Affiliate links on Android Authority may earn us a commission. Learn more.
How to build and use a basic Android app for your business
Published onMarch 21, 2016

There was a time in the early days of the internet when not every business had a website. Back then, you would often read articles attempting to convince business owners to invest in their ‘online presence’ and get with the times. Sure the articles were normally written by web developers and may have been a little biased, but the advice was sound nonetheless! And today it’s very much a given that every company needs one.
But apps are a different story. It’s certainly not the case that ‘most’ businesses have apps yet and it’s also not always clear how they might fit into every business model. But as with a website, there are in fact a LOT of ways that having an app can be advantageous for your company, regardless of your industry.
And the good news is that it doesn’t have to be something groundbreaking. It’s not actually that hard to build a simple app yourself that will be suitable for most business purposes, so there’s very little to lose and a lot to gain.
If you have a small business, whether that be a restaurant, a high street store, a hairdressers or anything else, read on and we’ll put something easy together that might just help bring you some new customers – and there’s very little coding required. Alternatively, if you’re already a developer then you might get some ideas as to how you could market your skills at small businesses.

What can an app do for your business?
Before you go ahead and build your app, it’s worth thinking about what your goals are. This will help you decide what the best way to proceed is and will save you some time by letting you plan ahead.
There are many advantages to having an app as a small business but some basic benefits and uses include:
- Helping potential customers to find your business and building brand awareness
- Making you look modern and high tech (business apps are sexy)
- Giving your loyal customers an easy and helpful way to place orders or book services
- Sending notifications to update useres (almost similar to an email marketing campaign)
- Helping your customers get in touch or locate your store
- Getting your customers to engage with your brand for longer
- Adding to your services by offering more information/entertainment
- Encouraging loyalty with discounts, offers and coupons
At the very least, an app can do for you what a website can while reaching a slightly different audience. Your app might just be a kind of ‘digital flier’ for your business, perhaps with a slideshow/video showing products and some basic information about how to get in touch. If you’re hoping people are going to keep the app on their device though, you’ll probably want to offer some kind of incentive, or provide something useful or entertaining through the app itself.
Compared with a website, your app can include more interactivity and will always be available at the touch of a button.
Compared with a website, your app can include more interactivity and will always be available at the touch of a button. You can update customers in their notification tray, offer directions via a map and let them fill out order forms. Many fast food and taxi companies now let customers order through their apps and this encourages those customers to use their services more often – it’s just so easy!
This is why I eat so much pizza…
And on top of all this, apps are actually surprisingly easy to market and there are some great options out there. Offer a ‘free app download’ to your visitors and this actually sounds quite exciting! Marketing tools like Facebook CPA meanwhile are perfect for getting people to download your apps in a cost effective manner. But we’ll look at that later on…

To create a basic business app like this, you have two options. Option one is to hire a development company to build your app for approximately $1,000+. Option two is to do it yourself. If you set aside the time, you should find it doesn’t take more than a few days. I know what I’d choose!
Of course this won’t always be the case. If you have a very ambitious app in mind and plan to revolutionize your industry and change the way you provide your services…. then building this yourself might be outside of your capabilities. In that case, outsourcing will be necessary.
But that’s another article for another day. For now, let’s look at how to create your ‘digital flier’ with added bells and whistles…
The basics
I’m going to cheat a little bit at this point and refer you to some other articles…
Firstly, you’ll need to set-up and install Android Studio. This is a bit fiddly but you’ll only need to do it once, so bear with it. You can find a tutorial on how to do that here.
Next, it might be worth checking this post in order to learn the basic ropes regarding coding and finding your way around IDE (Android Studio). To recap on the most important parts: your app is made up of ‘activities’ which are self-contained screens that run sections of your app. One activity might represent your menu, another might represent your splash page etc. As a general rule, these will act almost like ‘mini apps’ in and of themselves, with their own life cycles. That means that you can close them and cycle though them by clicking ‘back’ and that each one will pause and restart when you rotate your device.
Most activities will be made up of a Java file and an XML file. The XML defines how your activity looks, while the Java defines how it behaves. So you can use the XML to add buttons, text, forms, images etc. and then use the Java to define what happens when you interact with those elements (called ‘views’ or ‘widgets’).
Maybe you use XML to add an image with your company logo, a form and a button. You could then add the Java to make it so that when the user clicks the button, the form sends the information to your business email.
If you just want your app to display information, then you could have a menu where several buttons would each open a new activity showing various text and images. You can also show web pages, maps, videos and more – though some of these are more complicated than others. This is all you really need to know if you’re making a very basic business app and using just the information in those links I provided, you’ll have most of what you need to get started.
