Affiliate links on Android Authority may earn us a commission. Learn more.
Selfie message board with Tasker - Android customization
Published onNovember 5, 2015
Did you get a start on a custom control panel using Scenes in Tasker last week? It was a simple Android customization project designed to help you learn Scenes, which is Tasker’s ability to create custom popups and full windows. We are continuing with Scenes this week.
Today’s project was inspired by a recent video put up by Adafruit, using a cool project from HannahMitt on Github. Their project created an Android Smart Home Mirror, placing a Nexus 7 tablet behind a two-way mirror so that you can see the display through the glass. Check out the video here.
HomeMirror by HannahMitt on Github: https://github.com/HannahMitt/HomeMirror
We are going to make our own version of this, excluding the mirror and the custom software, let’s just use Tasker. Our version will be a little more interactive as well, adding in a fun way to leave a message for others to see.
Before we begin
Nothing we are doing today is free. You will need to start with an Android device, preferably a tablet, that is not your daily driver as you will be mounting this to a wall or your fridge or something once the project is running. I too have a Nexus 7 designated for this project, but you can use whatever device you’d like to make this work.
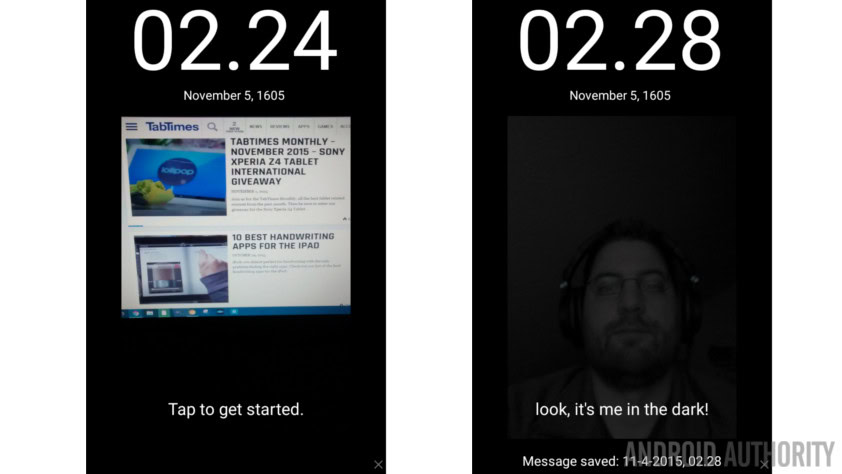
Selfie message board
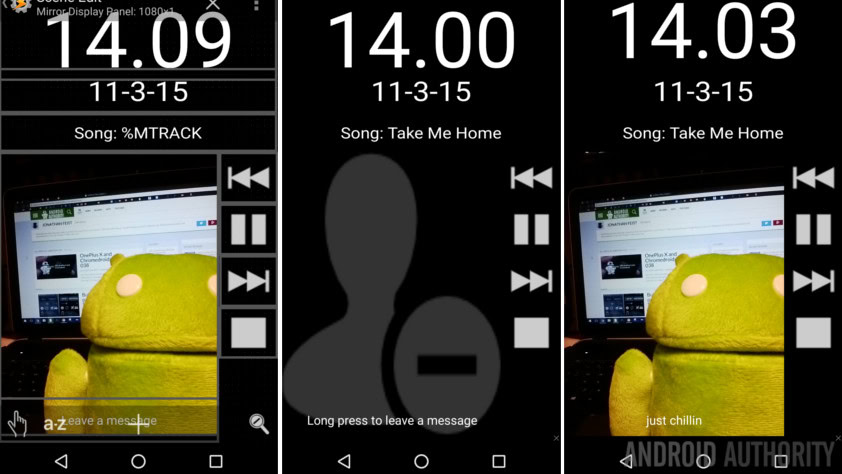
You watched the video above, it’s pretty cool, I think, so let’s make our own version. If you are like me, you are not dedicated enough to the project to want to buy a two-way mirror. With your Android device then exposed to the world, it serves to reason that we should add some touch functionality to our project.
What we are building, exactly, is fairly similar to the project in the video, we want a clock and the date to show, we’ll skip the weather, but only because there is nothing new to learn there, and we’ll add an image.
Now, we are not adding just any image, our project will allow anyone walking by to leave a selfie and annotate it with a recorded voice message. I hope this impresses you, it’s the best part of the project today.

