Affiliate links on Android Authority may earn us a commission. Learn more.
Become an iOS developer: How to start developing for iPad and iPhone
April 18, 2019

Android may be one of the most popular operating systems in the world, but it’s far from the only mobile operating system!
If you want your mobile application to reach the widest possible audience, then you’ll need to target multiple platforms. While you could opt for a cross-platform development tool such as Flutter, you could also create multiple codebases, which allows you to deliver a user experience that’s designed and tailored for each mobile platform.
Perhaps you want to release your latest mobile app on Android and iOS, maybe you’re considering jumping ship to Apple, or perhaps you’re just curious to see how developing for iOS compares to developing for Android. Whatever your motivation, in this article I’ll show you how to start developing for iOS, by creating a simple app for iPad and iPhone.
Along the way, I’ll provide an introduction to the core concepts of Apple’s Swift programming language, walk you through the major areas of the Xcode integrated development environment, and show you how to test your projects in the iOS Simulator – just in case you haven’t committed to purchasing an iPad or iPhone just yet!
Here’s what you need to know to start developing for iOS.
Do I need to know Swift?
When starting to develop for iOS, you’ll typically have a choice of two programming languages: Objective-C or Swift. Launched in 2014, Swift is the more modern language, plus Apple seem to be pushing Swift over Objective-C for iOS development, so I’ll be using Swift throughout this tutorial.
If you’re a seasoned Swift pro, then you’ll have a head start. However, even if you’ve never seen a single line of Swift before, you’ll still be able to follow along, and by the end of this article will have created a functioning iOS application, written entirely in Swift.
As we build our iOS app, I’ll explain the core concepts of this programming language, so you’ll get a basic overview of Swift and will understand exactly what’s happening in each line of code, even if you’re completely new to Swift.
Unfortunately, you won’t have mastered an entirely new programming language by the time you reach the bottom of this page, but if you do decide to pursue iOS development then I’d recommend checking out the Swift Playgrounds app. This application contains Learn To Code exercises, presented as interactive puzzles that will help familiarize you with the Swift essentials you’ll need, in order to continue exploring iOS development.
Setup Apple’s Xcode IDE
To develop for iPhone and iPad, you’ll need a Mac that’s running macOS 10.11.5 or higher. If you’re unsure which version of macOS you’re currently running, then:
- Select the “Apple” logo in your Mac’s menu bar.
- Select “About This Mac.”
- Make sure the “Overview” tab is selected; your version of macOS should appear in this window.
You’ll also need Xcode, which is Apple’s integrated development environment (IDE). Xcode has all the tools and features required to design, develop and debug applications for macOS, watchOS, tvOS – and iOS.
To download the latest version of Xcode:
- Launch the App Store on your Mac.
- In the “Search” field, enter “Xcode.”
- When the Xcode application appears, select “Get” followed by “Install App.”
- When prompted, enter your Apple ID and password. If you don’t have an Apple ID, then you can create one for free. Xcode will now be downloaded to your Mac’s “Applications” folder.
- Once Xcode has finished downloading, launch it. Read the terms and conditions, and if you’re happy to proceed, then click “Agree.”
- If Xcode prompts you to download some additional software, then follow the onscreen instructions to download these missing components.
Getting started: Create a new Xcode project
Similar to Android Studio, Xcode comes with a number of templates for common categories of iOS applications, such as tab-based navigation and games. These templates include boilerplate code and files that can help jumpstart your iOS projects. In this article, we’ll be making use of one of these ready-made templates.
To create a new Xcode project:
- Launch the Xcode IDE, if you haven’t already.
- After a few moments, the “Welcome to Xcode” screen will appear; select “Create a new Xcode project.” If the welcome screen doesn’t appear, then select “File > New > Project” from the Xcode menu bar.
- In the “Choose a template for your new project” window, make sure the “iOS” tab is selected.
- Select the “Single View App” template, and then click “Next.”
- In “Product Name,” enter “HelloWorld.” Xcode will use this to name your project and your application.
- If desired, enter an optional “Organization name.”
- Enter your “Organization Identifier.” If you don’t have an identifier, then you can use “com.example.” Note that the “Bundle Identifier” is generated automatically based on your product name and organization identifier, so you don’t need to worry about this.
- Open the “Languages” dropdown, and select “Swift.”
- Find the “Use Core Data” checkbox, and make sure it’s not selected.
- Select the “Include Unit Tests” checkbox.
- Find the “Include UI Tests” checkbox, and make sure it’s not selected.
- Click “Next.”
- In the subsequent dialog, select the location where you want to save your project, and then click “Create.”
Xcode will now load your project in its workspace window.
Development team required?
At this point, Xcode may display the following error message “Signing for HelloWorld requires a development team.”
Before you can run your project on a physical iOS device, you’ll need to setup a valid team and sign your application. Since we’re just experimenting with iOS, you don’t need to complete the signing process now, but you will need to sign your application before it can run on a physical device or access certain services, such as Game Center or In-App Purchases.
