Affiliate links on Android Authority may earn us a commission. Learn more.
How to create a timeline in Google Docs
Published onFebruary 23, 2022
Creating a timeline in Google Docs is a great way to showcase important events in a way that allows you to make a point. Each event can take place at a different point in time, though the boundaries are set by the starting point and endpoint of the timeline. For school, timelines are always important for history projects and demonstrations. Let’s go over how to make a timeline on Google Docs.
Read more: How to add borders in Google Docs
QUICK ANSWER
To create a timeline in Google Docs, click Insert → Drawing → + New. Create the timeline using the drawing tool, then press Save and Close to insert the timeline into your Google Doc.
JUMP TO KEY SECTIONS
How to make a timeline on Google Docs (Drawing)
Readying your page for a timeline
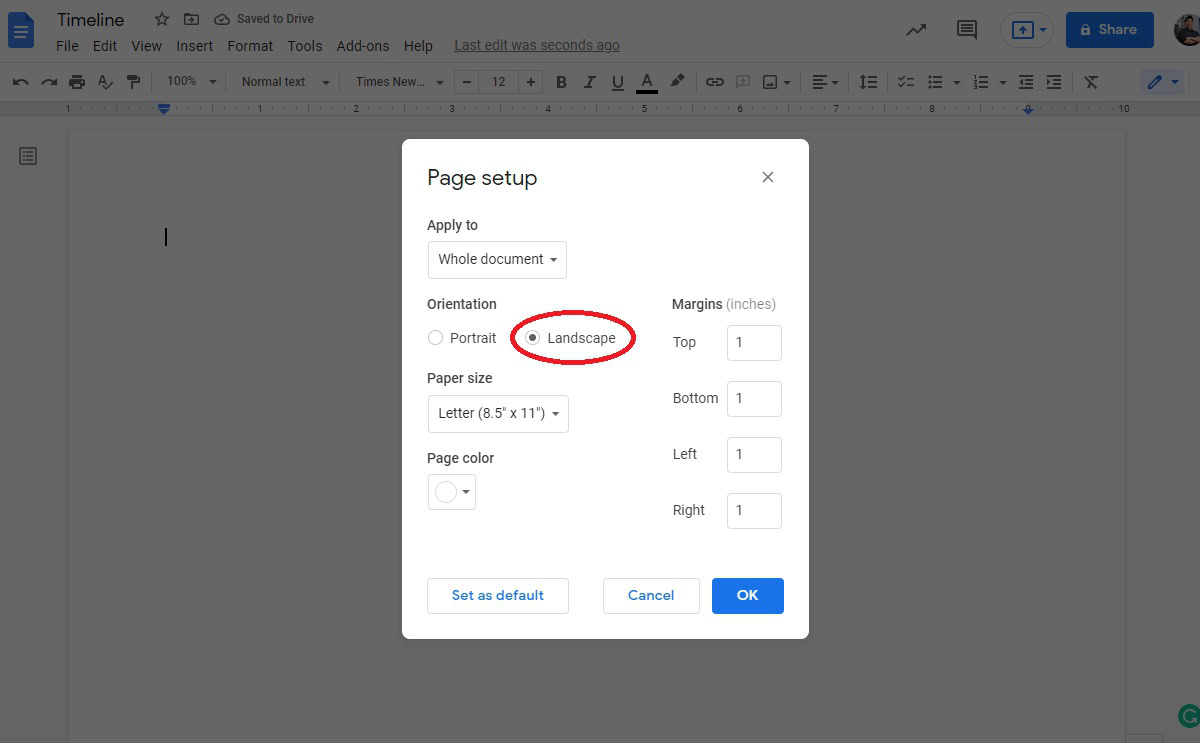
Start by changing your Google Doc orientation from Portrait to Landscape. Do this by clicking File → Page setup → Orientation: Landscape.

Adding the timeline base
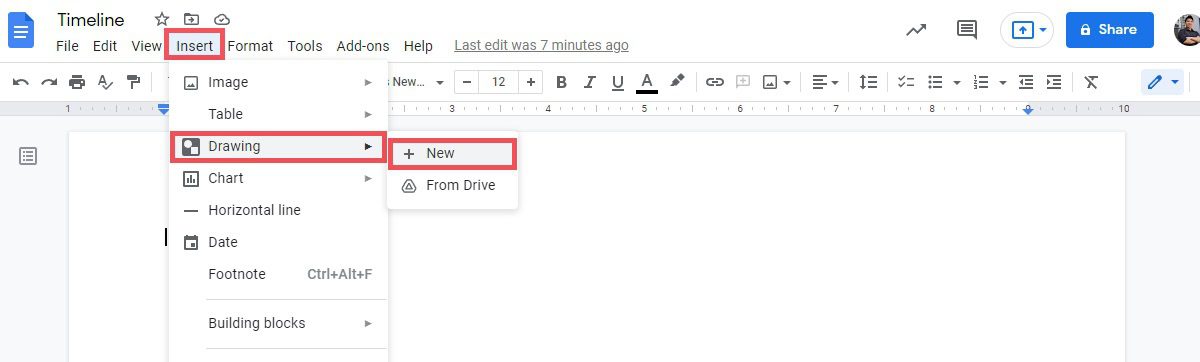
Once you’ve made your Google Doc landscape, open the drawing tool. Do this by clicking Insert → Drawing → + New.

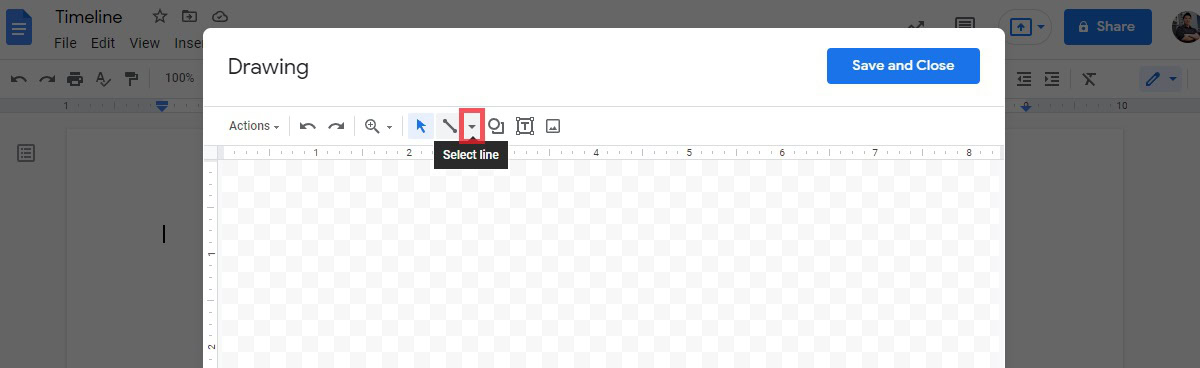
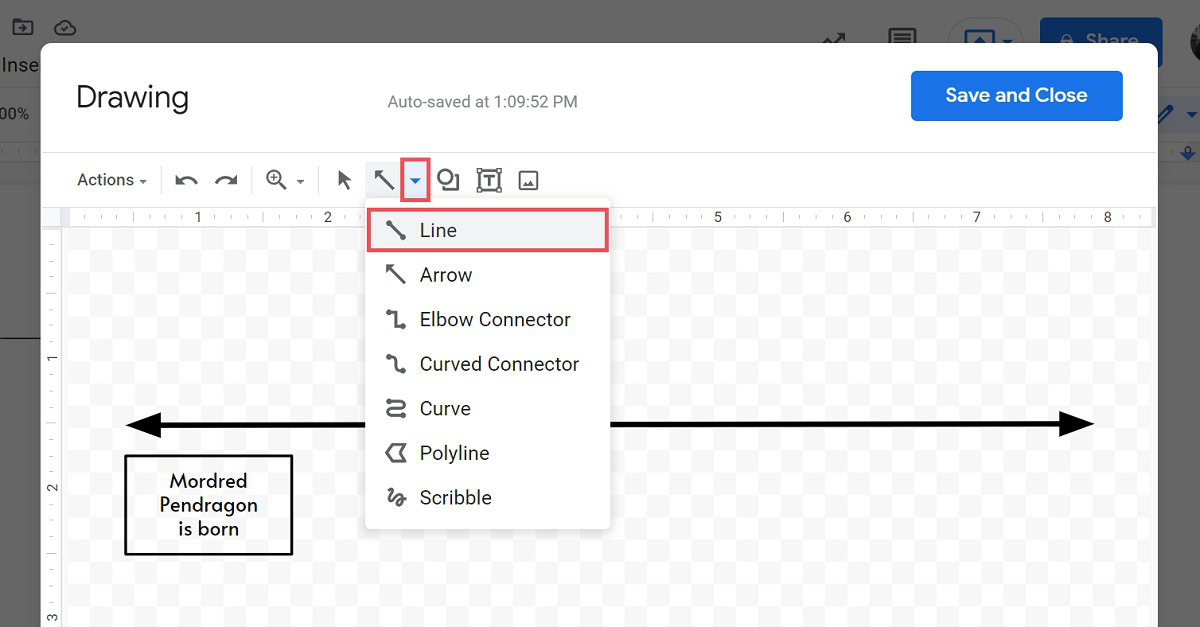
Click Select Line. This is the button next to the Line button that looks like a downwards arrow.

