Affiliate links on Android Authority may earn us a commission. Learn more.
Android customization - Zooper Widget integration with Tasker
Published onJune 5, 2014
As a part of the challenge from last week, I asked you to try to have Zooper Widget display an indicator of when your headphones have been plugged in. To do this, we must utilize the second function available in the Tasker/Zooper Widget integration options – we must pull system info from Tasker to ‘display’ on a Zooper Widget.
If you are starting here, I urge you to head back to our previous posts to learn how to make Zooper Widget trigger Tasker Tasks.
Although today’s tutorial will be a great example of how to integrate Tasker and Zooper Widget, please be aware that we will only get around to some text manipulation today, you’ll need to check back next week for Zooper Widget Advanced Parameters to be able to complete the full task of getting an icon to appear and disappear for our control panel.
I know what you’re thinking, there are so many aspects of system information that Zooper Widget can already access, why would I bother integrating Tasker? The simple truth is that for most basic system info you are correct, collecting the info from within Zooper Widget itself is the fastest and most efficient method. What Tasker can do for Zooper Widget is act upon system changes/states that Zooper Widget cannot read. For example, our example will utilize Tasker to identify when you have plugged in your headphones and fire that info over to Zooper Widget to display.
First, create the Task in Tasker

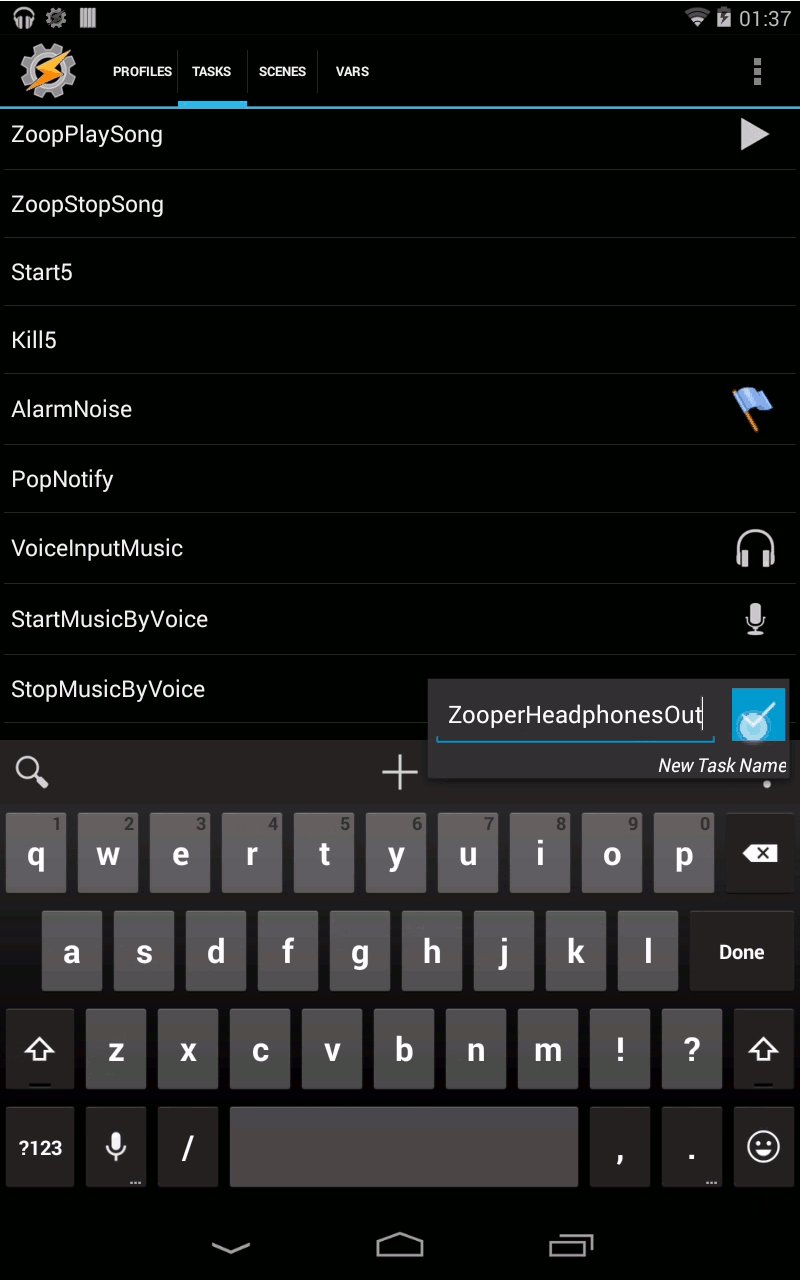
Open Tasker and navigate to the Tasks list.