Understanding Apple’s Xcode IDE
Xcode’s workspace is where you’ll write all of your app’s source code, design and build your user interface (UI), and create all the additional files and resources that’ll eventually come together to form your completed iOS application.
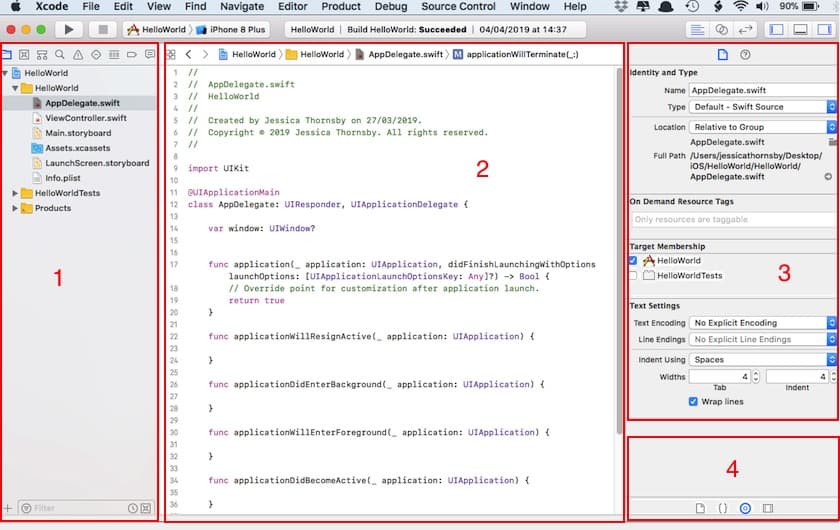
Xcode is packed with features, but as a newcomer to iOS development, there’s a few areas you need to know about:

- (1) Navigation area. This area provides quick and easy access to all the different files and resources that make up your project. You can examine a file’s contents by selecting it in the Navigation area. Note that you only need to select the file in question; double-clicking a file will launch it in a new, external window.
- (2) Editor area. Depending on the file you select in the Navigation area, Xcode will display different interfaces in the Editor area. Most commonly, you’ll use the Editor area to write your application’s source code and build its UI.
- Utility area. This area is divided into two sections. The top of the Utility area (3) displays the Inspector pane, where you can view information about the item you’ve selected in the Navigation or Editor area, and edit its attributes. The bottom of the Utility area (4) displays the Library pane, which provides access to some ready-made UI elements, code snippets and other resources.
AppleDelegate: Examining the Swift source file
The Single View App template includes all the Swift code and resources required to create a simple, but functioning iOS application.
You can see all of these automatically-generated files and resources in the Navigation area (towards the left-hand side of the Xcode workspace).

If the Navigation area isn’t visible, then you can coax it out of hiding by selecting “View > Navigators > Show Project Navigator” from the Xcode menu bar.
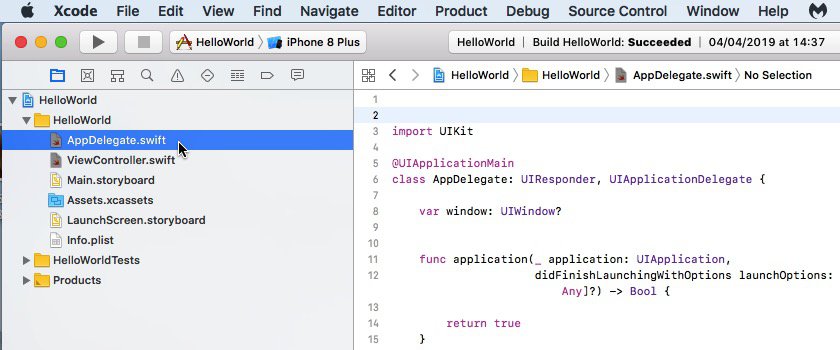
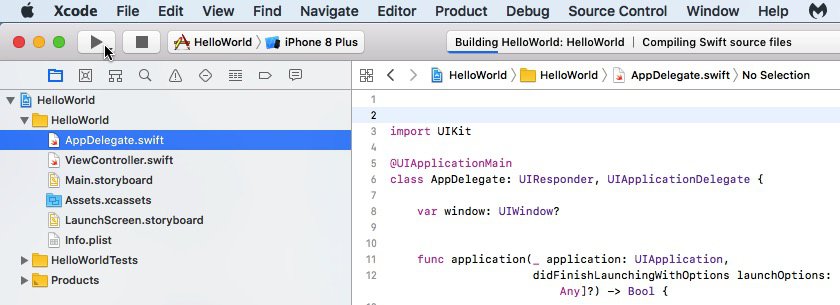
The Simple View Application template automatically generates several files, but let’s start by examining “AppleDelegate.swift.” Select this file in the Navigation area, and the Editor area should update to display the file’s contents.
