Affiliate links on Android Authority may earn us a commission. Learn more.
Android customization - Using Tasker and Zooper Widget to build a custom control panel
May 29, 2014
Over the last couple weeks we’ve shown you how to work with the design elements that make Zooper Widget so unique. The final piece to the Zooper Widget arsenal is the advanced parameters and integration with Tasker.
Last week, we issued the challenge for you to build your own system control panel using Zooper Widget and Tasker. Using the tools in the previous two Zooper Widget articles, you should have had no issues visually designing your own unique widget. Let’s now add some function to that widget using Tasker. Make sure you check out our previous Tasker articles, and stay tuned for future Tasker material, if you want to understand more of what we are up to.
Tasker is currently $2.99 in the Google Play Store.
Zooper Widget Pro is currently $2.49 in the Google Play Store.
Tasker and Zooper Widget work together in two ways
- The tap actions available in Zooper Widget Pro are able to trigger Tasks in Tasker.
- Tasker is able to configure variables, bits of information about the system and settings, that Zooper Widget can pull over to display on a widget.
As the title suggests, we will need to tackle two main configurations, one in Tasker, then the other in Zooper Widget. Pay attention to the steps that we take here for Tasker, as this is the main procedure to most Tasker projects.
First, create the Task in Tasker

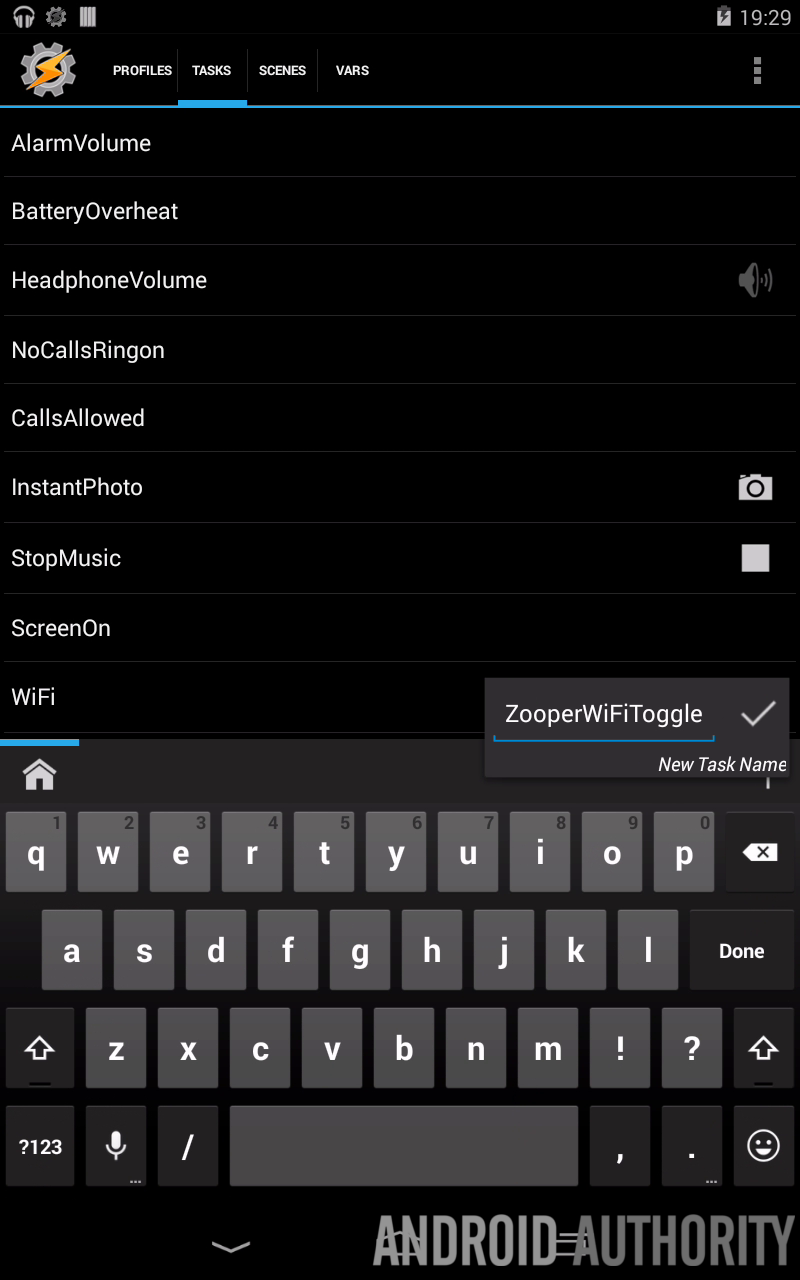
Open Tasker and navigate to the Tasks list.
Tap the “+” symbol in the very bottom right corner to add a new task.
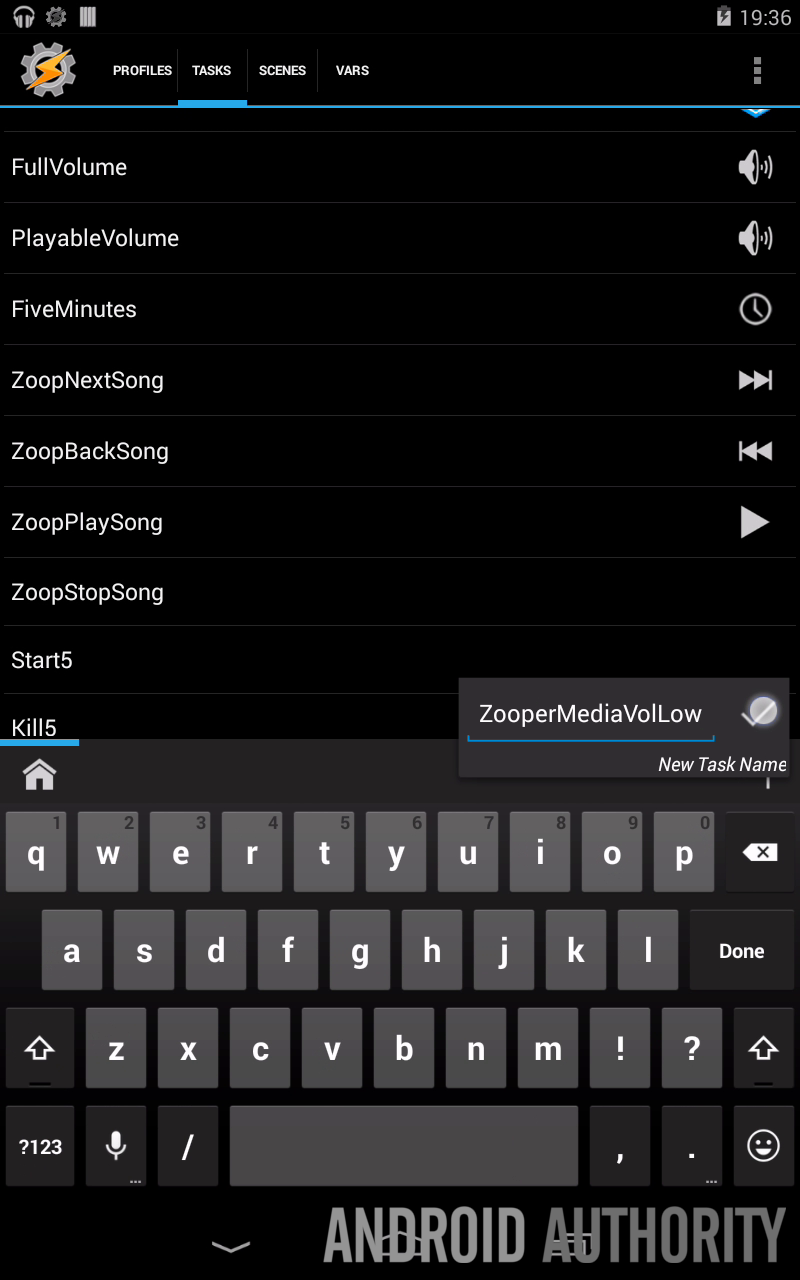
Name your new Task concisely. We will name ours “ZooperWiFiToggle” so that there is no mistake what this Task is.