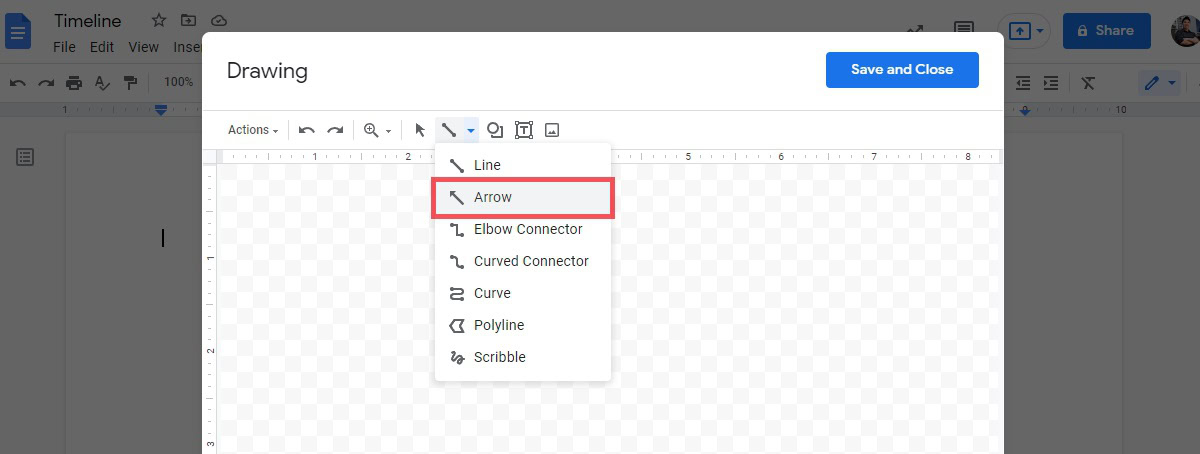
From the subsequent dropdown menu, click Arrow.

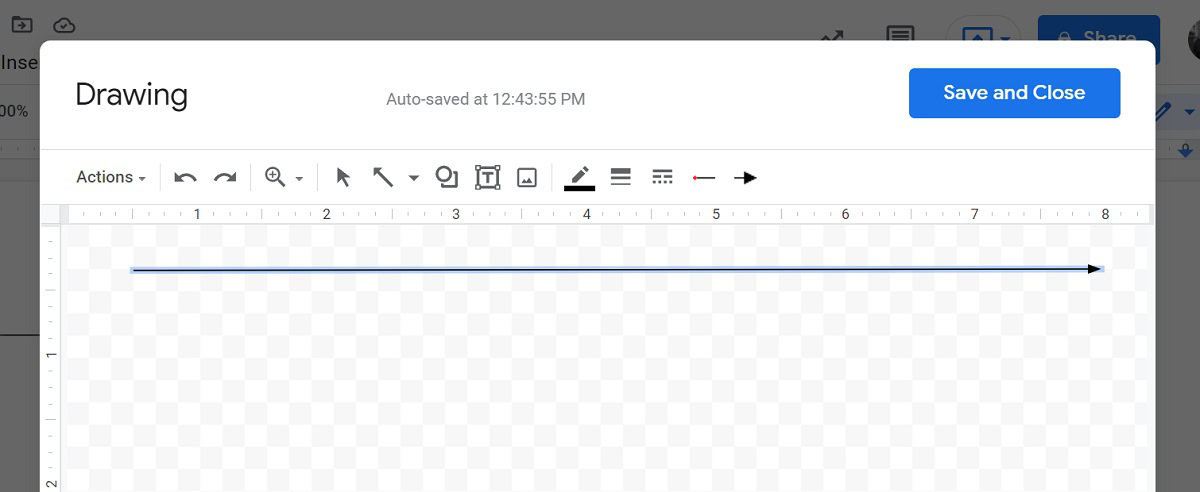
Use your mouse to click and drag a straight line across the drawing area. Use the checkered pattern in the back to make sure your drawing is straight.

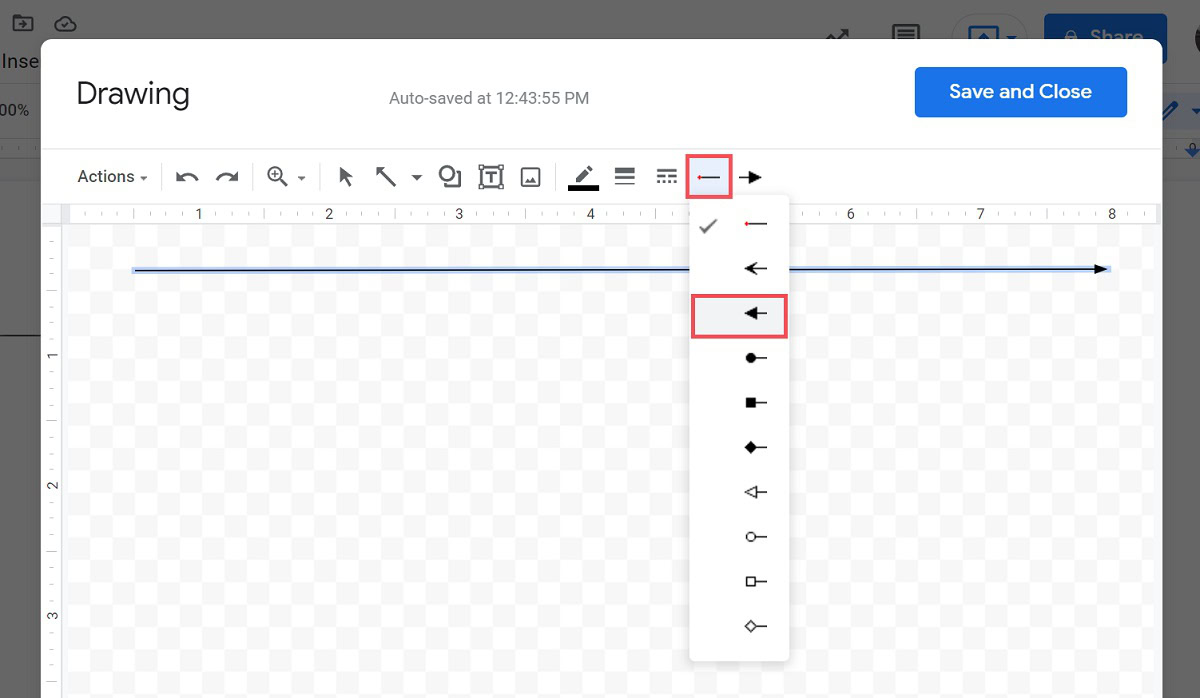
Click the Line start button in the top toolbar. From the subsequent dropdown menu, select the arrowhead that matches the one at the end of your drawing.