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
//In Swift, you declare a method using the “func” keyword//
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
return true
}
//Define an “application” parameter with the type “UIApplication”//
func applicationWillResignActive(_ application: UIApplication) {
}
func applicationDidEnterBackground(_ application: UIApplication) {
}
func applicationWillEnterForeground(_ application: UIApplication) {
}
func applicationDidBecomeActive(_ application: UIApplication) {
}
func applicationWillTerminate(_ application: UIApplication) {
}
}Let’s take a closer look at what’s happening in this file:
1. Create an entry point
The @UIApplicationMain attribute creates an entry point into your app and a run loop, which is an event processing loop that lets you schedule work and coordinate input events within your application.
@UIApplicationMain2. Define your AppDelegate
The AppDelegate.swift file defines an AppleDelegate class, which creates the window where your app’s content is drawn and provides a place to respond to state transitions, such as whenever your app transitions to the background or is brought to the foreground.
class AppDelegate: UIResponder, UIApplicationDelegate {In the above code, we’re also adopting the UIApplicationDelegate protocol, which defines several methods that you can use to setup your app, and handle various app-level events.
3. Define a window property
The AppDelegate class contains a “window” property, which stores a reference to the application window. This property represents the root of your app’s view hierarchy, and is where all of your app’s content will be drawn.
var window: UIWindow?4. Assorted Stub implementations
The AppDelegate class also contains stub implementations for several delegate methods, such as:
func applicationDidEnterBackground(_ application: UIApplication) {These methods enable the app object to communicate with the app delegate. Every time your application changes state, the app object will call the corresponding delegate method, for example when the app is transitioning to the background it’ll call the above applicationDidEnterBackground method.
Each of these delegate methods has a default behavior, but you can define custom behaviors by adding your own code. For example, you’d typically expand on the applicationDidEnterBackground stub implementation by adding code to release any shared resources. The applicationDidEnterBackground method is also where you should store enough state information to restore your application to its current state, just in case your app gets terminated while it’s in the background.
In addition to applicationDidEnterBackground, AppleDelegate.swift contains the following methods:
- didFinishLaunchingWithOptions. Informs the delegate that the launch process is nearly complete and your application is almost ready to run. You should use this method to complete your app’s initialization and make any final tweaks, before your application’s UI is presented to the user.
- applicationWillResignActive. Tells the delegate that your application is about to move from an active to an inactive state. This method can be triggered by a temporary interruption, such as an incoming phone call, or when your application begins transitioning to a background state. When your app is in an inactive state it should perform minimal work, so you should use applicationWillResignActive to pause ongoing tasks and disable any timers. You should also take this opportunity to save any unsaved data, so it won’t be lost if the user chooses to quit your application while it’s in the background.