In the Task Edit screen, tap “+” once again to add actions.
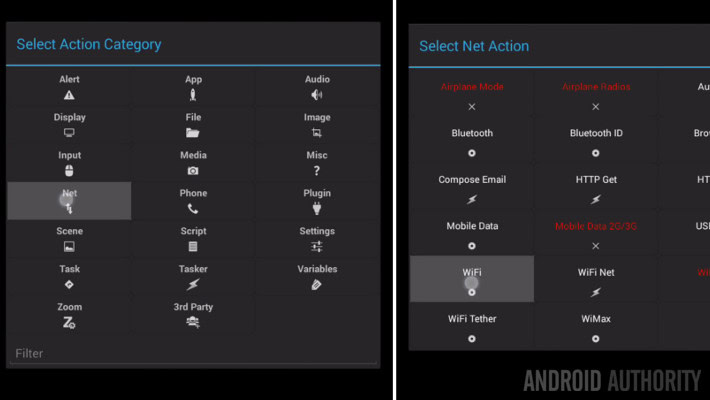
Choose Net.
Choose WiFi.

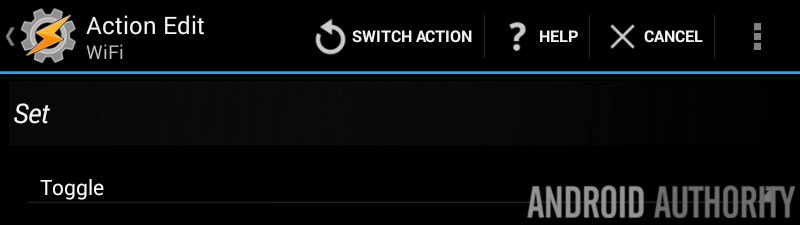
Change “Set: Off” to Toggle. This is will make your Zooper Widget turn WiFi on if it is off, and off if it is on. If you choose to create separate ‘buttons’ to turn on then off, set this WiFi “Set: On/Off” as desired.
Tap the system back button several times to return to your Homescreen.
Now, we will assign this Task to our Zooper Widget element

Open your Zooper Widget and navigate to layout.
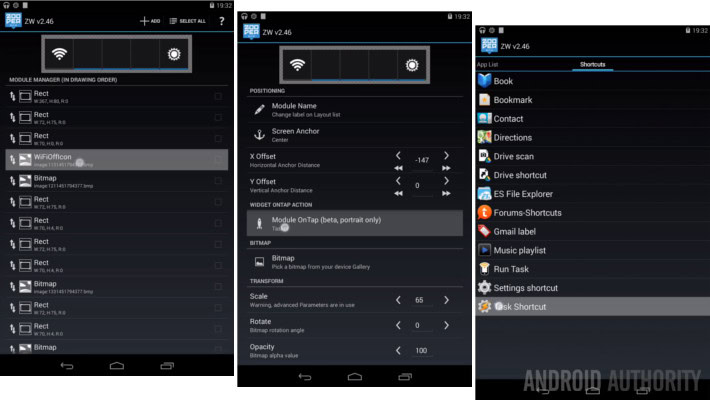
Tap to enter into the edit mode for the desired element.
Tap Module OnTap (beta, portrait only).
Swipe to the left twice, to the Shortcuts column.
Select Task Shortcut.
Choose your Tasker Task, ours is ZooperWiFiToggle.
Tap on the system back button. You may be prompted to enter an icon for the task, click the flashing squares and follow the instructions to add an icon. Then tap the system back button again to return to the Zooper Widget element edit screen.
Tap the system back button several times to return to the Homescreen.
It may take a moment to update all of your changes, but you should now be able to click your Zooper Widget and have it turn on or off your WiFi.

