Affiliate links on Android Authority may earn us a commission. Learn more.
How to build Accelerated Mobile Pages (and what it means)
Published onNovember 1, 2017

For awhile now, apps and webpages have been getting pretty similar. On one hand, the advent of the ‘instant app’ has made apps a little more like webpages. On the other hand using websites on mobile devices has become more intuitive and enjoyable— more app-like. One of the most important causes of this is Google’s Accelerated Mobile Pages initiative.
AMP offers a way for publishers to improve their visibility in mobile search. It presents a potential alternative to building mobile apps. It may even provide a glimpse of the future for the web at-large. Remember: Google is first and foremost a search provider.
If you’re a publisher, read on to discover why you should care about AMP and how you can implement it. If you’re a regular mobile-user, read on to learn about the forces that are currently influencing your experience of browsing the web.
Why should you bother?
Why should you care about AMP? As someone who has been working as a writer and search engine optimizer for the past 10 years, this my wheelhouse.

Creating accelerated mobile pages is a good idea, if nothing else, because it will greatly enhance search engine optimization (SEO). SEO is the process of making a website more likely to rank highly on Google when someone searches for a relevant term. In other words, you’re making the changes recommended by Google so that it will be given preferential treatment by its algorithms.
Many different facets influence Google’s search algorithms and the company is constantly improving and evolving them to meet changing demands (I recommend doing some reading about Hummingbird, Mobile Friendly and Rank Brain). Right now, mobile is where it’s at. More people perform searches on mobile devices than anywhere else. Likewise, Google is getting smarter at promoting sites that have mobile-user-friendly UX and rapid load times.
AMP sites load four times faster than the average non-AMP site, springing to life in just 1 second!
How do a mobile users want websites displayed? They should be touch-friendly, quick to load, and relatively light on data. What does Google want? To keep its users happy. For Google, it’s the users that keep the lights on, not the publishers.
Thus, speed and performance are precisely what Google is encouraging with Accelerated Mobile Pages. Google’s Gary Illyes claims that AMP sites load four times faster than the average non-AMP site, springing to life in just 1 second.
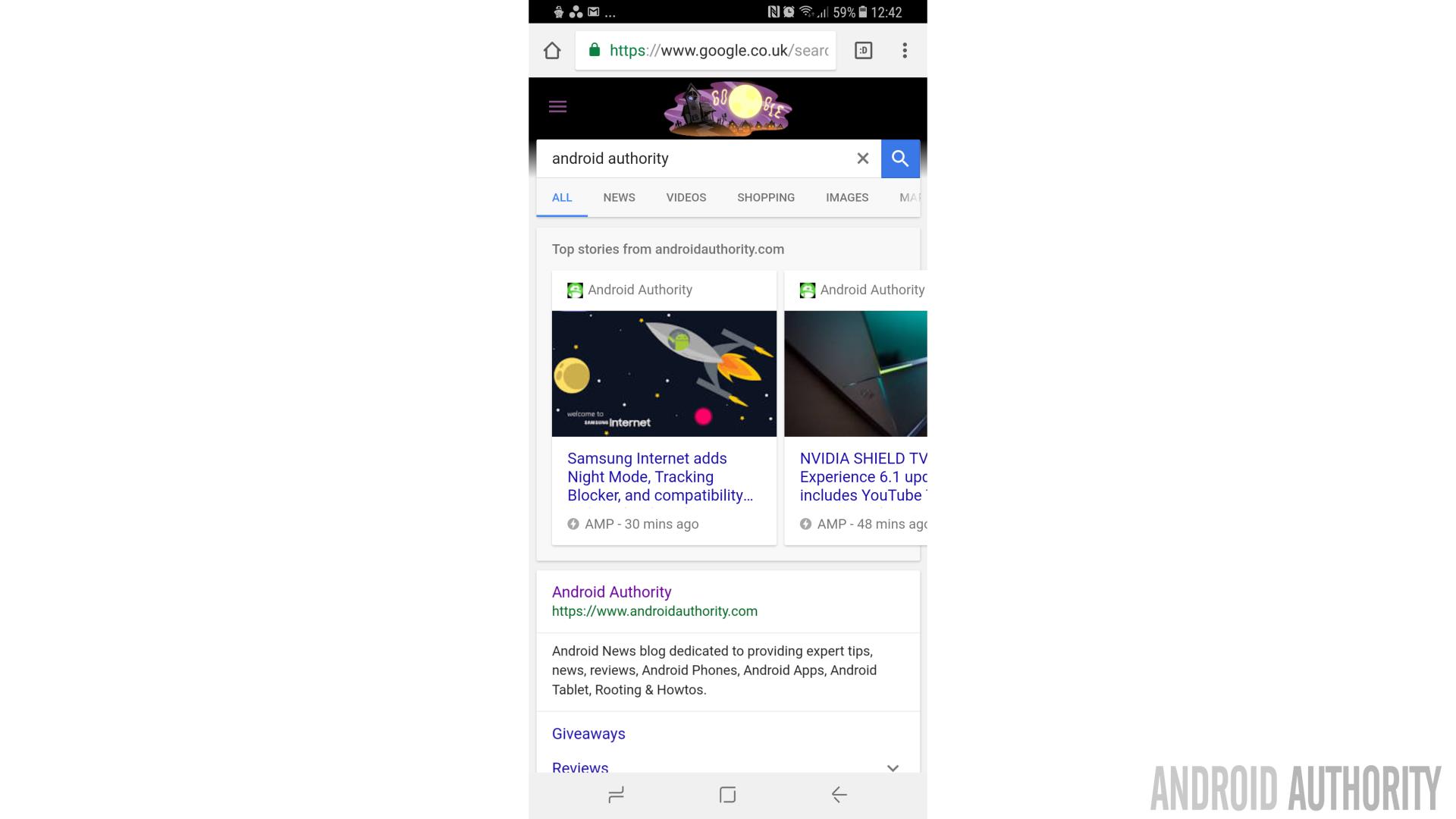
By embracing this, you not only provide a better experience for your users, but also increase the likelihood Google will recommend your site. In fact, Google will even give AMP-supported web pages special prominence in search engine results pages (SERPs) by placing them in their own carousel with an AMP symbol. This drives a ton of clicks on mobile and provides a lot of incentive for click-hungry publishers. Right now, AMP is not a ‘ranking factor’ (meaning it won’t affect your position in the organic results) but rumor has it this will change in the near future.
While it is possible to cut down load times significantly through general optimization tricks, that won’t land you a place in the carousel because Google doesn’t have the assurance that you’re following its guidelines. The hope is that AMP will make it easier and more accessible to achieve those faster load-times too— when something is easier and better incentivized, more people do it.

