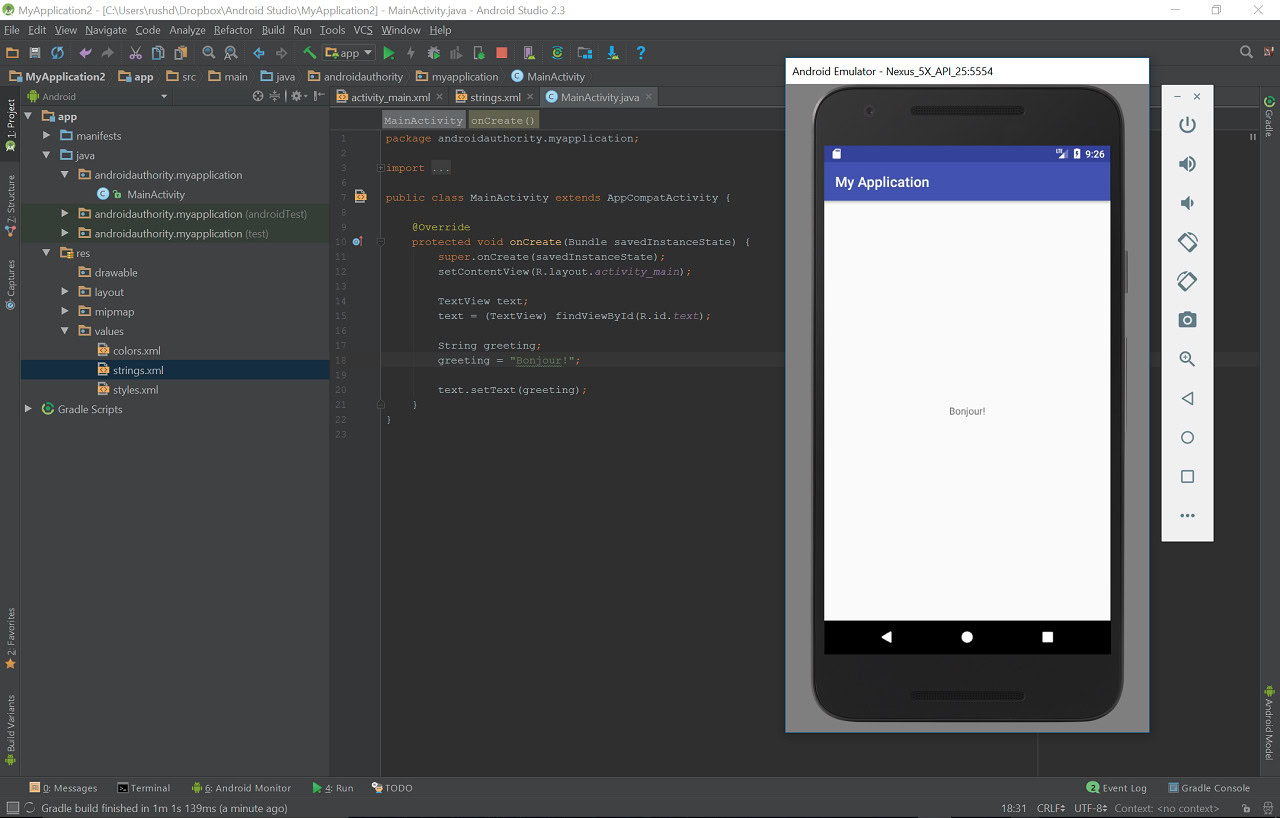
So, remember: MainActivity.java is the code that runs when your app launches (which is defined in the AndroidManifest.xml, in case you ever wanted to change it). We’re interested in this line:
setContentView(R.layout.avitivty_main);This tells Android to show the activity_main.xml file on the screen. It’s inside a “method” called onCreate and any code inside there will run as soon as the app starts up. Read the post on finding your way around Android Studio for more.