Good news, creating an audio changer requires the exact same steps as the above procedure for changing WiFi. Get in to Tasker, start a new Task and give it an appropriate name, how about “ZooperMediaVolLow.” Now, hit the “+” button once again to add actions.

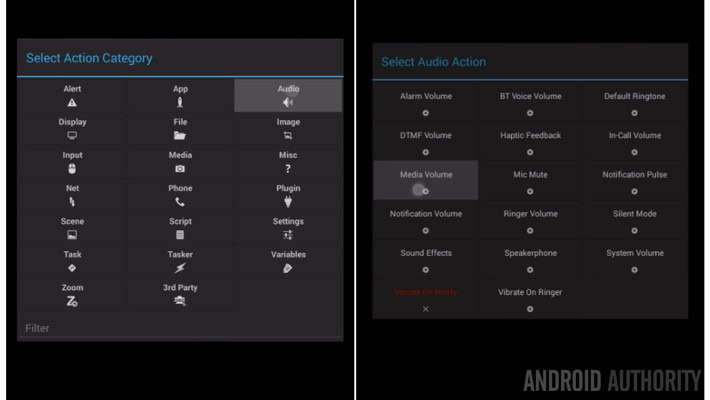
Choose Audio.
Choose the Volume type you would like to adjust, we will select Media Volume.

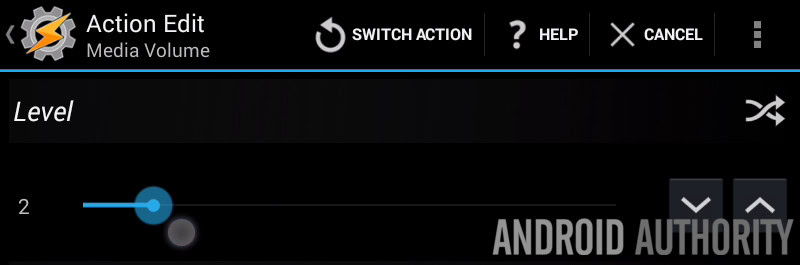
Adjust level to your desired value. We will set ours to 2.
That is all you need to set in Tasker. Back out to your Homescreen and head over to your Zooper Widget, where you will, again, choose the Module OnTap (beta, portrait only) setting in your desired Bitmap element, and assign the Tasker Task you’ve created.
Once again, you will follow the same steps as above, your Tasker actions will be as follows:

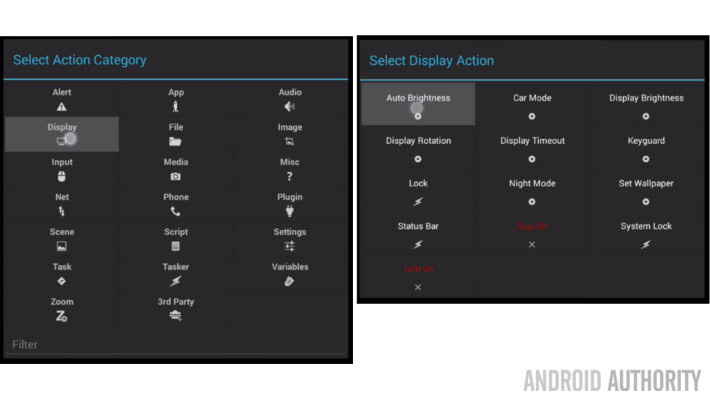
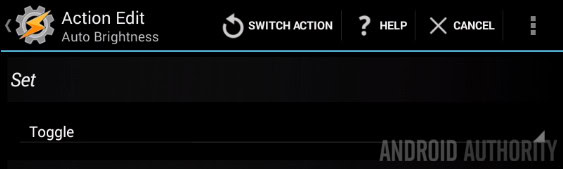
Choose Display.
Choose Auto Brightness, or Display Brightness if you want to set a specific value.