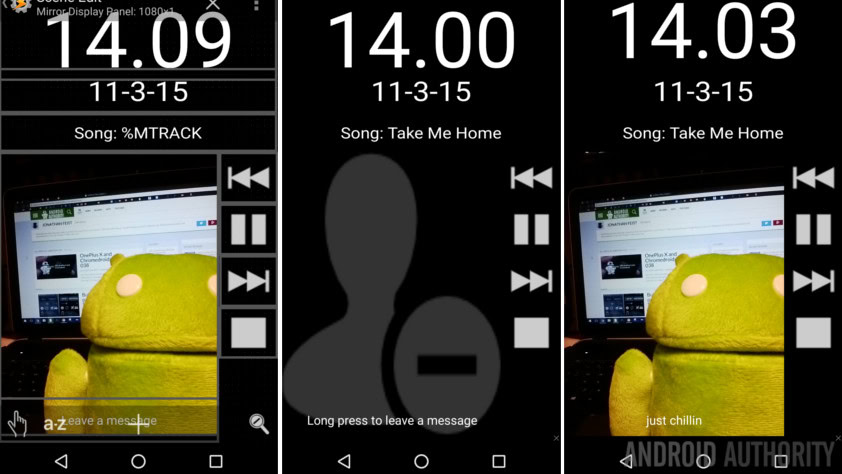
As you can see, I’ve added music playback info and controls to mine, this is simply because I have my device hooked to speakers. You may leave your device by the front door and use it as control for your smart lighting, or to control the temperature through your smart thermostat, you’d probably put those controls here in place of my music buttons. Point is, the sky is the limit when it comes to things you might make your device do.
Enough explanation, let’s do this!
Tasker Scene
First things first, you will need to design and build your display in Tasker. You are going to want a full screen layout and full black background. From here forward, I will build this project with just the time, date, image, voice message and the time the image and message were created.
Fire up Tasker and head over to the Scenes tab.
Tap the “+” button to get started, provide an appropriate name to your Scene, I’ll call mine “SmartMessage“.

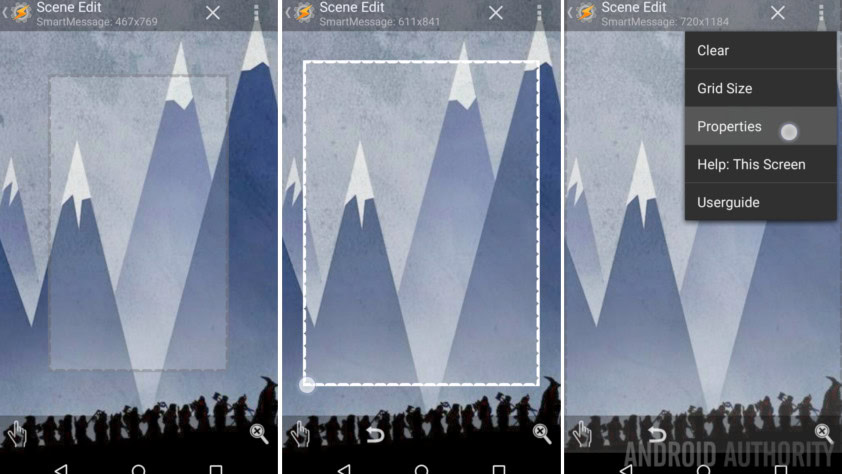
In the design stages, expand the active area to cover as much of the display as possible.
(If you are watching my dimensions carefully, you’ll see my display is 1280×720, I’m not actually building on the Nexus 7 to take the screenshots for this tutorial. Your display resolution and all related element sizes will likely be different than mine.)
Tap the triple dots menu icon in the top right of your display.
Choose Properties.