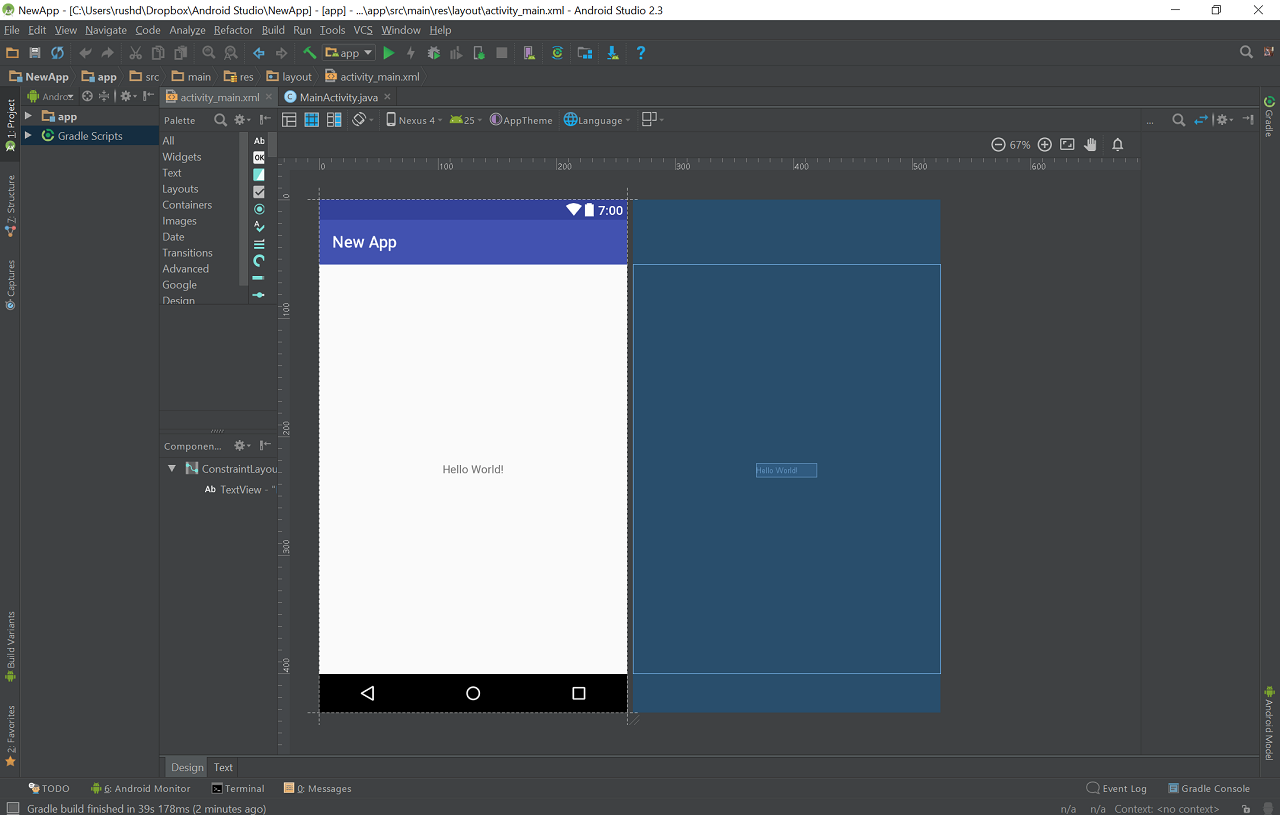
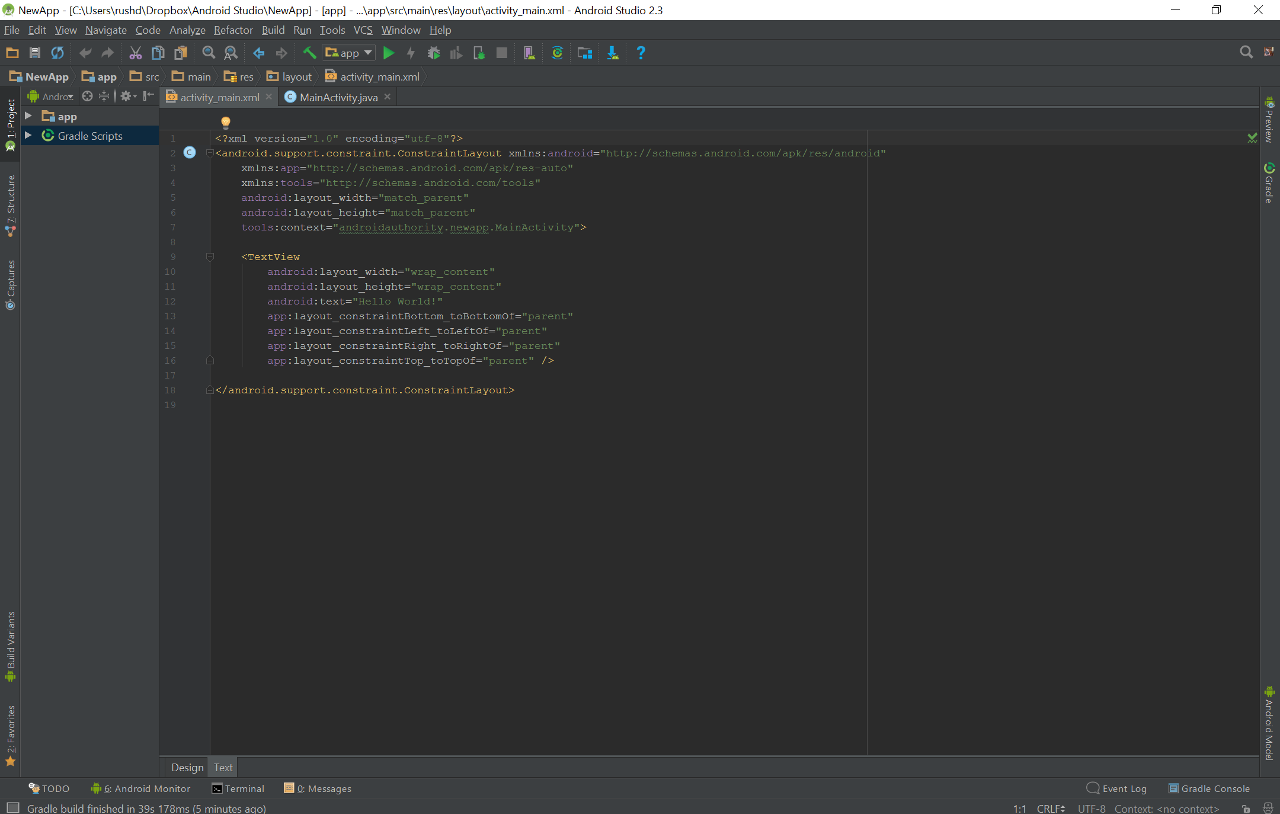
Click the “activity_main.xml” tab to take a look at the layout. Two different views are available for layout files: the Design view and the Text view. You can swap between these by finding the tabs at the bottom of the window and clicking on the relevant option.
The Text view shows you the code. This is code in the sense that HTML is code: it can’t handle logic, but describes elements on the screen — what we know as a markup language. It might also have a preview available on the right, depending on the size of your monitor.
Open up the Design view you’ll get a full-screen preview of your activity. Seeing as we only have one activity and it is completely static, this is a preview of your app for all extents and purposes. As you can see, it says “Hello World!”
Double click on that text and you’ll see a window open up on your right. This text is actually added to something called a view and the specific type of view in this case is a TextView. As the name rather implies, the TextView is a view (widget) that shows text on the screen. Other examples of views include buttons, labels, lists, and more. Most of the apps you use on a daily basis are made from views just like these. A developer’s job is to arrange them in the layout here and then define their behavior in the Java code.

Notice the boxes with different attributes on the right. The “text” box contains the words “Hello World!” — if you changed that, you’d change the text showing on the screen. Nice and simple!
Likewise, if you were to go into the Text view and change this line, you could similarly change the text being displayed:
android:text=”Hello World!”Any changes you make in the Text view will be reflected in the Design view and vice versa. Try changing it to “bonjour” and see for yourself. It’s also possible to drag the view around the screen and to make it larger with the mouse.
Running the app: an introduction to virtual devices
Like I said, creating the Hello World app in Android development is the easy part. The more complex part is running it. The difficulty here comes from using a different machine from the one we’re targeting. We’re building an app for Android devices but we’re using a Windows computer to do so (most likely).
We have two options when it comes to testing apps:
- Run the app on a phone or tablet connected via USB
- Run the app on an emulator
An emulator is a program that allows one operating system to run applications designed for another. Anyone who has ever played Sonic or Mario on their laptop or smartphone has used one. Android Studio comes with emulators packaged-in via the AVD Manager or Android Virtual Device Manager.
Testing on a Virtual Device
To get started, choose Tools > Android > AVD Manager from the menu up top.
(See how we’re starting to get familiar with these menu options? As much as Android Studio has become a lot more welcoming for beginners, it is still pretty obtuse. How would someone starting out on their own know what an AVD Manager is? Fortunately, if you take each challenge as it comes, you can familiarize yourself everything gradually.)

You have to build your Android virtual devices yourself. This allows you to create devices with different specifications, screen sizes, and more to make sure your app is compatible with as many phones and tablets as possible. Seeing as you haven’t built any yet, there is nothing here right now — just an option to “Create Virtual Device.”