- applicationWillEnterForeground. In iOS 4.0 and later, this method is called as part of your app’s transition from the background to an active, foreground state. You should use this method to undo any changes you made when your application entered the background.
- applicationDidBecomeActive. This tells the delegate that your app has moved from an inactive to an active state. Typically, this occurs when the user or system launches your application, but it can also occur if the user chooses to ignore an interruption that moved your app to a temporary inactive state, such as an incoming phone call or SMS. You should use the applicationDidBecomeActive method to restart any tasks that were paused while your application was in an inactive state.
- applicationWillTerminate. This method informs the delegate that your application is about to terminate. You should use this method to perform any necessary clean-up, such as saving user data or freeing shared resources. Just be aware that this method has approximately five seconds to perform its tasks and return, and if it exceeds this time limit then the system may decide to kill the process entirely.
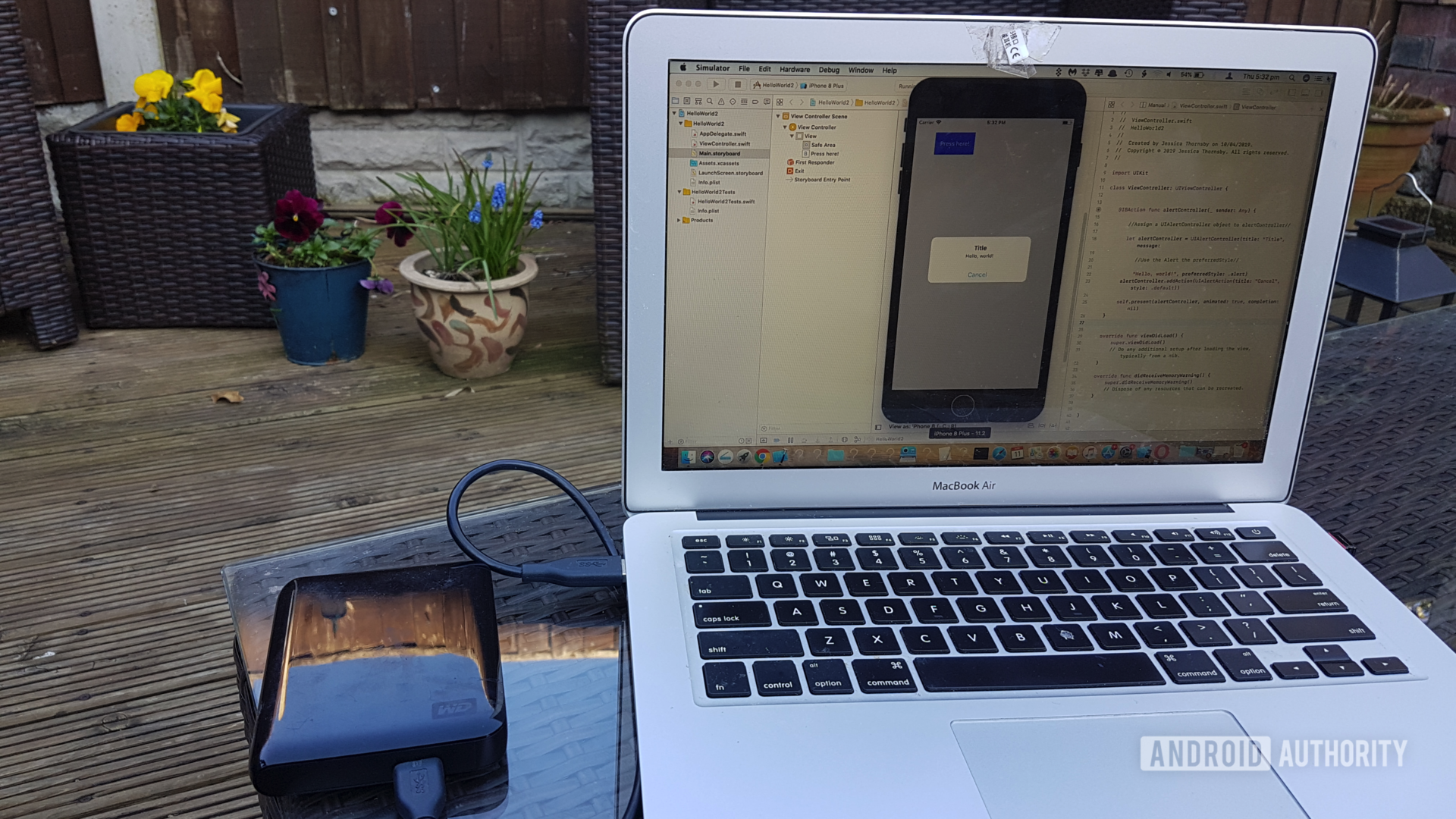
Testing your project: Running the iOS Simulator
Since we used the Single View App template, our project already contains enough code to run on iOS.
You can put your iOS project to the test, by using the iOS Simulator that comes pre-packaged with Xcode. Similar to Android Studio’s emulator, the iOS Simulator allows you to test how your app will look and function across a range of devices, including devices with different screen sizes and resolutions.
Let’s run our project in the iOS Simulator:
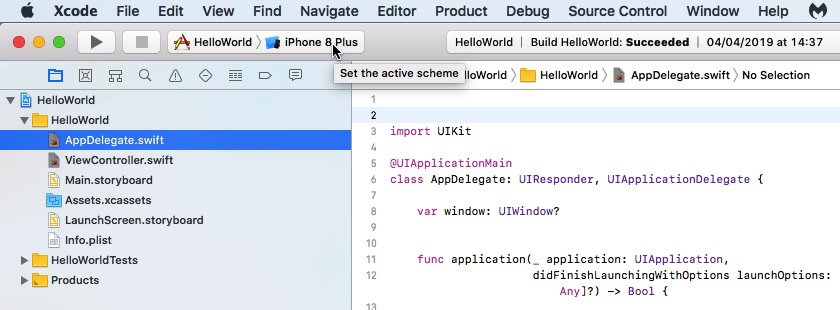
- Select “Set the active scheme” (where the cursor is positioned in the following screenshot).

- Choose the device that you want to emulate, such as “iPhone 8,” “iPad Air 2” or “iPhone X.” The Simulator emulates iPhone 8 Plus by default.
- In the upper-left of the Xcode toolbar, select the “Run” button (where the cursor is positioned in the following screenshot).

- If this is your first time testing an iOS app, then Xcode will ask whether you want to enable developer mode. Developer mode allows Xcode to access certain debugging features without requesting your password every single time, so unless you have a specific reason not to, you’ll typically want to enable developer mode.
Once Xcode has finished building your project, the iOS Simulator will launch and start loading your app. Similar to the Android emulator, this can sometimes be a slow process, so you may need to be patient (perhaps use this as an opportunity to get yourself a coffee!)
Once your application has loaded, you’ll be confronted with a plain white screen. The Single View App template may be a functioning iOS application, but it’s not exactly an exciting application, so let’s add some UI elements.
Creating a UI with the Interface Builder
Xcode’s Interface Builder provides a visual way for you to design and build your application’s UI, similar to how the Layout Editor functions in Android Studio.
If you take a look at the Navigation area, then you’ll see that the Single View App template has already generated a “Main.storyboard” file, which is a Storyboard file. A Storyboard is a visual representation of your app’s UI, which you can edit in the Interface Builder.