Creating your layout
Begin a new project by going to ‘File > New > New Project’ and then following through the steps. Choose your name, select ‘Empty Activity’ and leave the name of the main activity as it is for now. You can find more detailed steps in the posts linked above.
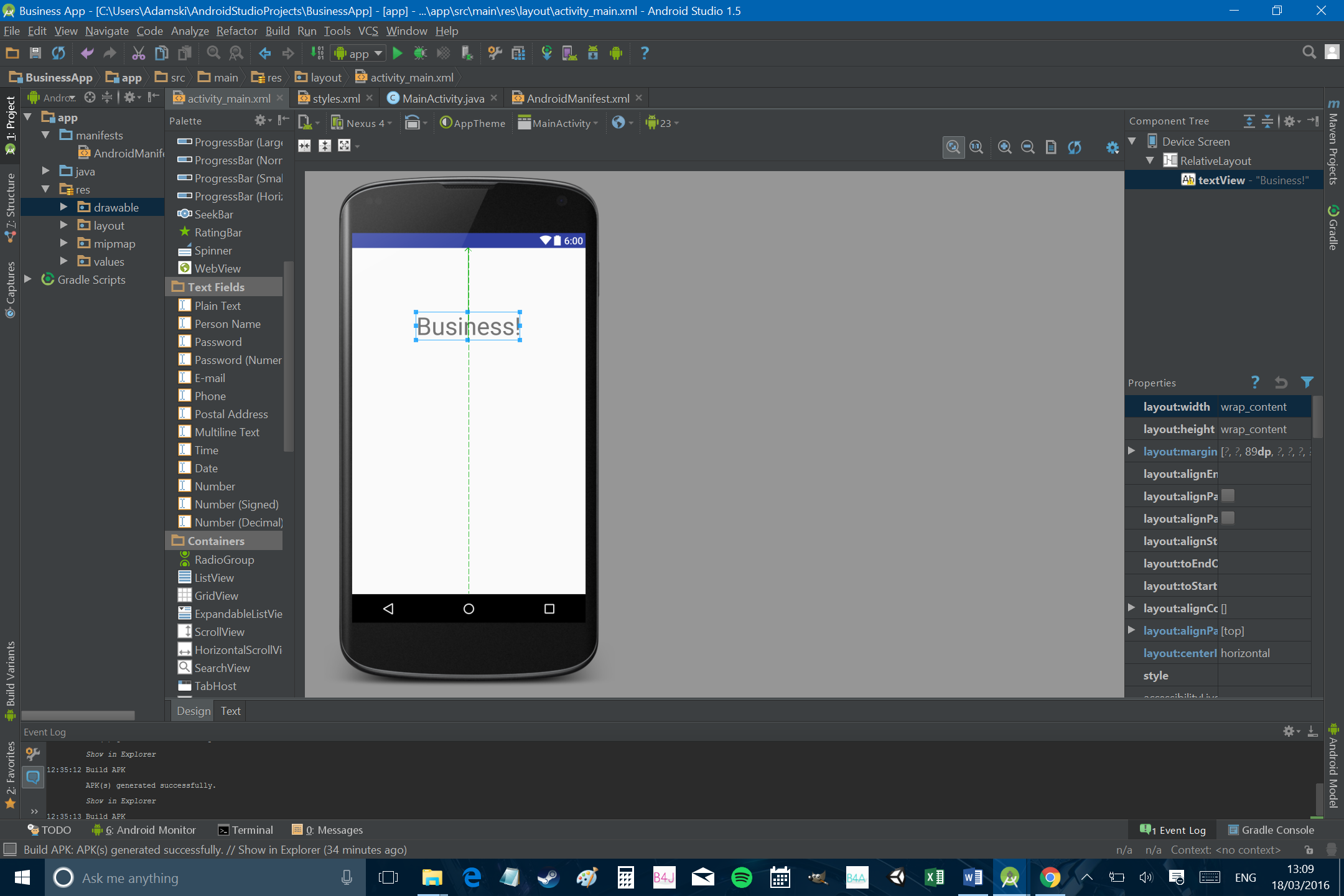
The easiest method now is to set up most of your layout using the ‘designer’. Start by double clicking the XML file in Android Studio that corresponds to the first activity for your app. By default, the first activity will be ‘MainActivity.java’ and your XML file for that will be called ‘activity_main.xml’. You can find it using the explorer on the left, where it is located under ‘app > res > layout’.