Change “Set: Off” to Toggle.
Then head back to you Zooper Widget and assign this new Task to your desired Bitmap element.
Bonus points
We only went so far today as to create Tasker Tasks and set them up so that Zooper Widget makes the Tasks run. Next week, we will dive deeper yet, showing you how to make Tasker run its own Tasks that create information, which is then pulled over by Zooper Widget to display on your custom widgets.

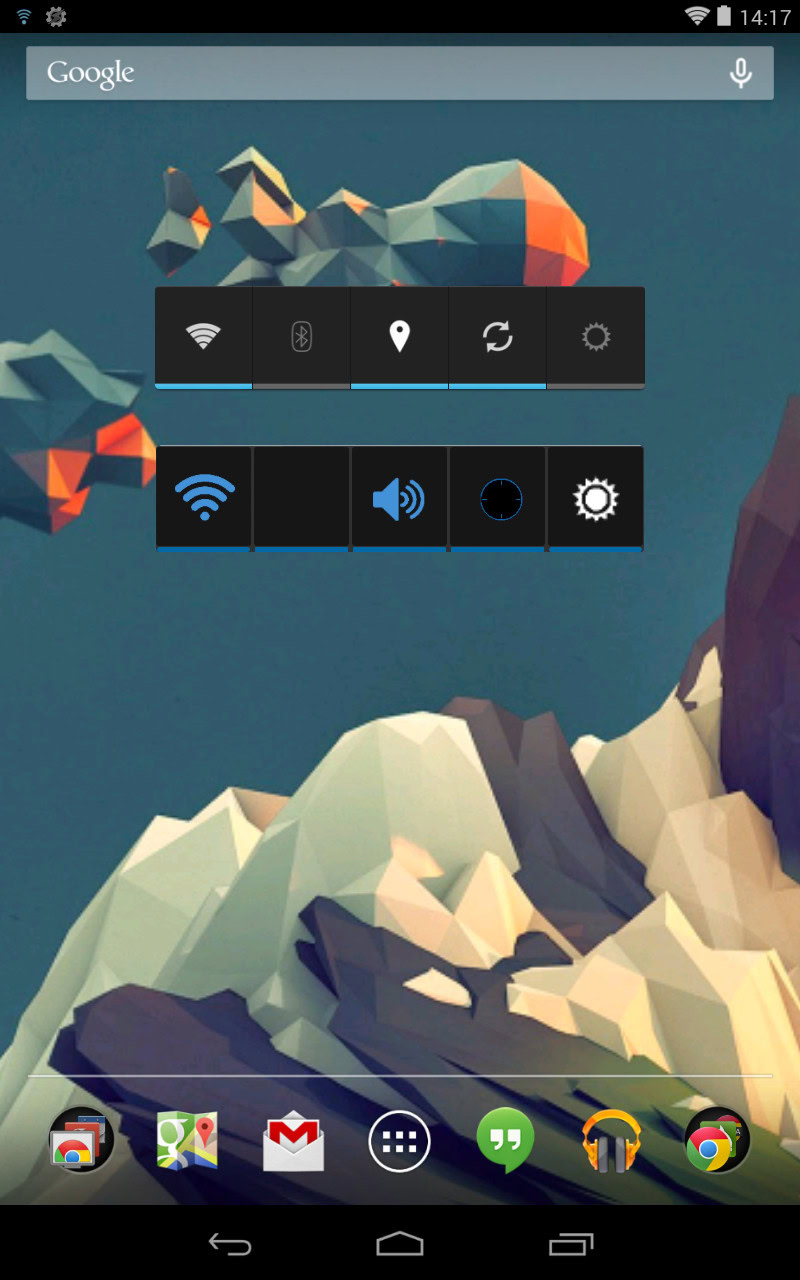
As always, we are eager to see what designs you have come up with, our example is pretty boring, we only duplicated the default Android control panel. Share your designs and thoughts on the project in the comments below. And, feel free to check out some of our previous Android customization work too.
Thank you for being part of our community. Read our Comment Policy before posting.