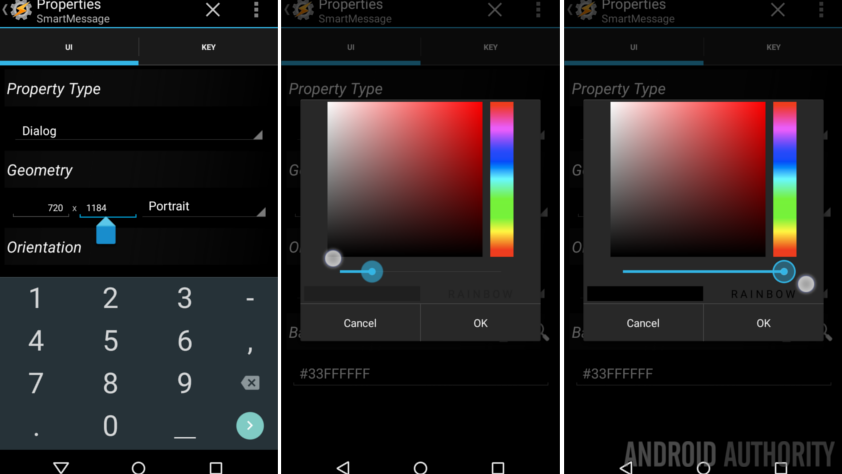
If you were unable to drag the active area to your full display size, you can manually edit those dimensions here. I’ll bump my 720×1184 up to the full 720×1280.
Tap the magnifying glass icon beside Background Colour.
Use the color picker to select complete black with full opacity. Hit OK.
If you didn’t get it right, or you don’t want to mess with the color picker, just enter the text #FF000000.
Tap the system Back button to save and back out of preferences.
Now that you are back on the Scene Edit screen, do you notice that my active area resolution dropped back to 1184px tall? Tasker is smart enough to max out the available size based on the available screen area. My display may be 1280px tall, but the usable area is, as I just learned, only 1184. Do not fret, this confirms that we are using the full display for our project, and that’s what we where shooting for.
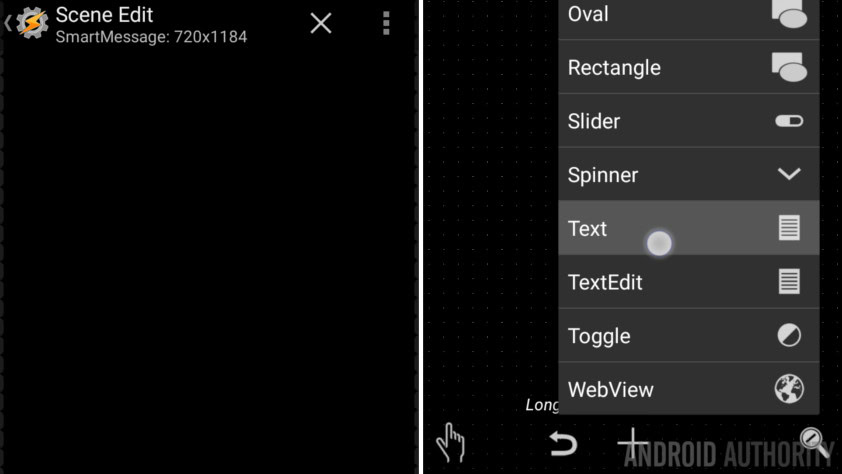
Tap the magnifying glass icon with the “x” in it, located in the bottom right of your screen.