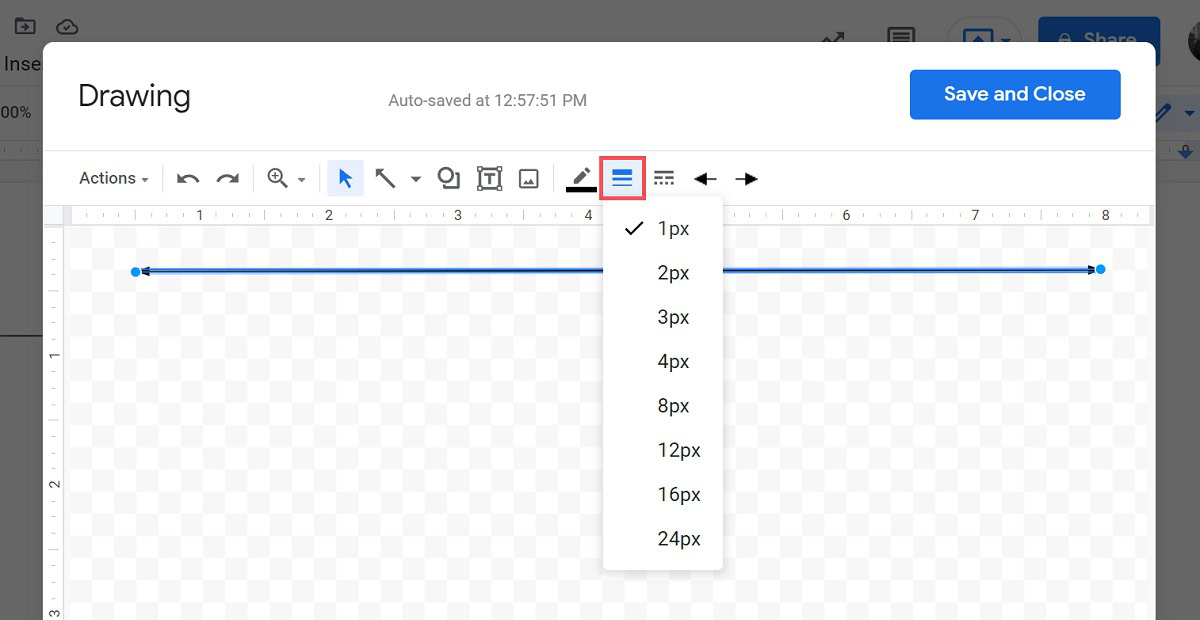
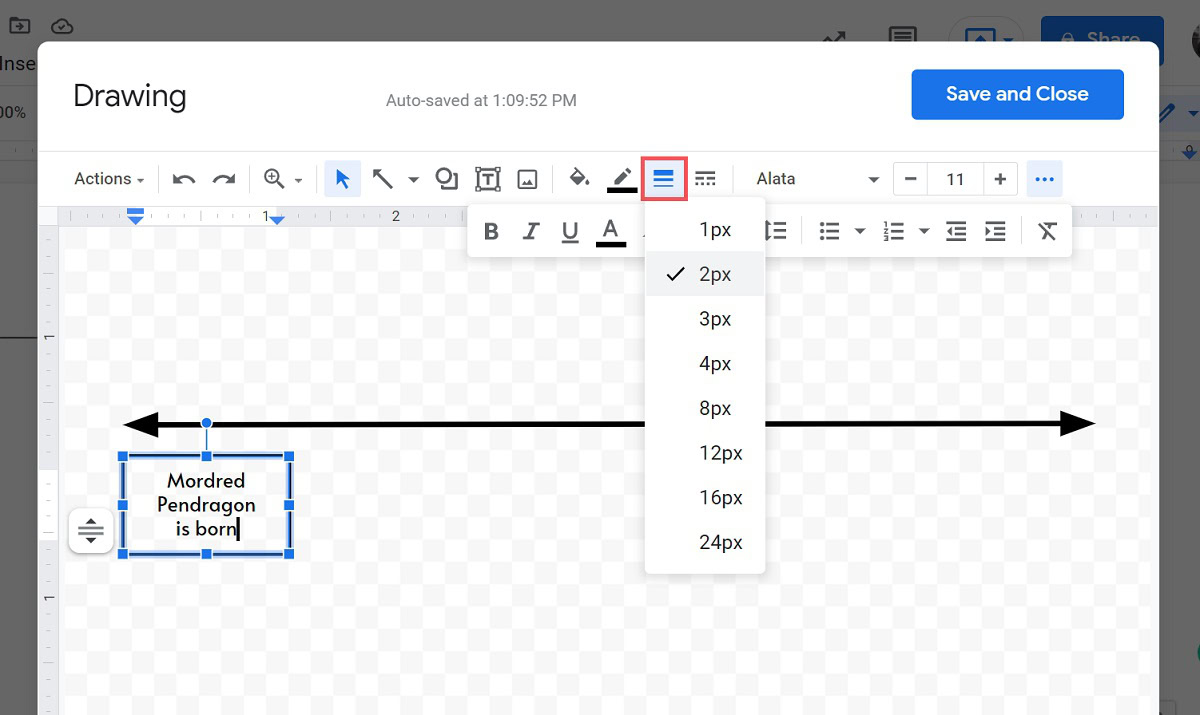
Click the Line weight button to change the thickness of your line.