Tap the “+” symbol in the very bottom right corner to add a new task.
Name your new Task concisely. I will name mine “ZooperHeadphonesIn”
In the Task Edit screen, tap “+” once again to add actions.
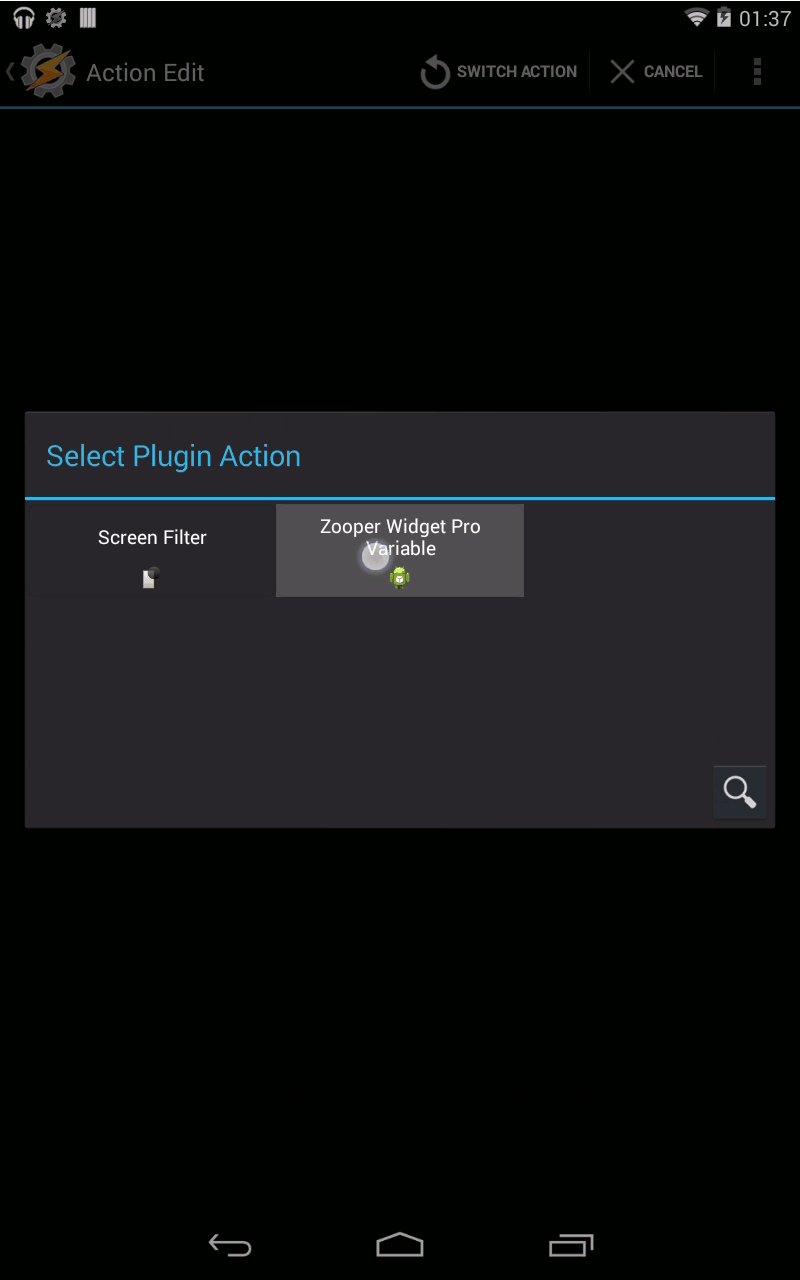
Choose Plugin.
Choose Zooper Widget Pro Variable.
Tap the pencil ‘edit’ icon to the right of Configuration.