When you double click on this file, you’ll either get a page of code (that’s the XML) or a picture of a phone with ‘Hello World’ written on it. The latter is the designer and is a more user-friendly way to create the buttons and images that will make up your UI. You can switch between the two (the text and designer) using tabs at the bottom that read ‘Design’ and ‘Text’ respectively.
To demonstrate how this works, look at the ‘Hello World!’ TextView in the designer and see what it corresponds with in the code:
<TextView
android:text="Hello World!"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView" />In the designer, double click on ‘Hello World!’ and you’ll see that you can change the text by entering whatever you like. Try putting your business name in here.
You’ll also see that a box called ‘properties’ opens up in the bottom right. This shows you the editable properties relating to that specific widget. So while ‘Hello World’ is highlighted, you can scroll all the way down and find the option ‘textSize’.
Seeing as this is your title, you may as well make it a bit bigger. To do that, just enter a big number here (like 40). This will be converted to 40dp (density-independent pixels, don’t worry about it!) and the text on the screen will get much bigger.
Click on the text tab down the bottom to view the actual XML code and you’ll see that a new line has been added:
android:textSize="40dp"You can also drag widgets around the screen while in this view, though you’ll find there are limitations to precisely where you can put them, which relate to the fact that Android wants to make the app look consistent on different display sizes. Drag the text into the center, that’s where a title belongs.

Go ahead and add whatever other widgets you want to from the list on the left (with the heading ‘palette’). Just scroll down, find what you’re interested in and then drag it into the UI. Again it’s possible to edit the properties by double clicking on them, or by looking at the window in the bottom right. Take some time to scroll through there and see what you can change – things like color, size, background and more are all fair game. If you can’t get the views to change size the way you want them to by dragging, then look at the properties and try entering the height/width you want in dp.
Adding images
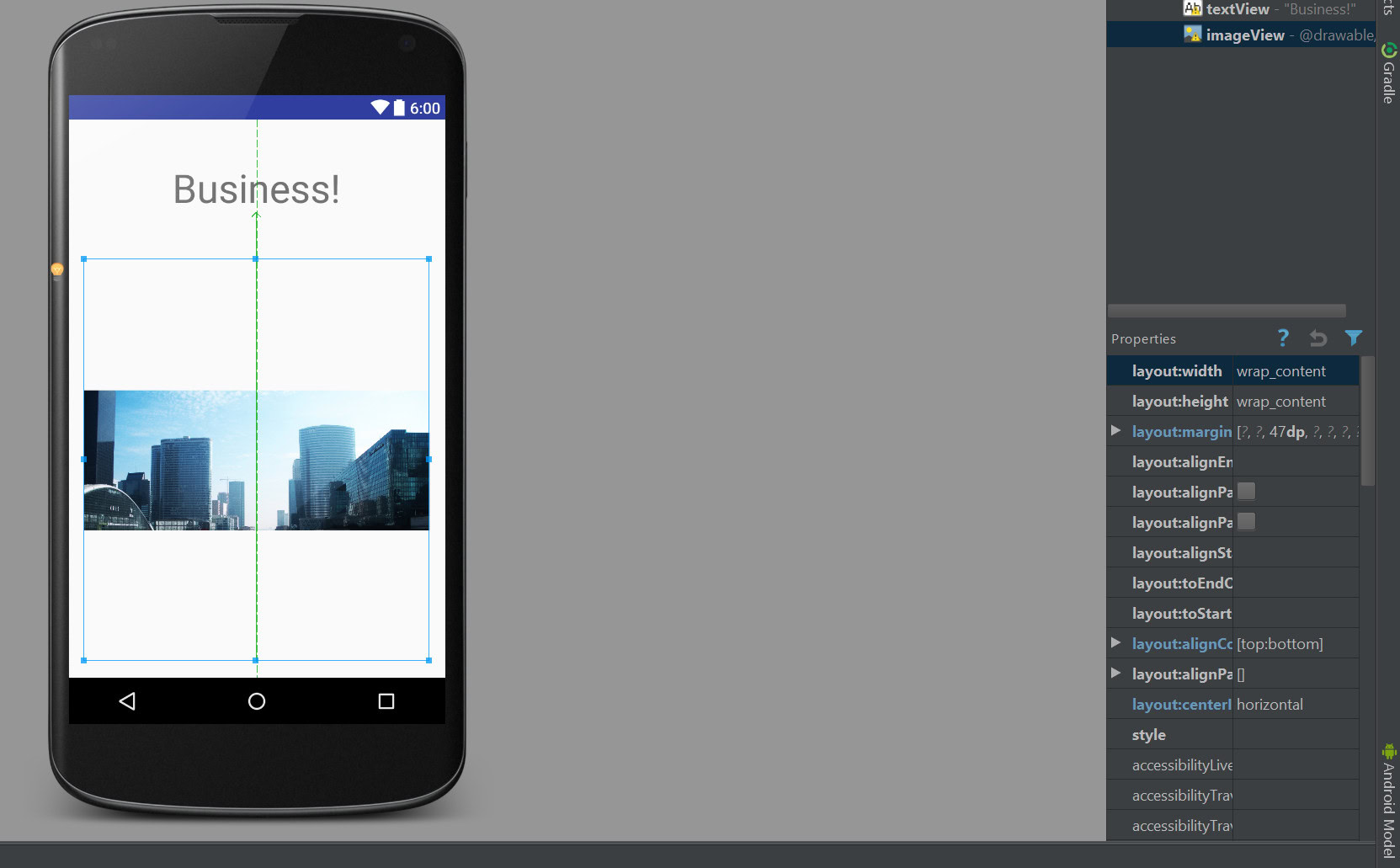
While you can very easily add and arrange widgets like this, there are a few points where you might run into difficulty or where things can get a little fiddly. For example, if you’re trying to add an image (fairly likely for a basic business app), then you will need to use an ImageView. You can drag this over as you would any other widget – so far so easy!