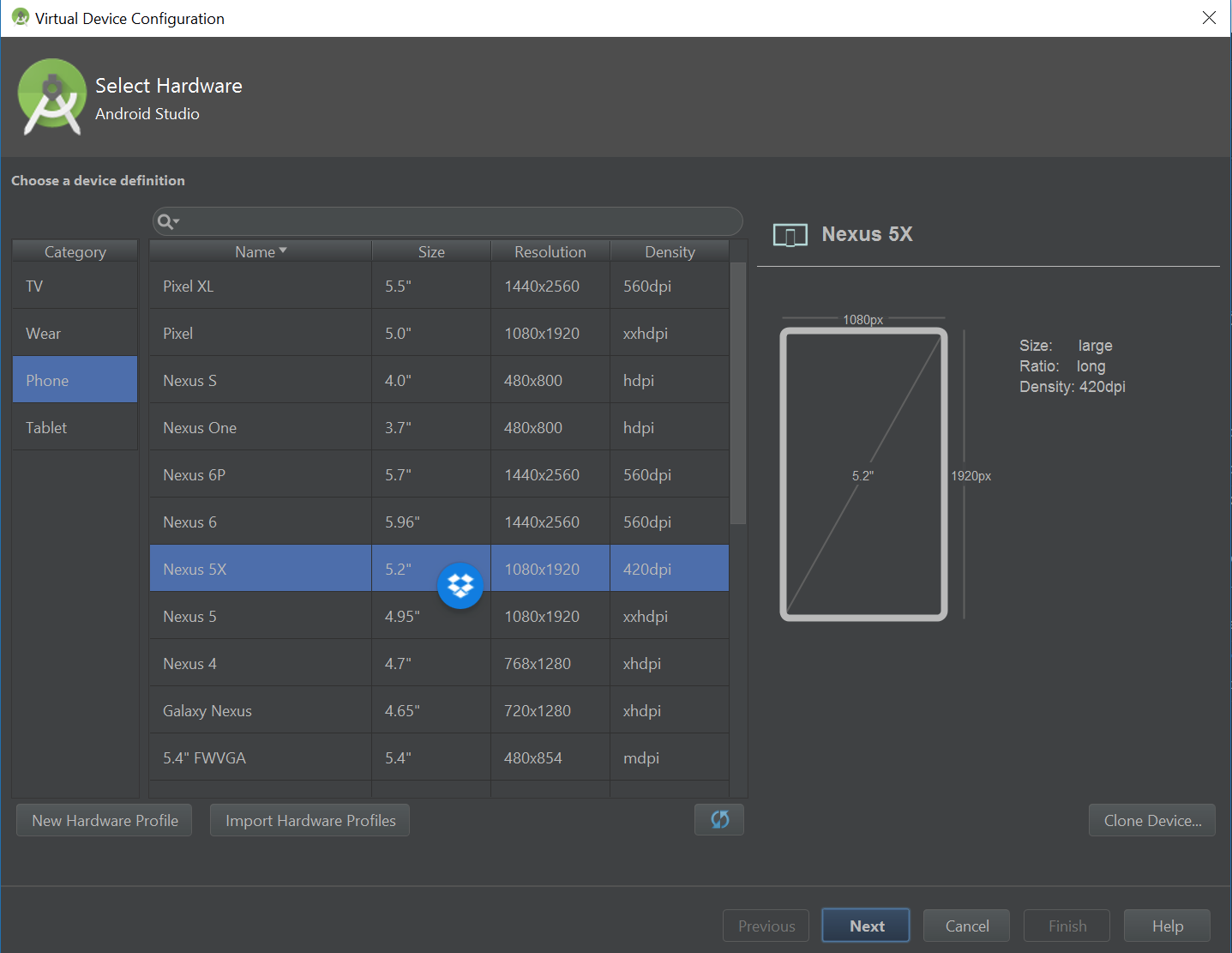
Hit that and you will be greeted with a screen where you can choose the hardware you want. This is specifically to define the screen size and resolution. The default selection is currently a Nexus 5X. You can leave it as that and try adding more devices in future when you want to see how your apps look on bigger or smaller screens. Click Next to choose the Android version you want to use.