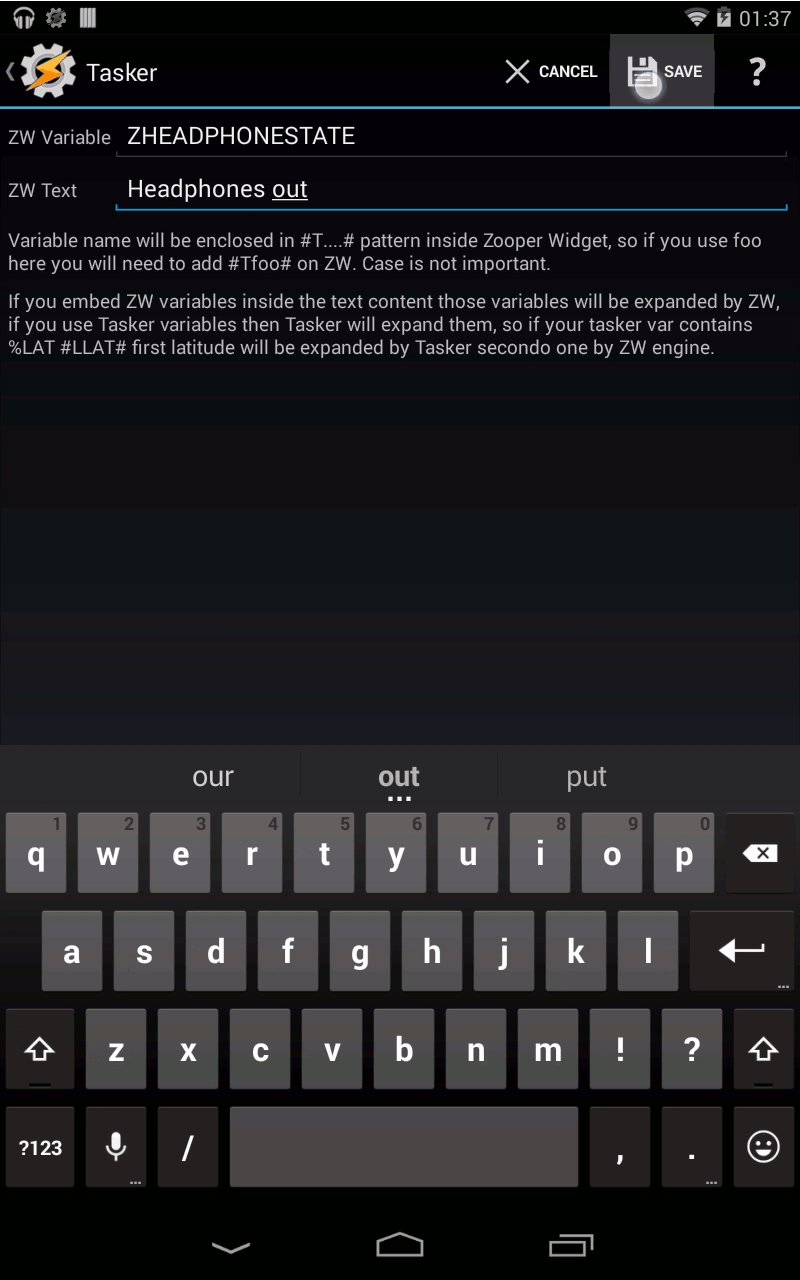
Following the on-screen instructions, you will enter two items:
ZW Variable: create a unique and concise variable name, I will call mine “ZHEADPHONESTATE”
ZW Text: you may enter custom text, or enter either Zooper Widget or Tasker codes. For now, let’s just add our own text, something simple like “Headphones in” is good.
You will need to remember both of these values when we get back to Zooper Widget. They are case sensitive as well, so be sure to name them carefully, and even consider writing them down until we are done. Also, for our initial setup, the ZW Text value will be displayed on our widget.
Tap Save in the top right of the screen
Return to the main screens of Tasker by tapping the system back button.
Create the Profile in Tasker to trigger the Task

Swipe or tap over to Profiles
Tap the “+” icon to add a profile.
Choose State.