Adding timeline entries
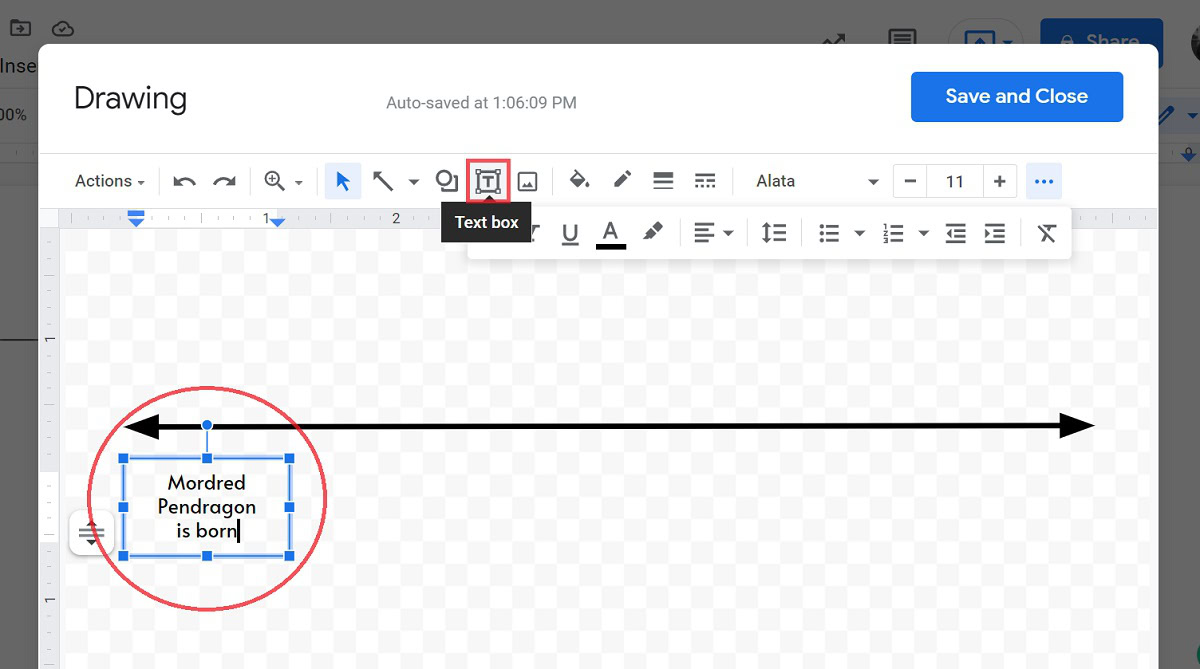
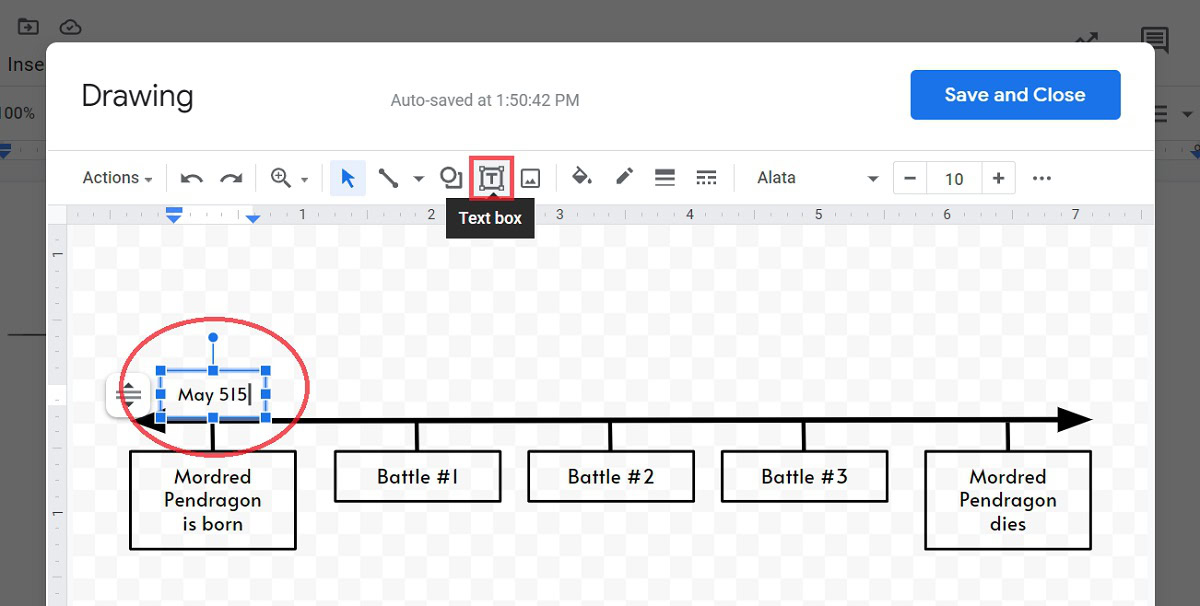
Add your timeline entries as text boxes along the timeline. Click the Text box button in the top toolbar, then click where you want your entry to appear above or below the timeline.

You can add a border around your timelines entries by clicking the Border weight button in the top toolbar.

Connect your entries to the timeline. To do this, return to Select line and select Line. After that, draw a straight vertical line from the timeline to the text box.

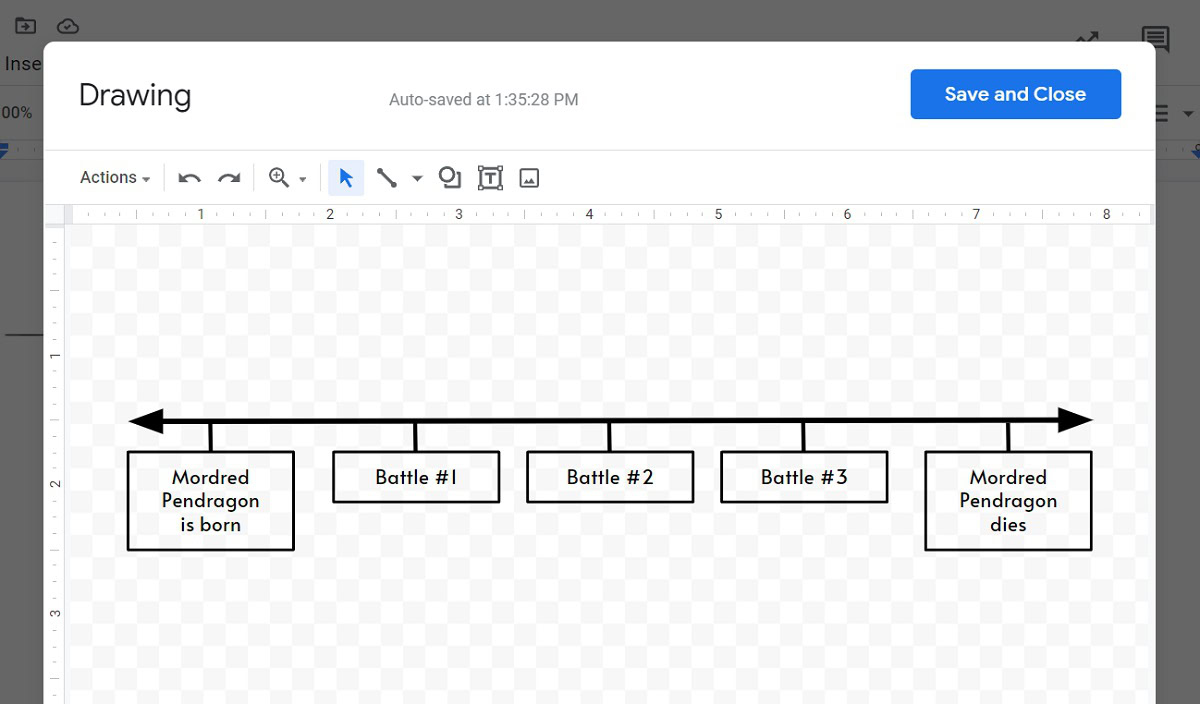
Enter all of the rest of your entries. You can do this by copying the first textbox and connecting line, and then distributing them down the rest of your timeline.
Replace the copied text with the proper entries in each of the boxes.

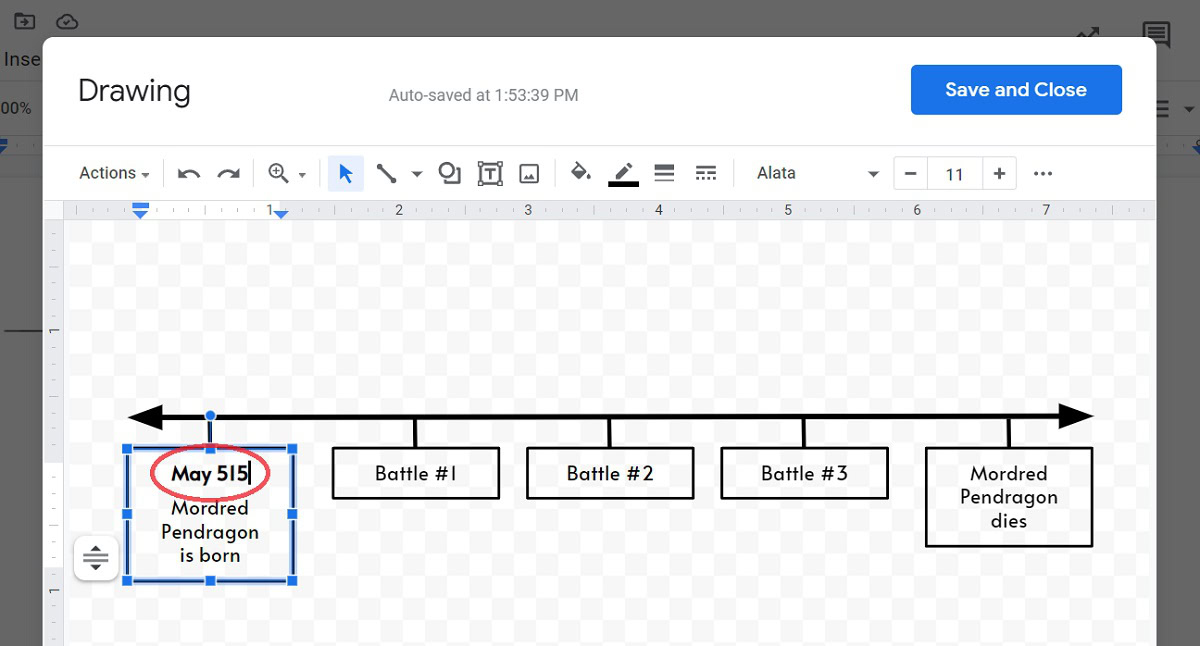
Formatting dates
There are a couple of ways you can format dates. The first is to have them on the opposite side of the timeline from the entries.
To do it this way, simply add a text box on the opposite side of the timeline to each entry, then type in the appropriate values or dates.