Now, as it states, long press on a desired area of the display, or tap the “+” button to add your first element.
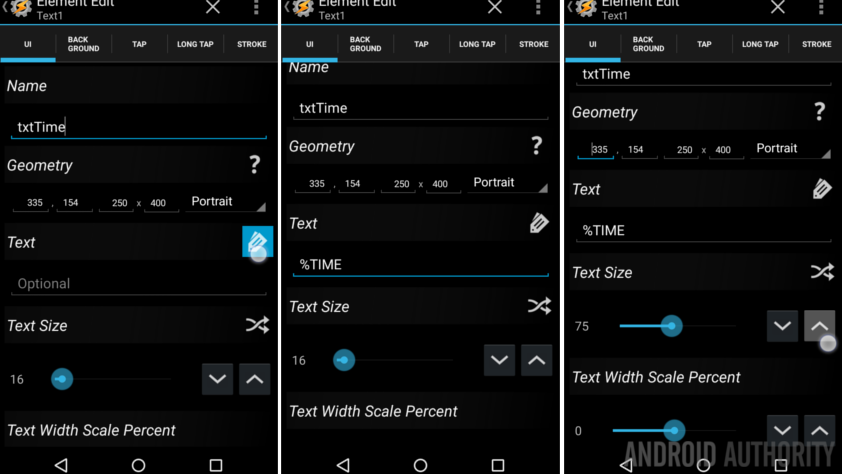
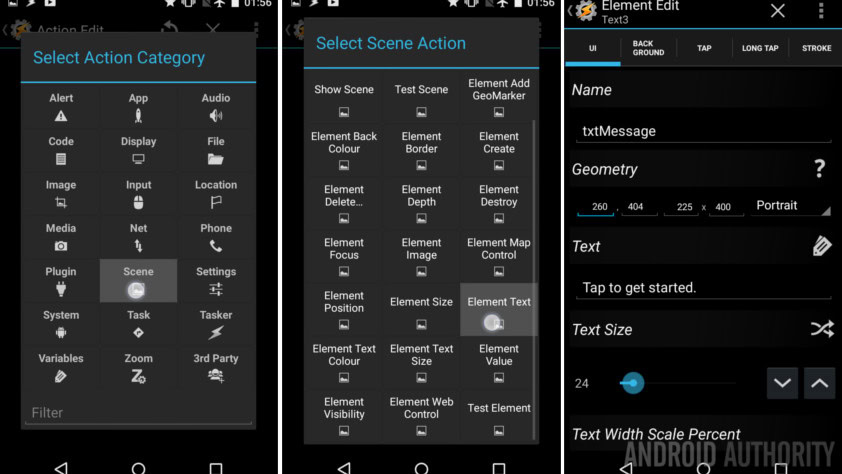
Select Text.

Change the Name from “Text1” to “txtTime“. We’ll need to know which text element is which later on, so let’s act like proper programmers and use accepted naming conventions for once.
In the Text field, replace “optional” with the time variable, “%TIME“. This is not going to show up in your variables list, but many other things do, keep that in mind when you come back to create other Text elements in a future Tasker Scene.
Finally, increase your Text Size value. 16 is a good size for normal text, but this is the clock, we want it big. I suspect we’ll have to come back and adjust later, so let’s just start with 75 for now.
Hit the system Back button to save and exit back to the designer.
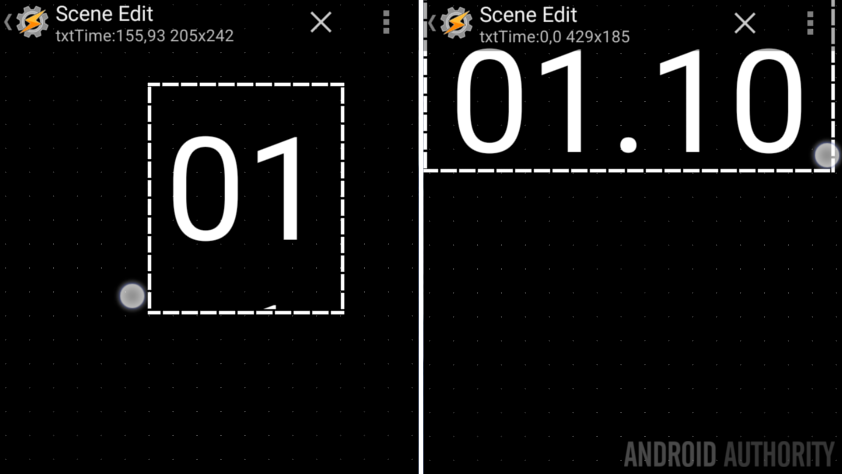
You’ll notice your time text element does not look so good. No worries, tap and drag the sides and corners of the box to re-size, then drag from the middle to position as desired.

If your text is not sized to your liking, tap on it to head back into the properties and change it up. I landed on 100 myself.
With the clock in place, I will leave it to you to go ahead and replicate all of the above steps in order to add the date, weather, song title, current smart bulb power level, or really any info that you desire. If you are truly building a selfie message board, however, I suggest keeping it really simple.
Add the image block
Now for some fun stuff, let’s add the selfie window.
Long press or tap the “+” button to add an element.