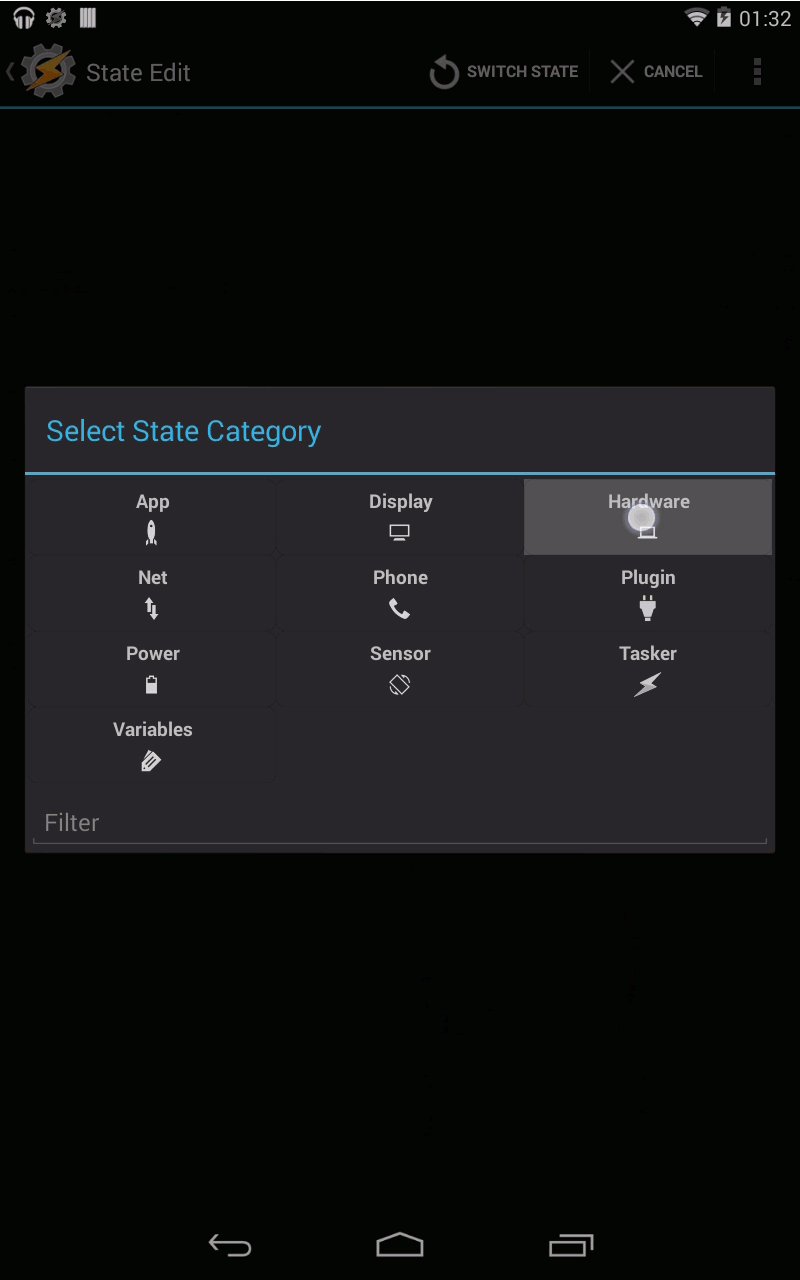
Choose Hardware.
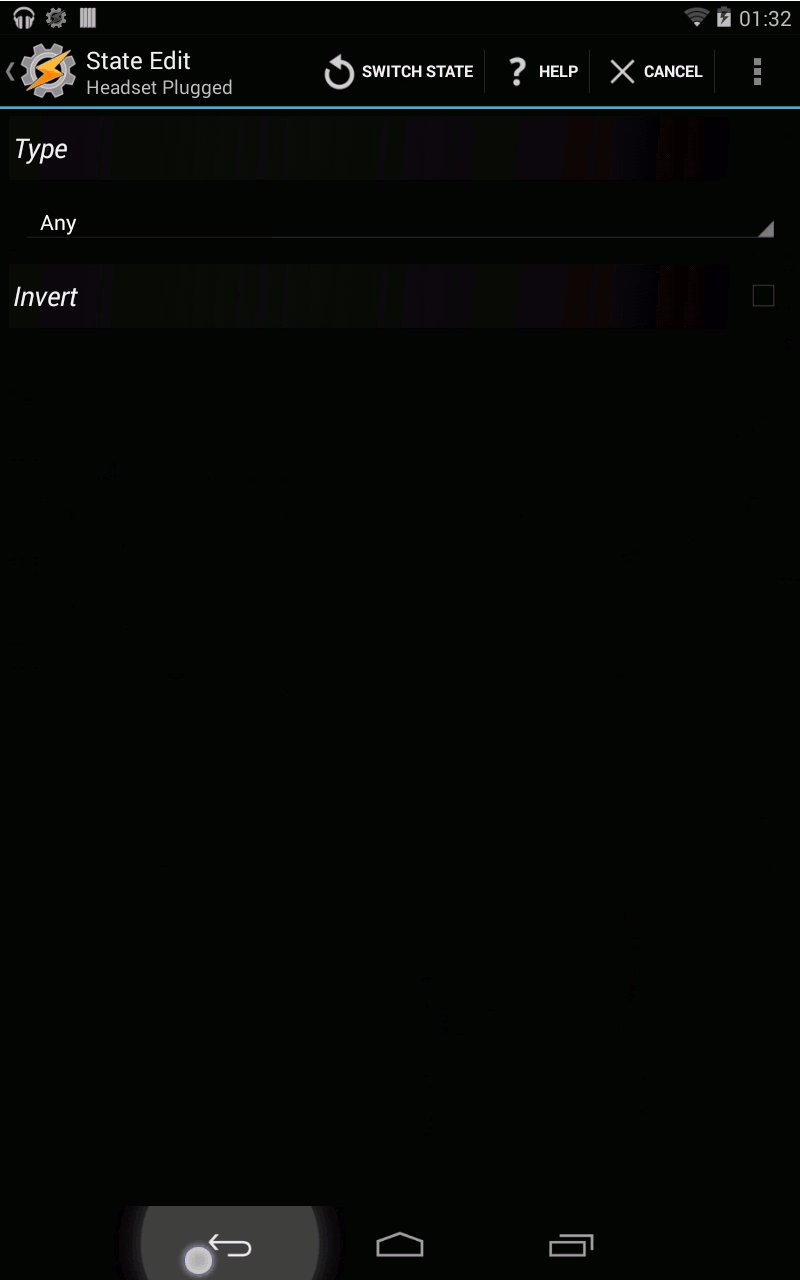
Choose Headset Plugged.
You may change up Type to handle differing headphone types, I shall leave mine as Any, then tap the system back button.
You are now asked to choose your Tasker Task, mine was called “ZooperheadphonesIn”