Alternatively, you can simply add the dates within each of the text box entries.

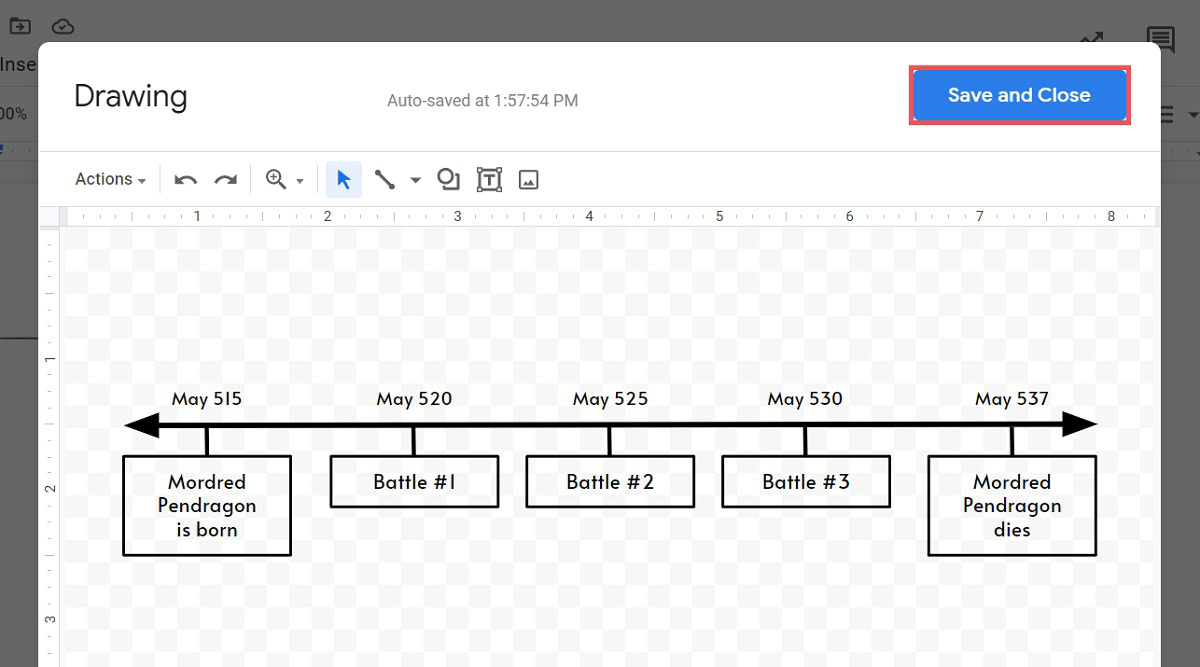
Adding the timeline to your Google Doc
When you are finished, you will want to add your timeline to your Google Doc. To do this, click the blue Save and Close button in the top right.

How to make a timeline on Google Docs (Lucidchart)
There is another way to make a timeline on Google Docs. That would be to use a third-party add-on called Lucidchart.
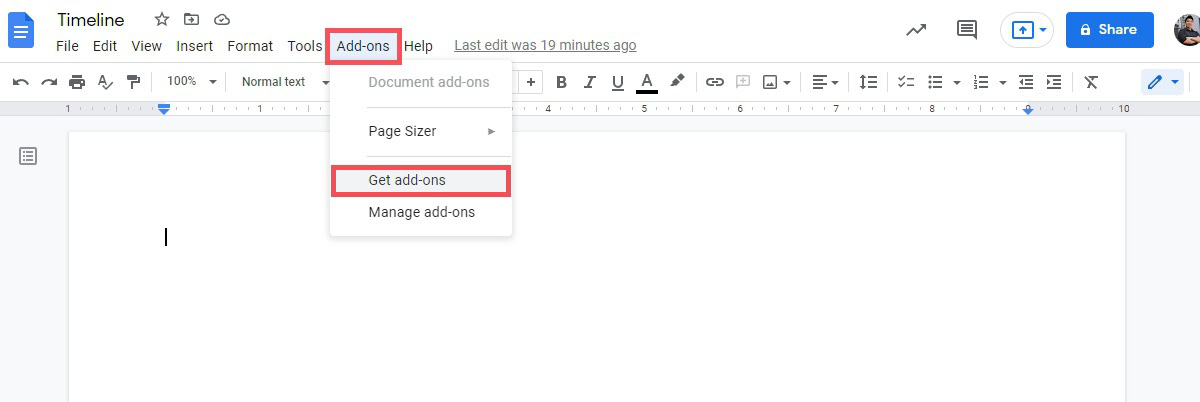
To add Lucidchart to your account, click Add-ons → Get add-ons.

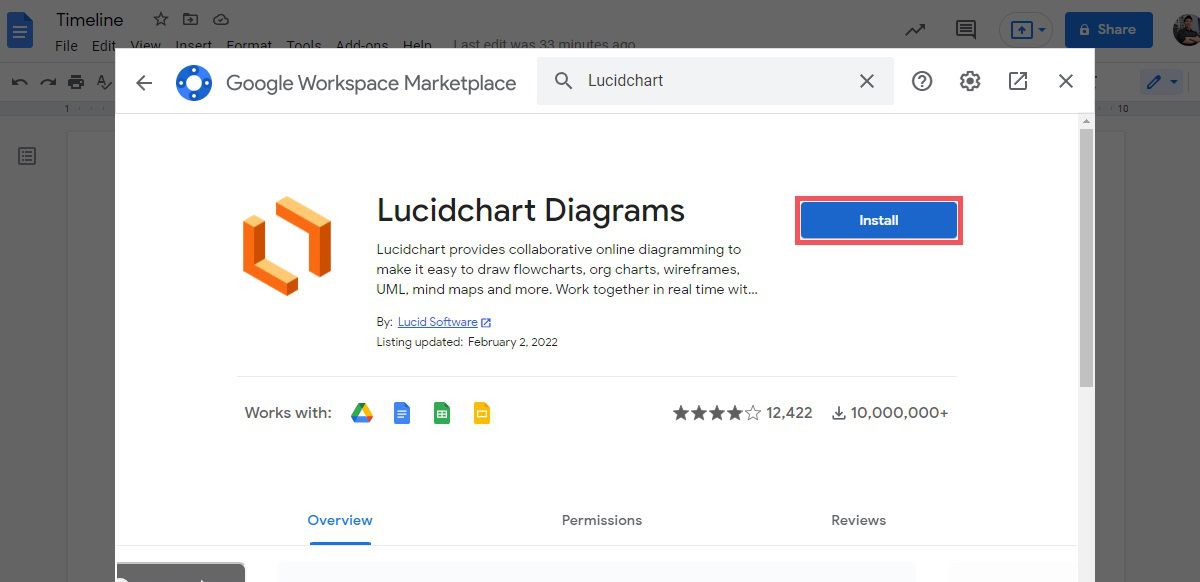
Look for “Lucidchart Diagrams,” then install that add-on.