But in order to load actual graphics into that view, we’re going to first need to add them to the project. Specifically, you should place them in the ‘drawable’ folder, which you can find on the left under ‘app > res > drawable’. Right click on that and select ‘show in explorer’ to open up the folder. You can now add and remove images as you would normally. Add any that you plan to use. I’m adding a skyline of London that I took a while ago as it looks like something you might see on an inspirational business poster.
Once that’s in place, go back to the ImageView in your designer. Now double click it and you’ll see you have the option to enter the ‘src’. Click the ‘…’ button on the right and a ‘resources window’ will appear so you can choose that file manually. Select the ‘project’ tab along the top, then scroll down to your Drawable folder and keep going until you find your image. In my case that’s ‘city.jpg’.

Now you can add as many images and as much text as you like to your app. Want to add more functionality but already getting a headache? Then I have just the solution for you: WebViews!
Turn a web page into an Android app
A WebView is another view/widget that does what it says on the tin. This gives you a little browser window, which you can then point to any site that you want. That means that you can create an ‘app’ that really just shows a web page. You get to code in HTML and your users will be none-the-wiser for the most part. This also means it will be automatically updated whenever you update your site and it means you won’t need to do any extra coding. It’s a cop-out but it’s a smart one if you just want to get an app in the Play Store quickly.
You get to code in HTML and your users will be none-the-wiser
Adding a WebView starts off simple enough. Just select the widget on the left and drag it into your activity again. The only tricky bit is telling that WebView where to point. For that we need to go into the Java…

First though, take a look at the WebView properties. You’ll notice that there’s an element called android:id. Right now, it should read: android:id=”@+/webView”. This means that we’ve assigned that widget with the id ‘webView’ and we can use that to refer to it subsequently in the code.
Now you can go to ‘MainActivity.Java’. There you should find the line:
setContentView(R.layout.activity_main);And underneath that, add:
WebView myWebView = (WebView) findViewById(R.id.webView);
myWebView.loadUrl("https://www.androidauthority.com");So that the whole section looks like this:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView myWebView = (WebView) findViewById(R.id.webView);
myWebView.loadUrl("https://www.androidauthority.com");
}Note that very often when adding new lines of code, you will need ‘import’ classes into Android Studio. Basically, you’re telling Android that you need that extra functionality and in this case you’ll want to import views and WebViews. Android Studio will automatically highlight references to those elements and prompt you to add them (highlight the red text and press alt+enter to do it automatically). Alternatively, you can just add these two lines where the other import statements are (up top):
import android.view.View;
import android.webkit.WebView;Either way, it won’t work until you’ve done this.
So what’s going on here? Basically, everything inside the onCreate curly brackets will happen in sequence once the activity starts. setContentView loads the ‘activity_main.xml’ file you’ve been editing. And the code you’ve added will find the WebView and then load the URL.
Before this will work though, there’s one more change we need to make and that’s in ‘app > manifests > androidmanifest.xml’. This file defines various characteristics regarding your app and in this case, we want to give your app permission to access the internet. So add:
<uses-permission android:name="android.permission.INTERNET" />If you like, you can also fix your application in portrait mode while you’re here. You’ll do this by replacing this line:
<activity android:name=".MainActivity">With these two:
<activity android:name=".MainActivity"
android:screenOrientation="portrait">As mentioned, this may well be all you need in order to get your basic app up and running. Alternatively, you could use it as a way to display discount codes and special offers.