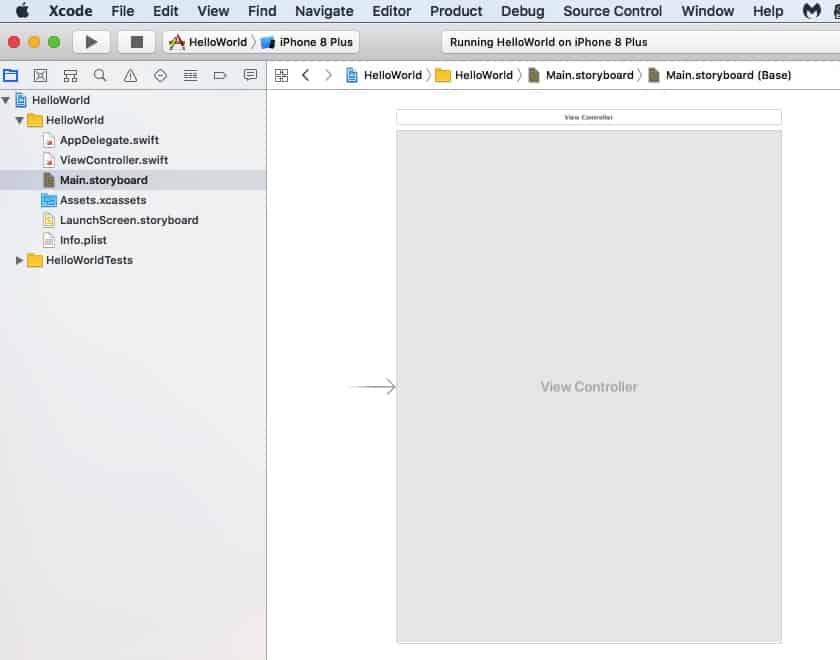
To take a look at our app’s Storyboard, select the Main.storyboard file in the Navigation area. The Interface Builder should open automatically and display your app’s UI, which currently consists of a single screen.

This screen contains a single view, with an arrow pointing towards the left side of the screen. This arrow represents the Storyboard’s entry point, which is the first screen the user sees when they launch your app.
Accessing iOS’ Object Library
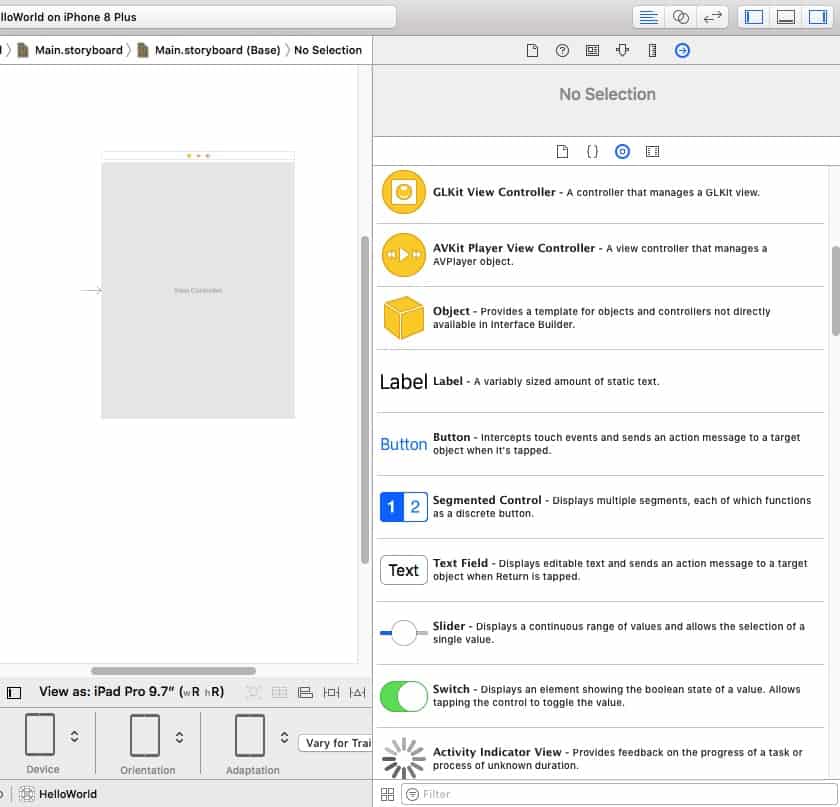
The easiest way to build your UI, is to use items from Xcode’s Object Library. This library contains objects that have a visible onscreen presence, such as Image Views, Navigation Bars and Switches, and objects that define behavior but don’t have a visible presence, such as gesture recognizers and container views.
We’re going to create a button that, when tapped, displays an alert. Let’s start by grabbing a button from the Object Library and adding it to our app:
- Towards the bottom-right of the Xcode workspace, select the “Show object library” button. Alternatively, you can select “View > Utilities > Show Object Library” from Xcode’s menu.