For those considering building an app for your website, creating an AMP website might offer an easier and less resource-intensive option.
What makes AMP tick?
AMP is an open standard and framework meaning that it is available to anyone to implement. It works via three major pillars:
AMP HTML: A form of HTML that uses custom tags, specific properties and certain restrictions. The differences are minor, so it should be relatively easy to implement. You can find the official guide and requirements here to help you through the process.
AMP JS: Similarly, this is a JavaScript framework that focusses on asynchronously loading and handling resources. The general aim here is to ensure the most important parts of your page load first so the user can start reading your content without waiting for a giant image to crawl onto the page.
AMP CDN: This is a ‘Content Delivery network’ which caches your AMP pages and makes automatic performance optimizations. It’s an optional part of the equation which has invited a little controversy, which we’ll get to later.
How to implement AMP the complicated way
One of the unfortunate drawbacks of using AMP is it requires you to maintain two versions of your site: the AMP version and the desktop version.
Why can’t you just use AMP across the board? Surely desktop users deserve a fast experience too!
AMP introduces a number of restrictions. For instance, it doesn’t allow third-party JavaScript or certain other form elements.
You’ll also need to rewrite elements of your site template to get everything up and running. CSS in AMP-sites needs to be in-line and under 50KB. Certain resource-heavy custom fonts will need to be loaded via an AMP-font extension. Multimedia also needs to be handled differently with the AMP-IMG element for images and an explicit width and height. It would be hard to implement this across your entire site without compromising some of the functionality of the desktop version.
This also means that AMP isn’t suitable for every site. If your whole experience is based more around multimedia web 2.0 functionality, then a pared down version of your site may not make much sense. That said, with a little digging, you’ll find support for things like slideshows (using AMP-carousel), lightboxes, Twitter embeds etc. This is easy to use, but requires extra planning and takes more steps.


The full guide on how to do all of this can be found here.
Once you’ve gone through your code and built the AMP version of your site, you’ll need to ensure Google and any other platforms supporting the initiative are able to detect it. To do this, modify the original version of your page slightly by adding a single line of code to point to the AMP version:
<link rel="amphtml" href="http://www.example.com/blog-post/amp/">In order to get the AMP symbol to pop up in the news carousel, make sure your Schema.org metadata is correct.
You may also wish to switch to the AMP version of your favorite ad-blocker. One of the main reasons users have started using ad-blockers is to improve load times. AMP can help with this and hopefully offer a compromise which satisfies both users and publishers.
How to use AMP for WordPress (the super-easy way)
This may sound like a headache and a lot of work to implement, but there is good news here too. Using AMP through WordPress is significantly easier.