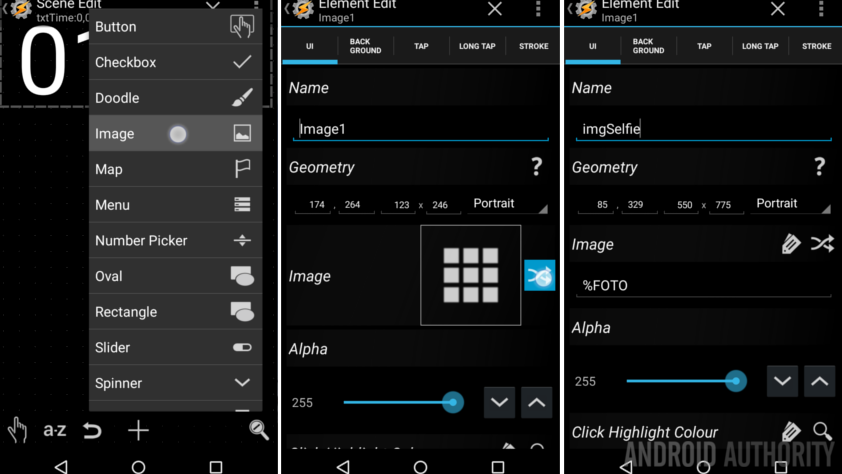
Select Image.
Optionally, change the Name from “Image1” to something like “imgSelfie“.
Tap the crossing arrows icon to the right of the image square in the Image field.
You are greeted with a notification that you can use variables to designate the URI of an image. That’s good, but too complicated. Let’s use variables.
Now, in the Image field, enter “%FOTO“.
If you know what you are doing, go ahead and adjust your location and dimensions manually, or, if you are like me, just hit the system Back button to go back to the visual editor.