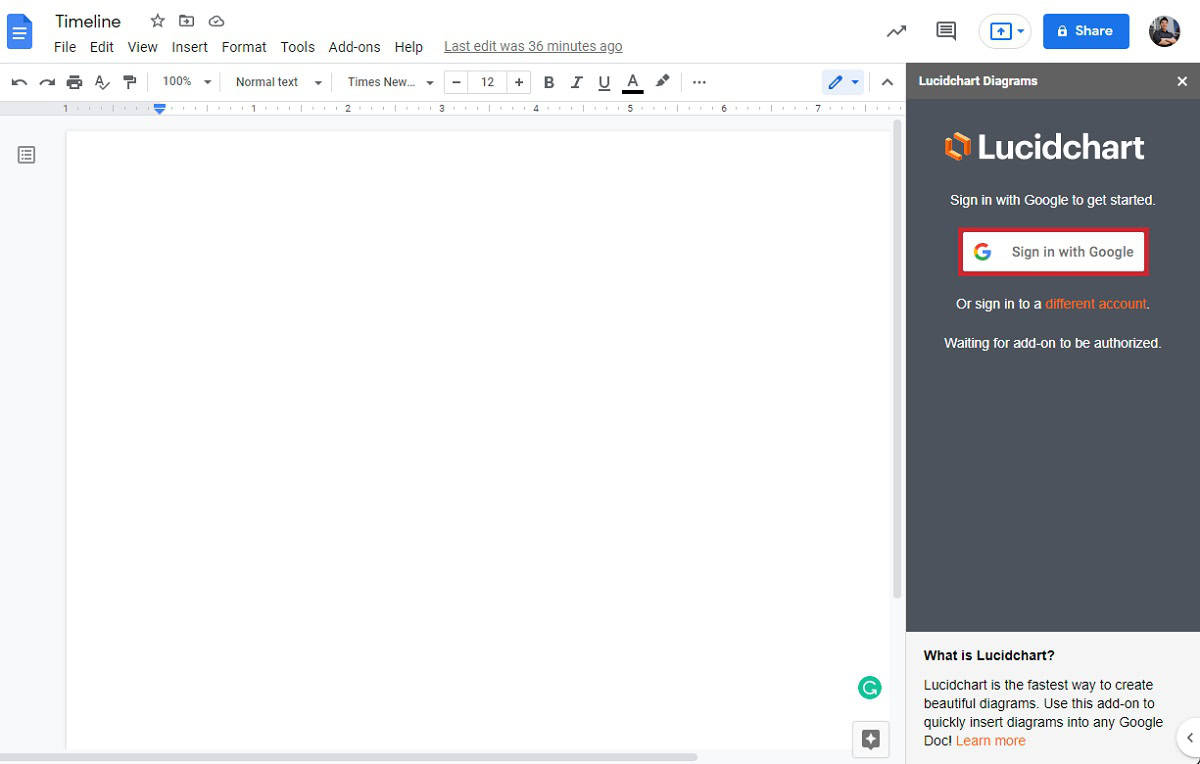
Return to your Google Doc and look for the Lucidchart side panel. Click Sign in with Google.

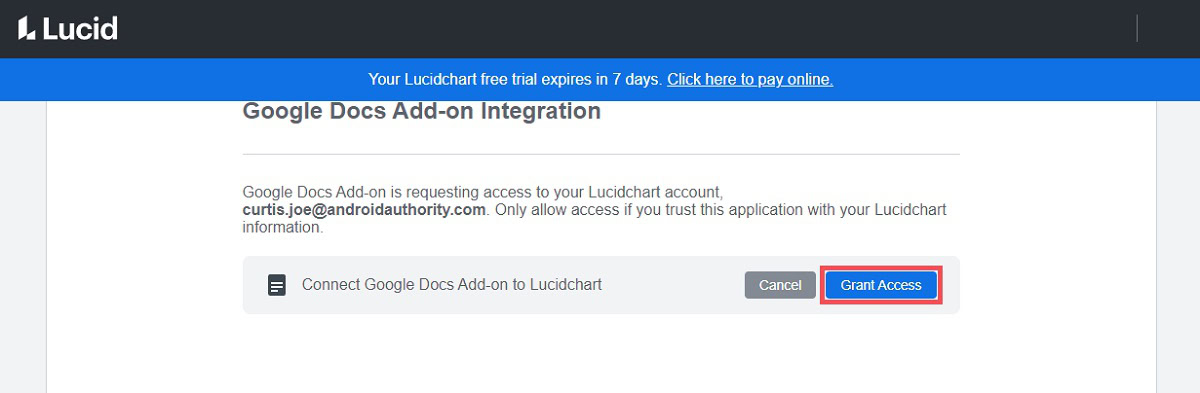
Go through the process, and then allow Lucidchart to access your account.

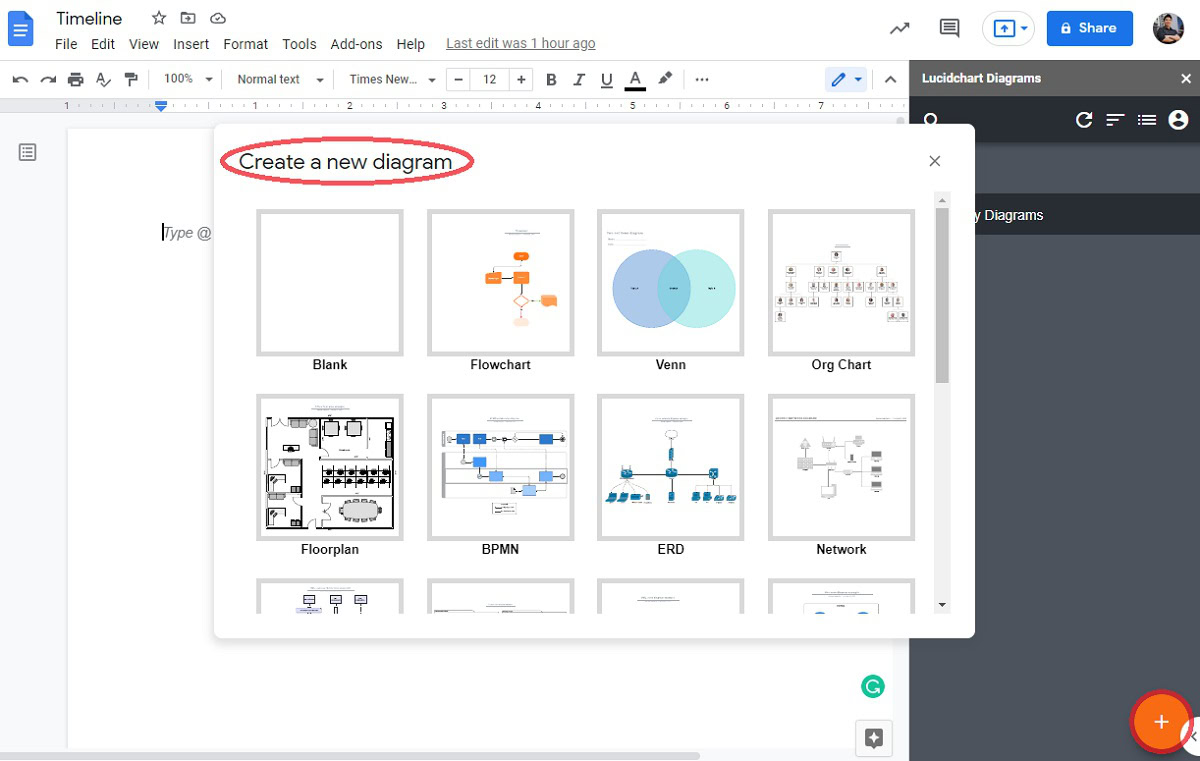
Now, with Lucidchart Diagrams open in the side panel, click the orange circle with a plus in the middle. This button shows up at the bottom, and it will open the Create a new diagram menu.