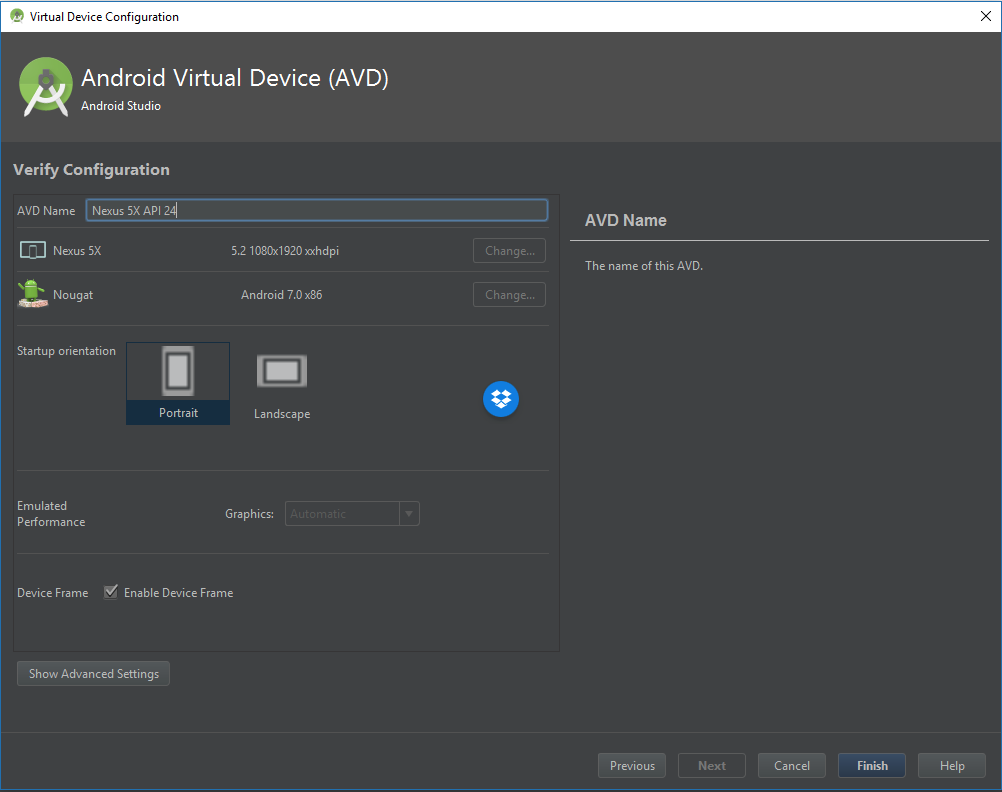
You’ll need the corresponding system image. If you don’t have this installed, you will be prompted to select “Install” and then “Accept” and it will start to install for you. Once that’s done, you can select that system image and you’ll then be taken to a final screen where you can choose some more configuration settings. This lets you decide how much memory you want to allocate to your emulator. You can leave all this as it is for now and then just click “Finish.”
If you click the little green play icon at the top of Android Studio, or go to Run > Run app, you’ll be given the option to select your virtual device. If everything has gone according to plan, then after a significant amount of loading, you should be greeted with your app and the words “Hello World!” staring you in the face. Congratulations: that’s your first working application!

As a fun aside, you can actually use this Android Emulator just like any other Android device. Click “Home” and you can exit the app you’ve built and then do anything you would with your phone. Why not go to the Play Store (available on virtual devices with the logo displayed next to them) and install some of your apps? You can use your Google credentials as normal!
Emulation may be pretty slow depending on your hardware. If you have a powerful modern machine, you will be able to run in an accelerated mode suitable for gaming. Otherwise, you will find performance pretty slow going, and it might take a long time to boot up the first time.
Testing on your phone
Since the emulator requires some beefy hardware and a bit of patience, you may opt instead to try testing your apps on your physical device. If you have a phone or a tablet to hand, you can simply plug that in and hit “Play.”
Well, almost.
First, you’ll need to enable an option called USB Debugging. This can likely be found in your “Developer Options,” which might be hidden away. The process to access these settings varies from one device to the next, so the best option is to do a quick Google search to find out how to access them on yours. Normally it means going into your settings, finding the build number and tapping it seven times.

Of course, you’ll also need to ensure you have the correct drivers installed for your device and that it is unlocked and turned on. If you’ve been using your phone to transfer files, you should be ready to go.
Plug it in, hit play and watch as your first app boots up on your phone. That’s all it takes!
Summary
Android Studio is a complicated tool and getting it all set up is difficult. It’s also a very powerful and intuitive piece of software too. As you start adding views and making them do cool things, it’ll all get a lot more interesting, too!
Remember: pretty much every programmer ever started with a “Hello World” app at some point. You are simply following in their footsteps, in the grand tradition of Hello World in Android development.