Whenever anyone asks how to build a website and start to create a brand online, I tell them to start with WordPress. WordPress is a content management system (CMS). Essentially, it’s a site-building platform. It makes getting a professional looking website off the ground incredibly easy. It’s completely free and it has zero compromises. It powers many of the biggest sites on the web; from BBC America, to TechCrunch, to The New Yorker, to everyone’s favorite, Android Authority.
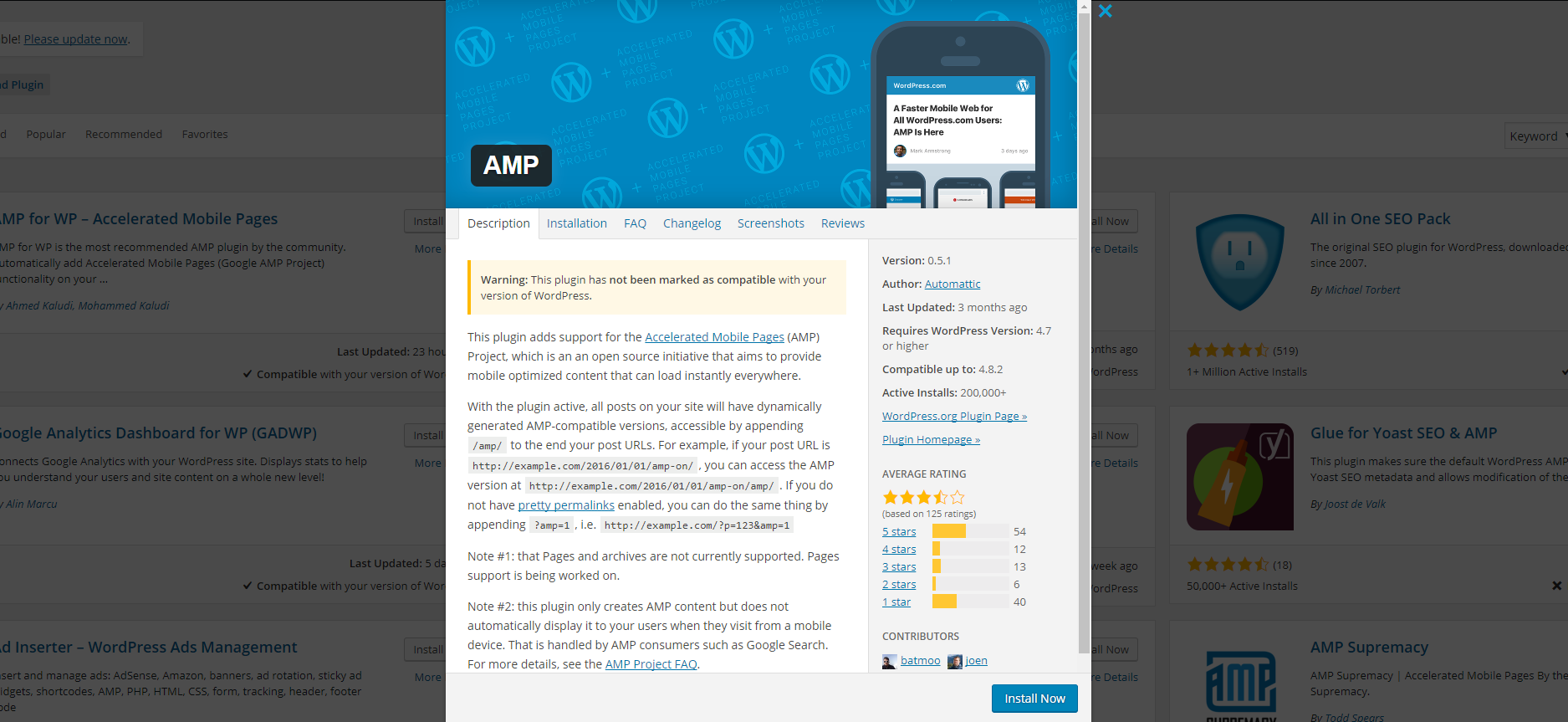
The great thing about WordPress is you can install entirely new features and themes for your site from a free store with just a single click. This includes an official plugin from Automatic/WordPress which will automatically generate AMP compatible versions of all your pages. You can access this yourself by appending your URL with /amp/.
So www.example.com/example becomes www.example.com/example/amp/.
You can also tweak some aspects of the appearance by going to Appearance > AMP. You’ll need to ensure that your version of WordPress is up-to-date first. If you need to update, make sure that everything is backed up.

This is essentially AMP with just a couple of clicks. I told you WordPress was useful!
Closing comments
Now you know what AMP is all about and hopefully you’ve heard some compelling arguments why you should get involved.
Some members of the SEO community are not happy with Google for what could be seen as a heavy-handed attempt to dictate the shape of the web. In particular, there is concern that by delivering cached versions of sites, Google is actually denying site owners their own traffic. There’s a nice big banner inviting users to head back to Google too, which could prevent visitors from exploring the rest of the site. The other slight concern is that we go ahead and do all this work only for this to become another of Google’s abandoned projects. Stranger things have happened.
there is concern that by delivering cached versions of sites, Google is actually denying site owners their own traffic
Others embrace the move as a sensible step toward the future of media consumption and argue that as long as you’re still getting ad-revenue, it doesn’t really matter who is hosting the page. Users only stand to benefit from the whole thing and that’s probably where our focus should lie. Remember: supporting AMP isn’t an excuse not to optimize your site in other ways too.
Politics of the web aside, embracing AMP is probably the smart move for publishers. Which is probably why we did it, too.
What do you think of all this? Is it a good idea? Do you like reading AMP sites on your mobile device? Will you be implementing it yourself/have you already?