Adding interactions
If you’re going to get fancy, then you might want people to be able to actually interact with your app. Luckily, this isn’t all that hard either. To do it, you simply want to return to ‘activity_main.xml’ to edit the ‘onClick’ property of a given view. You can do this via the properties window, or through the XML code. Pick your TextView and then enter ‘onBusinessClick’ into the field next to ‘onClick’.

Now head to ‘MainActivity.java’ again and add this underneath the ‘onCreate’ closing bracket.
public void onBusinessClick (View view) {
}So the whole thing should look as so:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView myWebView = (WebView) findViewById(R.id.webView);
myWebView.loadUrl("https://www.androidauthority.com");
}
public void onBusinessClick (View view) {
}
}These ‘voids’ are functions – segments of code that perform specific tasts – and anything that goes inside their curly brackets will be carried out whenever they’re called. In the onCreate function, we set up our layout and this runs when the activity starts. onBusinessClick on the other hand will fire whenever our TextView gets clicked (because we added that in the designer). So whatever you put inside these curly brackets will happen when someone clicks on the text at the top of the app.
For example, if you wanted to launch another activity you would just create ‘NextActivity’ and then add:
Intent intent = new Intent(this, NextActivity.class);
startActivity(intent);That means you can now have multiple pages with different information, videos and images. We can also use intents to send e-mails:
String[] TO = {"business@synergy.com"};
Intent emailIntent = new Intent(Intent.ACTION_SEND);
emailIntent.setData(Uri.parse("mailto:"));
emailIntent.setType("text/plain");
emailIntent.putExtra(Intent.EXTRA_EMAIL, TO);
emailIntent.putExtra(Intent.EXTRA_SUBJECT, "Your subject");
emailIntent.putExtra(Intent.EXTRA_TEXT, "Email message here!");
startActivity(Intent.createChooser(emailIntent, "Send mail..."));And if you wanted to, you could set the e-mail body to be text that your users entered using a form. To do this you, would want to add an ‘EditText’ widget. The default id for that would be editText, so you could simply add this line to the top of the onBusinessClick function in your ActivityMain.java:
EditText myEditText = (EditText) findViewById(R.id.editText);And then change “Email message here!” to:
emailIntent.putExtra(Intent.EXTRA_TEXT, myEditText.getText());There’s a lot more you can add and play around with and there’s a lot we haven’t addressed. But the good news is that you can find pretty much anything you need online. Just search ‘how to play a sound Android Studio’ or ‘how to call number Android Studio’ and you’ll be able to find the code you need to lift. If you want to send emails without opening the default email client, then search for ‘send emails in background Android Studio’. The same goes for any other ambitious idea you may have. Another tip: check out ‘colors.xml’ to define the color theme.
Or you can just use these few features. And for a lot of business purposes this will actually be more than enough to start profiting.
Deploying your app for $$$
There is one more rather important thing you’ll need to do though – compile and release the app! A good place to get information about this process is from the official documentation from Google. It’s pretty straight forward; you’ll need to save the app as a signed APK with its own icon and then create a listing in the Play Store. Testing your app is another slightly fiddly process but there’s plenty of information on that available online too. The easiest option is to ‘build APK’ and then just install it on your physical device (emulators can be a pain).
As long as you're confident that your app will convert more sales, then you can afford to spend a few cents for downloads and make a decent ROI
Then you need to start integrating this app into your business model. That might mean encouraging visitors to download it when they come into the store, putting a link on your website, promoting it through your social media channels etc. As I mentioned earlier, if you want to advertise your app and you have a modest marketing budget you can always try Facebook CPA. CPA stands for ‘Cost Per Action’ and in this case, that means that you only pay when someone actually installs your application. You can choose how much your ‘bid’ is for each install (which impacts how regularly your advert will be shown) and you can target precisely the kind of people who are likely to buy from you. Got a wedding dress shop? Then show your Facebook Ads to engaged women in your local area!
Using a WebView you you could even add an online store to your mobile app (there are more complicated ways of doing this too). As long as you’re confident that your app will convert more sales, then you can afford to spend a few cents for downloads and make a decent ROI while simultaneously building your brand and engagement.
There are plenty more marketing options – which is something else I can talk about in future – but for now the first step is just to start building something. No matter how simple, put something together and you can develop it from there.
And then you’ll have an app for your business. Like a boss.