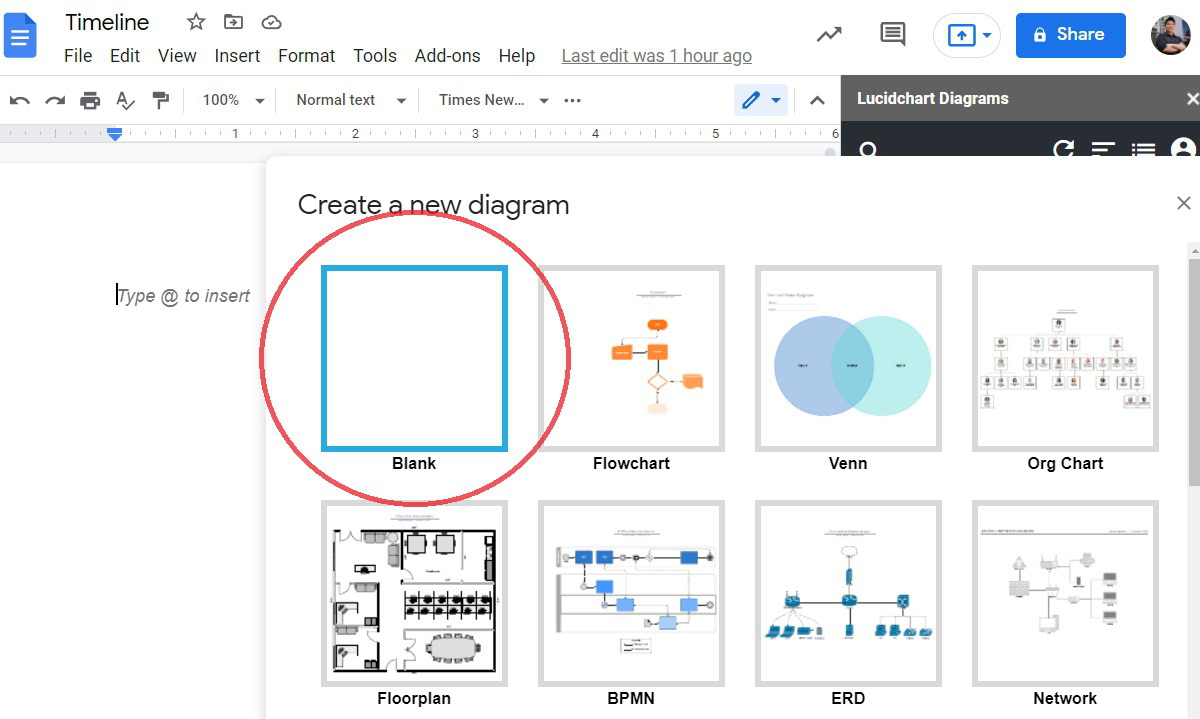
From the available templates, click Blank.

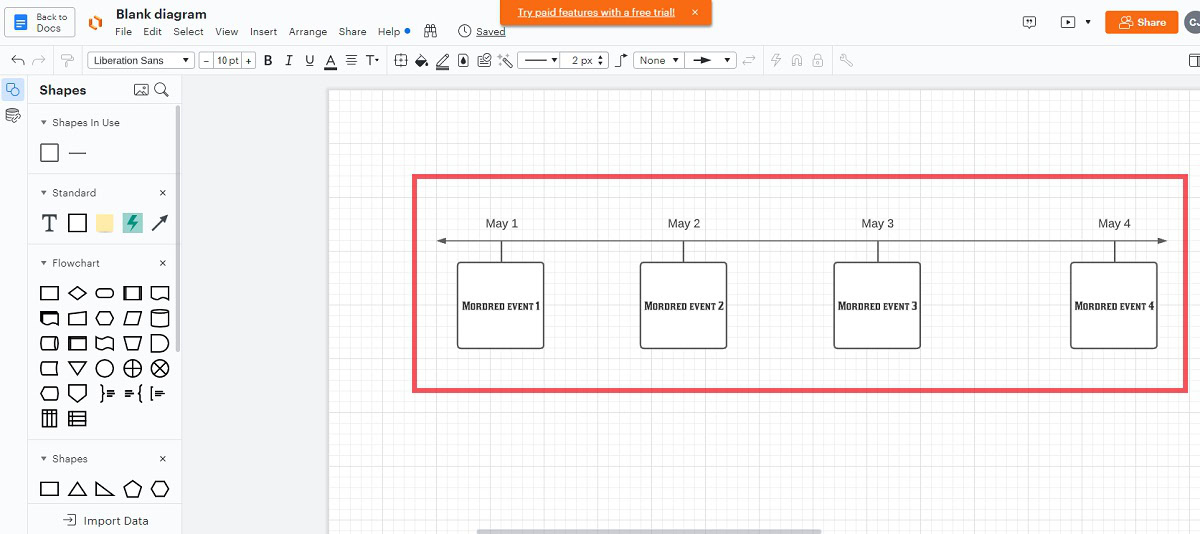
You will be redirected to a new tab, where you create your timeline in Lucidchart. In terms of tools, we used the following to create a very similar timeline to the one made with the drawing tool:
- Line (and Endpoint to make both ends arrows)
- Text
- Block
- Vertical Rule

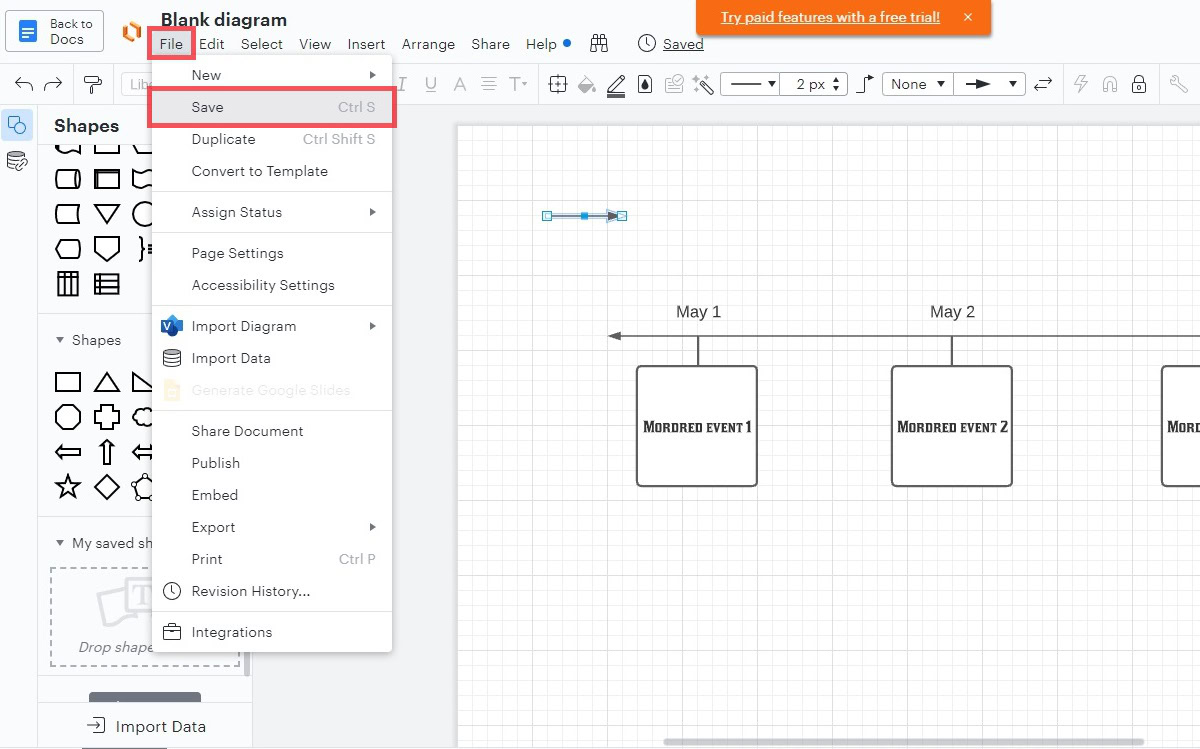
When your timeline is ready, save your document. Do this by clicking File → Save in Lucidchart.