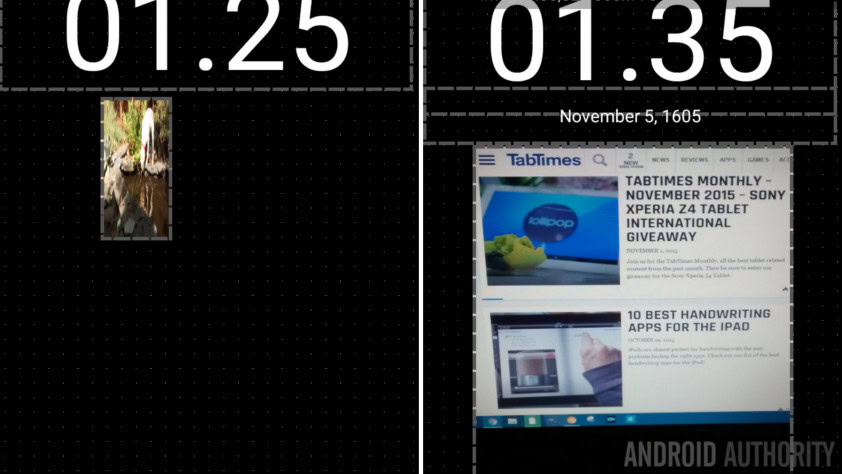
Chances are, the default image size is not going to work for you, go ahead and drag it about to fit as desired.
It is important that you keep in mind display orientation at this stage of the game. I will mount my device in portrait, so all of the selfies will display in portrait as well.
For my layout, I will leave a bit of room at the bottom for my ‘message sent’ time.
With the image aligned nicely, we are going to add a couple more text elements quickly before finishing the steps for the selfie.
Text Elements
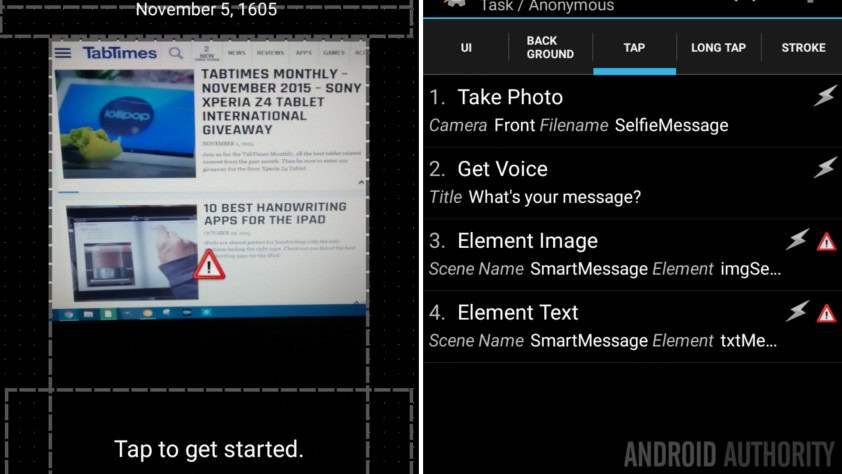
Add a new text element, name it something like “txtMessage“. Give it a Text value of “Tap to get started.” Then Back out and re-size it to fit nicely across the bottom of your image, or elsewhere as you see fit.
Leave the new Text element tall enough to fit at least two lines of text, just in case.
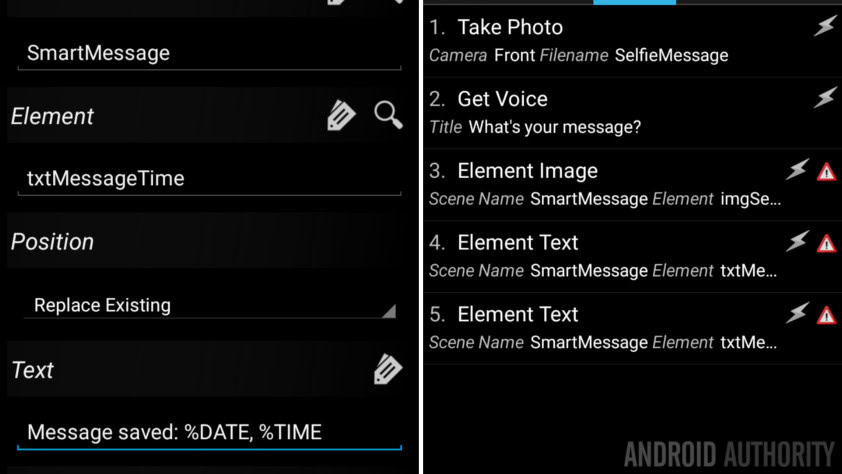
Add another Text element, call this one “txtMessageTime” and just leave the value blank for now. I’ll then align mine to take up the very bottom space of my display. Small and out of the way.
Image Element actions
Now we will go back and finish with the image.
Tap on the image to re-enter the properties pages.
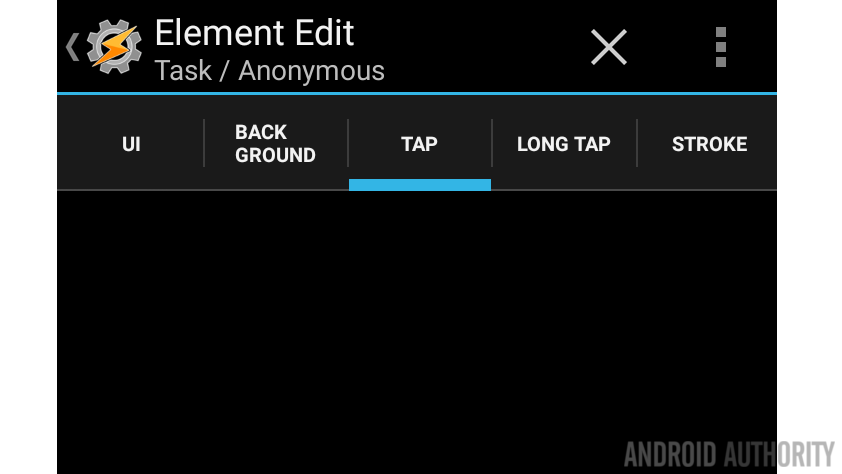
Head over to the Tap tab and get ready for some serious Tasker work.

Take the picture
We need to do a few things here, first, we’ll take the picture, then we’ll collect voice input and the time of the message. Last, we have to display all that info in the Scene.
Tap the “+” button to add your first action.