- The Object Library should now display a list of all the different items you can add to your UI. Scroll through this list to see what options are available.
- We want to add a button, so type “button” into the “Filter” text field, and then select the button when it appears in the list.
- Drag the button object onto your canvas. As you drag, a set of horizontal and vertical guides will appear to help you position the button. When you’re happy with its placement, release your mouse to add the button to your UI.
Customizing objects with the Attributes Inspector
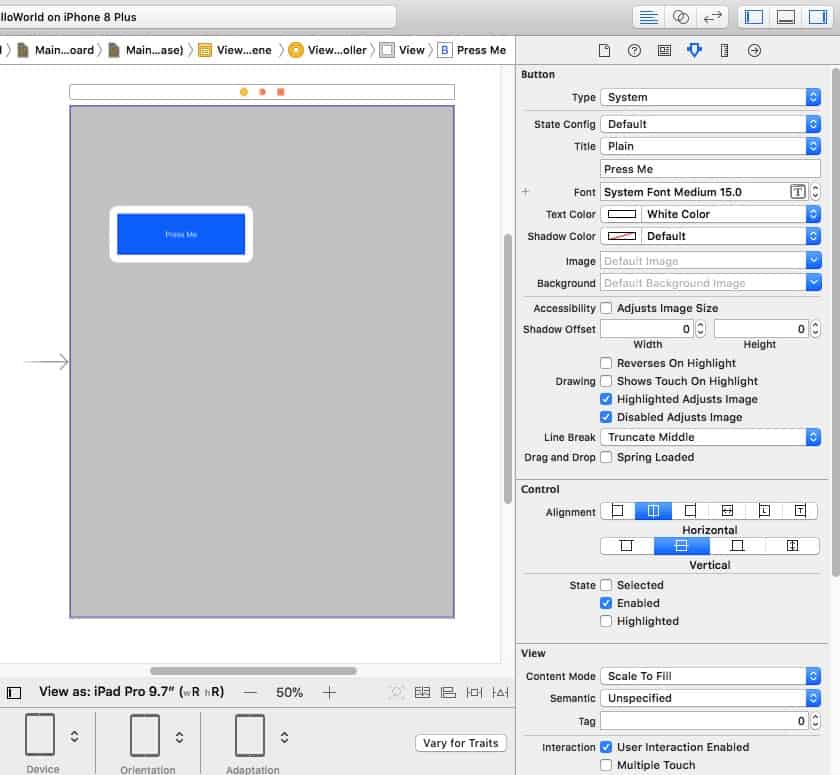
Next, we need to add some text to the button. You can customize objects, using Xcode’s Attributes Inspector:
- Select “View > Utilities > Show Attributes Inspector” from the Xcode toolbar; the Attributes Inspector should now appear towards the right-hand side of the Xcode workspace.

- In your canvas, select the button object.
- In the Attributes Inspector, find the “Title” section and replace the default “Button” text with some text of your own.
Press the “Return” key on your keyboard, and the Interface Builder will update the button to feature your new text.
At this point, you may want to experiment with some of the button’s other attributes, for example you might change the button’s background color, or the font used for its text.
Previewing your user interface
While you could test your applications by running them on the iOS Simulator, this isn’t always the easiest way to monitor how your application is shaping up.
When you’re building your UI, you can save yourself some time by previewing your changes in Xcode’s “Preview” window, which is a secondary editor that’s displayed as part of the regular Xcode workspace.
- Select “View > Edit > Show Assistant Editor” from Xcode’s menu bar.
- In the Assistant Editor’s menu bar, select “Automatic.”

- Select “Preview > Main.storyboard (Preview).” The Assistant Editor will now display a preview of your app’s user interface alongside the regular Editor area.
- To preview your app’s UI in different orientations, scroll to the bottom of the Preview window and select the “Rotate” button.
Connecting your UI to your source code
In iOS development, the app code and your user interface are separate, to the point where we’ve created a basic UI without having to write a single line of code. However, there’s a downside to keeping code and UI separate: you need to explicitly establish a relationship between your source code and your user interface, by delving into your project’s UIViewController and ViewController classes.
UIViewController is a fundamental building block of iOS applications, which is responsible for holding UI elements such as buttons, sliders and text fields. By default, UIViewController has an empty view, so we need to create a custom class that extends UIViewController, known as a View Controller.
If you open your project’s “ViewController.swift” file, then you’ll see that the Single View App template has already generated a View Controller for us:
class ViewController: UIViewController {Currently, this ViewController class simply inherits all the behavior defined by UIViewController, but you can extend and customize this default behavior by overriding the methods defined by UIViewController. For example, currently the ViewController.swift file overrides the viewDidLoad() method, but it doesn’t actually do anything except call UIViewController’s version of this method:
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view//
}Although it’s beyond the scope of this tutorial, you can customize the View Controller’s response to this event by adding your own code to the viewDidLoad() method, for example this is where you’d typically perform any additional setup required by your app.