Tap the system back button until you return to the Homescreen. We’ll now have to go into Zooper Widget to act upon the Tasker settings.
Assign a Tasker Variable to a Zooper Widget element

Navigate into the Layout mode of your Zooper Widget widget.
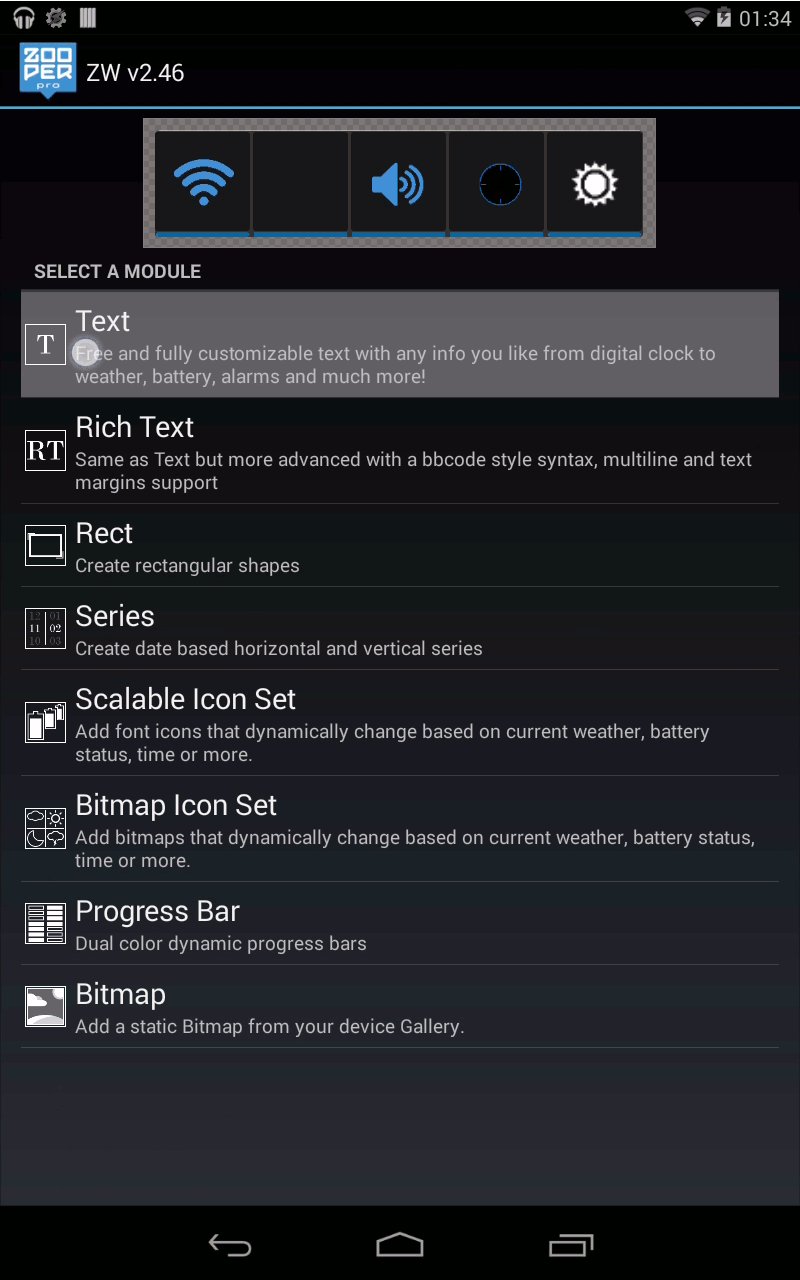
Tap “+ADD” to add a new element and choose Text.