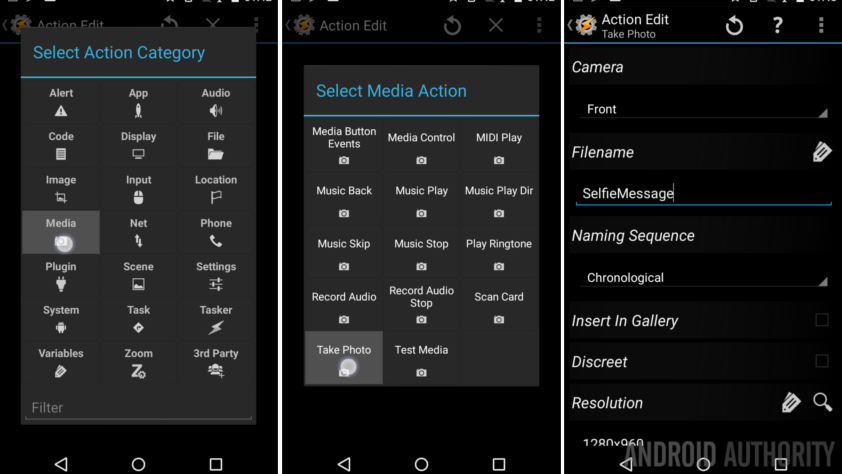
Select Media.
Select Take Photo.
Change Camera Rear to Front.
Add a base file name for the project, keep it simple, something like “SelfieMessage” will do.
I’ll provide my Naming Sequence as Chronological, but you can leave yours on None or Series, as you see fit.
I will turn off Insert in Gallery. (I don’t want these images jumping up to my Google Photos.)
Adjust the Resolution value by tapping the magnifying glass icon to see what your device supports. I’ll opt for the largest available size.
Tap the system Back button to save.
Tap the “+” button to start your next action.

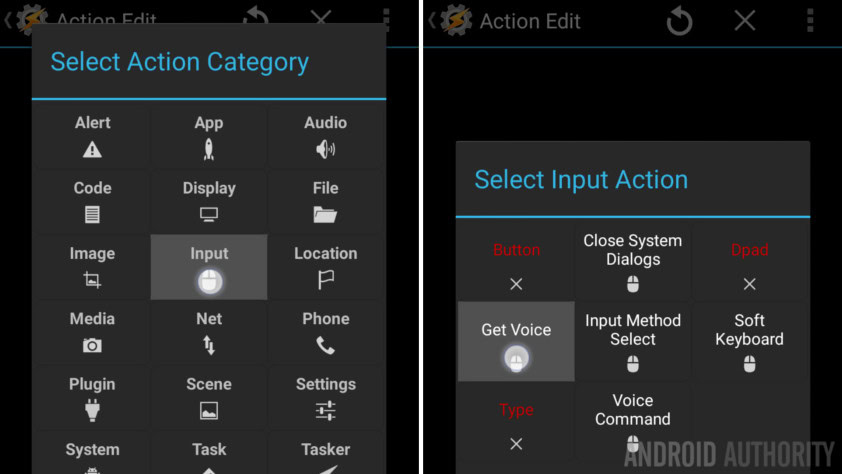
Select Input.
Select Get Voice.
Provide an optional Title, I’ll put “What’s your message?”
Tap the system Back button to save.
Now we apply the image and text to the Scene.
Tap the “+” button.

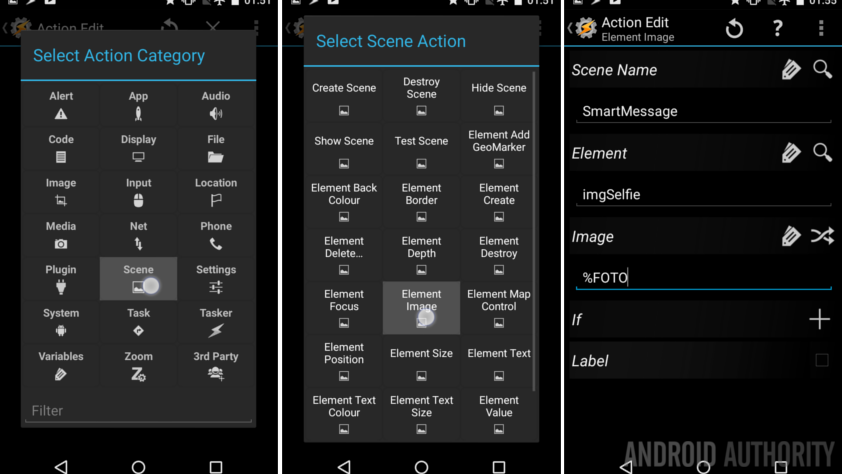
Choose Scene.
Choose Element Image.
Notice that under Scene Name you can change elements in different Scenes on your device. How fun.
If it is not there already under Element, tap the magnifying glass icon to find your “imgSelfie” image.
Now, repeat the steps we used previously to enter the Variable “%FOTO” in the Image field.
Tap the system Back button to save.
Tap the “+” button to add our voice input as text.