Behind the scenes, the Single View App template automatically created a connection between your ViewController.swift class and Main.storyboard. At runtime, your Storyboard will create an instance of ViewController and the contents of your Storyboard will appear on the screen.
This gives us a head start, but we still need to link the individual elements within our Storyboard, to our ViewController.swift file, so that the source code can communicate with these individual elements.
Our task, is to create a connection between our button and the appropriate section of our source code, so that our application displays an alert every time the user taps the button.
Creating an action method
Tapping a button is an event, so we need to create an action method, which is a section of code that defines how your application should respond to a particular event.
To create an action method:
- In the Navigation area, make sure your Main.storyboard file is selected.
- Open Xcode’s Assistant Editor, by selecting ‘View > Assistant Editor > Show Assistant Editor.”
- In the Editor selector bar, click “Automatic” and then select “Automatic > ViewController.swift.”
- At this point, both the ViewController.swift file and the Storyboard should be visible onscreen. In the ViewController.swift file, find the following line and add a few lines of empty space beneath it:
class ViewController: UIViewController {- In your Storyboard, select the button UI element so that it’s highlighted blue.
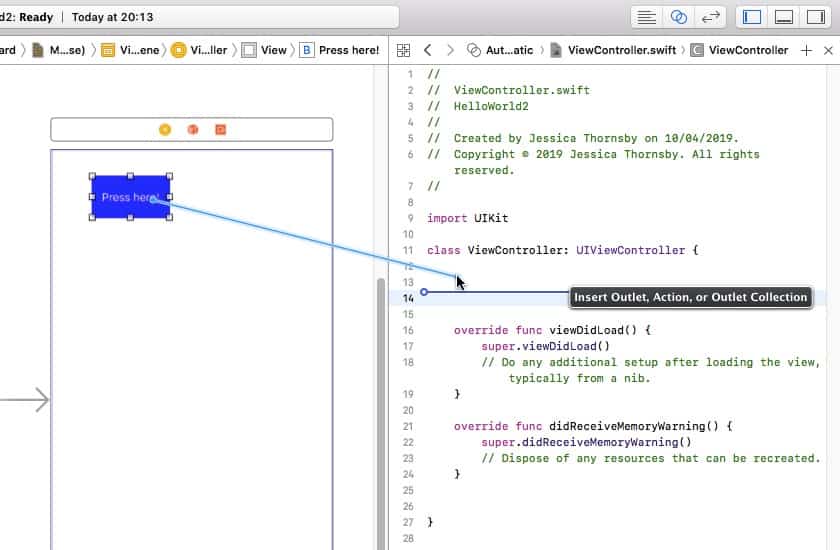
- Control-drag the button to the empty space you just created in your ViewController.swift file. A blue line should appear, indicating where the action method will be created.

- When you’re happy with the method’s position, release the button and a popup should appear.
- In the popup, open the “Connection” dropdown and select “Action.”
- Next, open the “Event” dropdown and select “Touch Up Inside,” which is an event that’ll be triggered whenever the user lifts their finger inside the button.
- Give this action the name “alertController.”
- Click “Connect.”
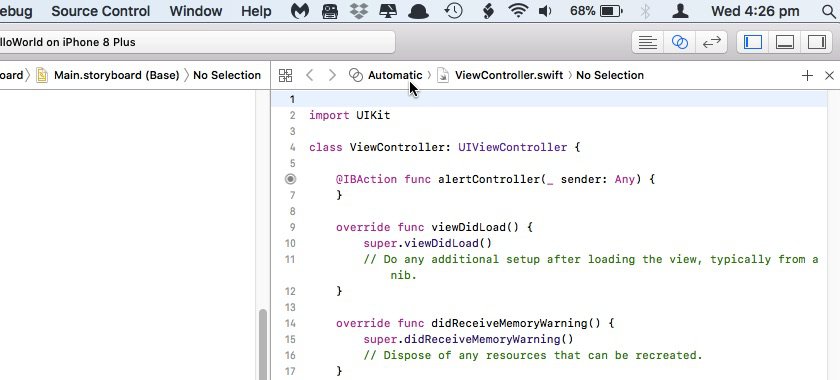
Xcode will now create the following “alertController” method:
@IBAction func alertController(_ sender: Any) {
}Let’s break down exactly what’s happening here:
1. Indicate this method is an action
The “IBAction” attribute exposes this method to the Interface Builder as an action, which allows you to connect this method to your UI objects:
@IBAction2. Declare the method
In Swift, we declare a method using the “func” keyword, followed by the name of the method:
func alertControlle()3. Define some parameters
Next, we define some optional parameters inside a set of parentheses, which our method will then use as input.
Each set of parameters should have a name and a type, separated by a colon (:).
func alertController(_ sender: Any) {Here, the method accepts a “sender” parameter, which refers to the object that was responsible for triggering the action, i.e our button. We’re also stating that this parameter can be of type “Any.”
Now, whenever the user taps the button, our app will invoke the alertController(_ sender:) method.