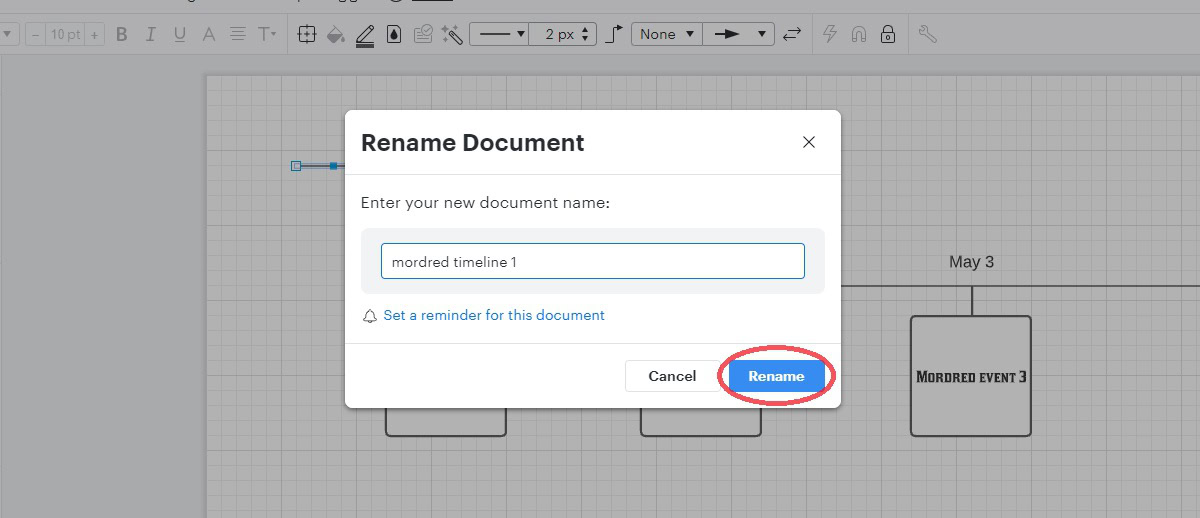
Rename your document when prompted, then return to Google Docs.

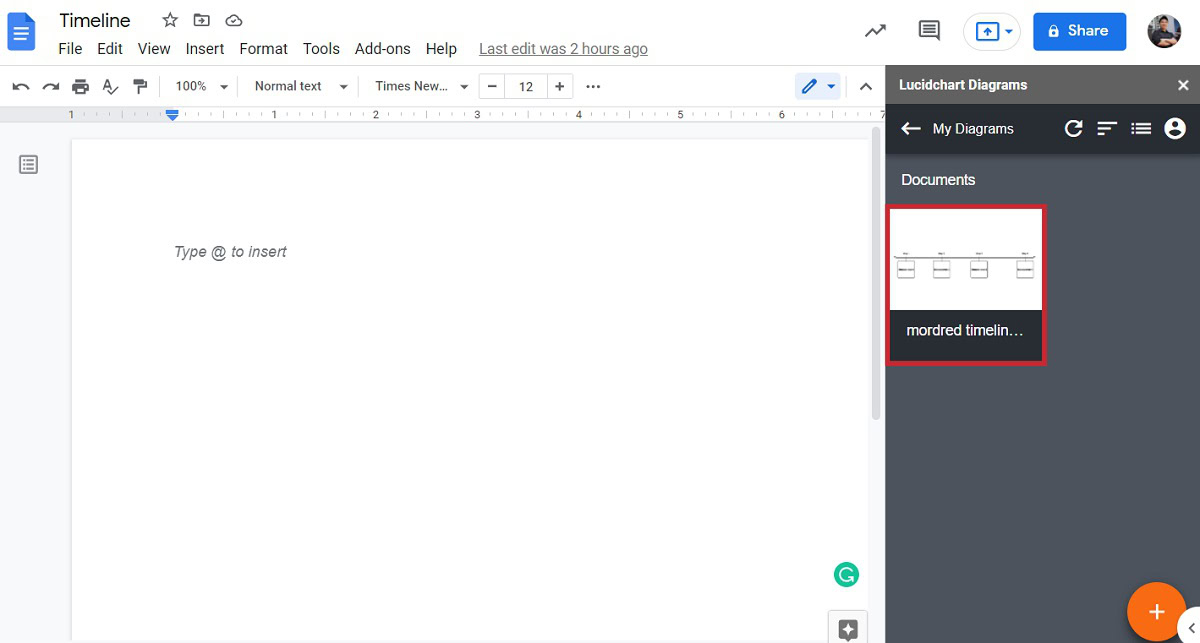
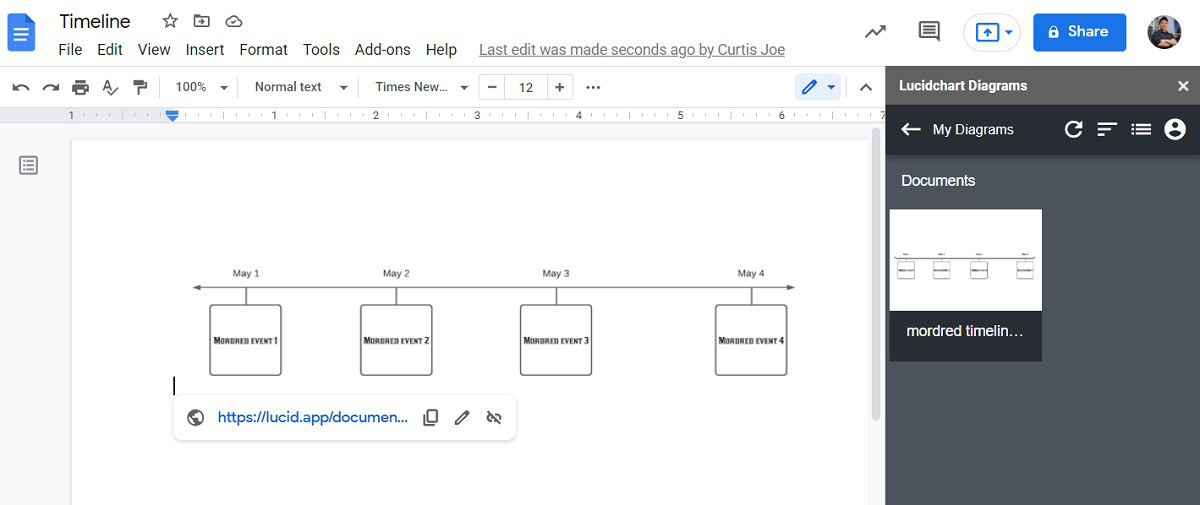
In the Lucidchart tab on Google Docs, you will see your new timeline. Click it to insert it into your Google Doc.

The Lucidchart timeline you created will appear as an image that you can drag around and reposition as you please.

Read more: How to add a graph to Google Docs
FAQs
Can you make a timeline on Google Docs?
Yes. The easiest way is to either use the drawing tool or Lucidchart to create a timeline.
Is there a timeline template in Google Docs?
There is not. You will need to use the drawing tool or Lucidchart to make a timeline in Google Docs.
How do I create a history timeline on Google Docs?
Use the drawing tool or Lucidchart to create a timeline. For each of the points along the timeline, add the date either alongside the event it marks or on the opposite side of the timeline.