Select Scene.
Select Element Text.
Under Element, ensure that your “txtMessage” is selected.
Under Text, tap the labels icon and find the entry Voice Results. Or, simply type in the variable “%VOICE“.
Hit the system Back button to save and exit.

We now want to update our “txtMessageTime” with the current date and time as well, just so the next person that comes along knows when things went down.

Follow the same basic instructions as above, this time under Text enter a string something like “Message Saved: %DATE, %TIME.”
Notice the warning symbols on a couple of the actions? Don’t worry, they’ll go away after you run the project the first time.
We are now ready to go test our project. Be forewarned, we may now be exiting out of the Scenes section, but we’ll probably be back soon, this project will require a bit or fine tuning before it’s done.
Exit all the way out to the main tabs of Tasker and head over to the Tasks tab.
Start the Scene
We need to create a new Task that starts up the Scene, you may remember how to do this from last week, but let’s go over it again quickly.
Tap the “+” button to add your Task, name it something like “StartSmartMessage“.
Tap the “+” button again to add an action.

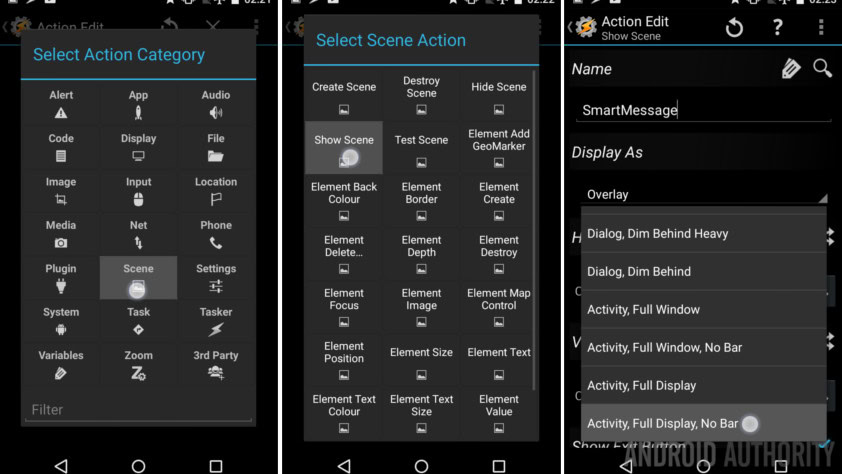
Choose Scene.
Choose Show Scene.
Under Name, tap the magnifying glass or manually type in your “SmartMessage” Scene.
Under Display As, choose “Activity, Full Display, No Bar“.
Tap the system Back button to save and exit.
That’s it, at least for now. Hit the Play button or add an icon then add this Task to your Homescreen as a Tasker Task shortcut.
Once running, you should see a full black display, except for your text elements and the last image that you took.

Follow your own instructions, tap the image to get started.
What’s next
I imagine you have some tweaking to do to perfect the project. Feel free to go back and re-size and re-position the elements. Also, don’t be afraid to add color to the text, whatever makes you happy.
Did your project exit out of the Scene instead of updating the images for you? Don’t worry, it happened to me on my Nexus 5 as well. To fix this, go back into your Scene, into the Tap actions of the image. After your Get Voice action, add in the same Show Scene action as you did in the Task near the end of this project.

I added different functionality on the Nexus 5 while I was at it. A single Tap toggles on and off the last image taken, for the shy folks in the crowd. Then, a Long Tap triggers the desired photo and message input. Oh, and I added an Alert -> Say “smile” to give warning that you are about to have your photo taken. It’s the little things that add the polish (and complications) to a project, never forget that.
Next week
I hope you enjoyed this project. I can’t deny that this Android customization led us down a lengthy and sometimes confusing Tasker rabbit hole. I hope you at least had as much fun as I did. Next week will be a little easier, we haven’t decided what our goal is, but we will continue to work with Scenes and some of the remaining elements.
Be honest, do you prefer this touch capable interactive approach, or is the touch restricted mirror project more to your tastes?