Check the connection
After creating our “alertController” method, we can check that it’s properly connected to the button:
- In the Navigation area, select the “Main.storyboard” file.
- In Xcode’s menu bar, select “View > Utilities > Show Connections Inspector.” The Connections Inspector should now open along the right-hand side of the Xcode workspace.
- In the Editor area, select your button.
The Connections Inspector should now display some information about this button, including a “Sent Events” section, which contains a list of available events and the corresponding method that will be called whenever each event occurs.
We can see that the “Touch Up Inside” event is connected to our “alertController” method, so we know that every time the user interacts with this button the “alertController” method will be called.
However, there’s a problem: we haven’t actually defined what should happen when the “alertController” method is called!
Creating an alert dialog
In iOS, you can create an alert using UIAlertController, which is roughly equivalent to Android’s AlertDialog.
Open your ViewController.swift file and add the following:
class ViewController: UIViewController {
@IBAction func showAlert(_ sender: Any) {
let alertController = UIAlertController(title: "Title", message:
"Hello, world!", preferredStyle: .alert)
alertController.addAction(UIAlertAction(title: "Cancel", style: .default))
self.present(alertController, animated: true, completion: nil)
}Let’s take a closer look at exactly what’s happening here:
1. Declare a constant
In Swift, you declare constants with the “let” keyword, so we start by declaring a constant called alertController:
let alertController2. Set the message’s content
We can now define the alert’s title and message:
let alertController = UIAlertController(title: "Title", message:
"Hello, world!")3. Set the style
Since this is an alert, I’m using the “Alert” style:
let alertController = UIAlertController(title: "Title", message:
"Hello, world!", preferredStyle: .alert)4. Add an action
Next, we’re adding an action button, using the addAction() method:
alertController.addAction(UIAlertAction(title: "Cancel", style: .default))5. Display the alert
Once we’ve configured our UIAlertController object, we’re ready to display it to the user. In the following snippet, we’re asking the ViewController to present the alertController object with an animation:
self.present(alertController, animated: true, completion: nil)
}Testing your completed iOS app
Now it’s time to put our project to the test:
- Select the “Run” button in Xcode’s toolbar.
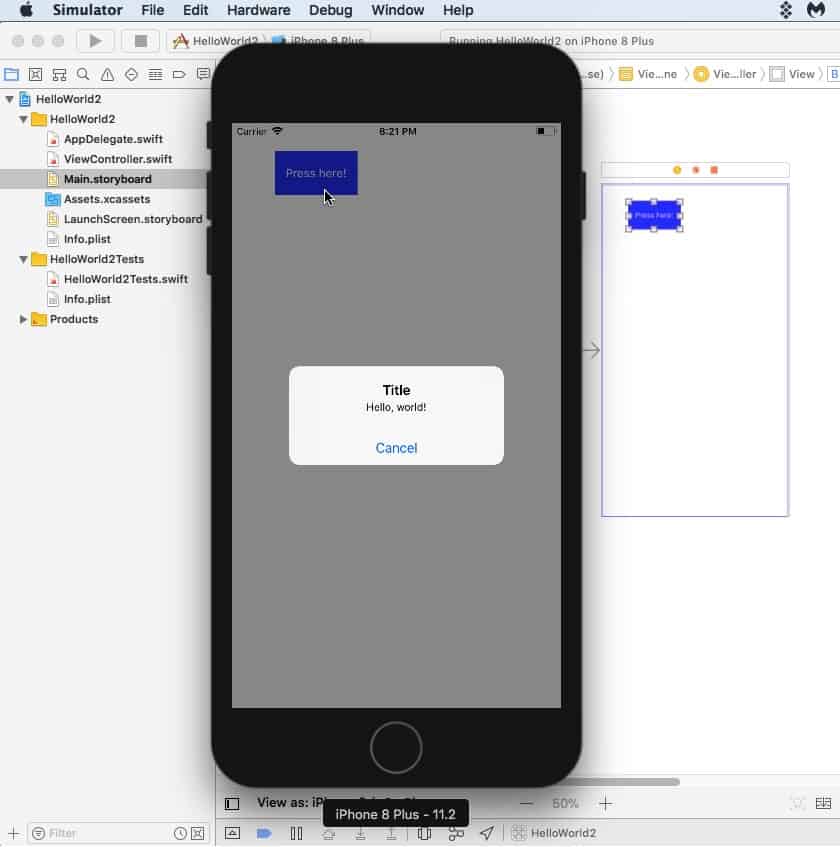
- Once your application appears in the iOS simulator, give its button a click – your alert should now appear onscreen!

Wrapping up
In this tutorial, we got some hands-on experience with developing for iOS. We created a simple application, consisting of a button and an alert message, while familiarizing ourselves with the Xcode IDE and the Swift programming language.
Do you have any plans to start developing apps for iPhone and iPad? Or do you prefer cross-platform development tools such as Flutter? Let us know in the comments below!
Thank you for being part of our community. Read our Comment Policy before posting.