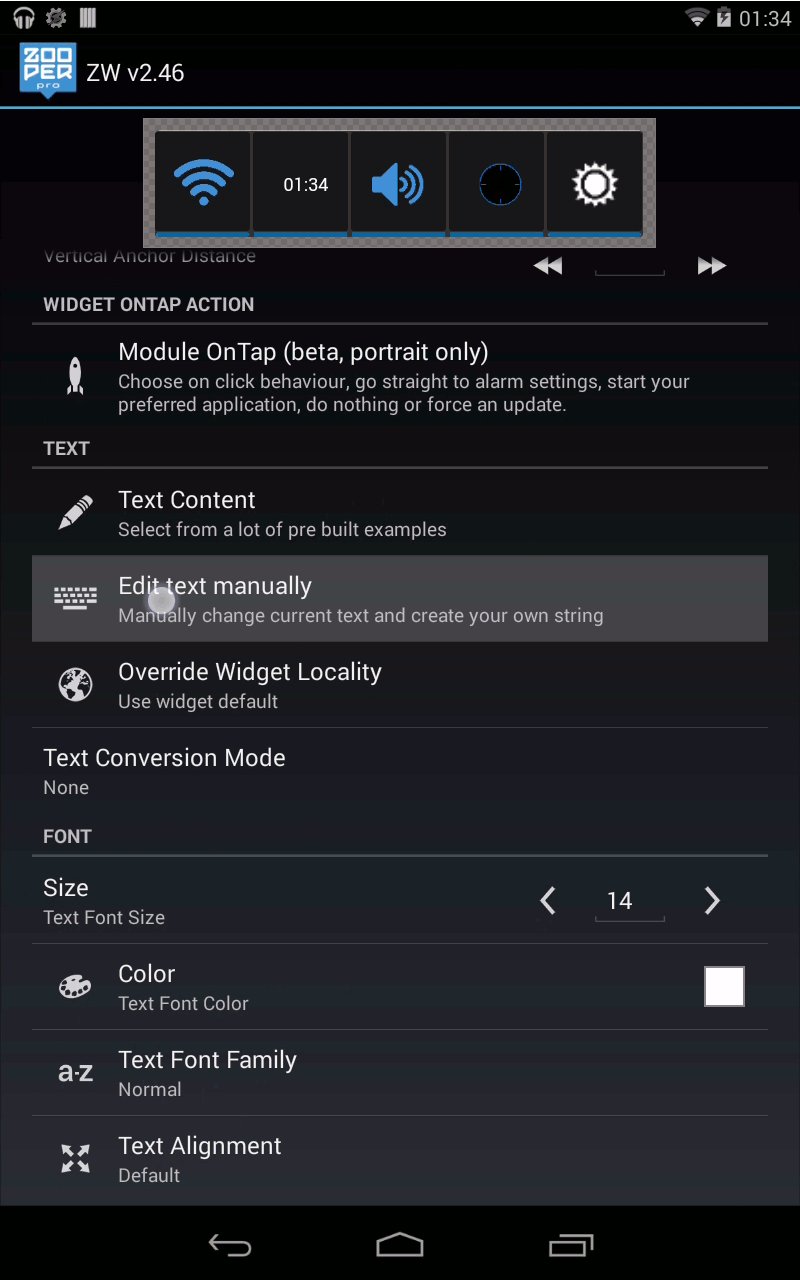
Choose Edit text manually.
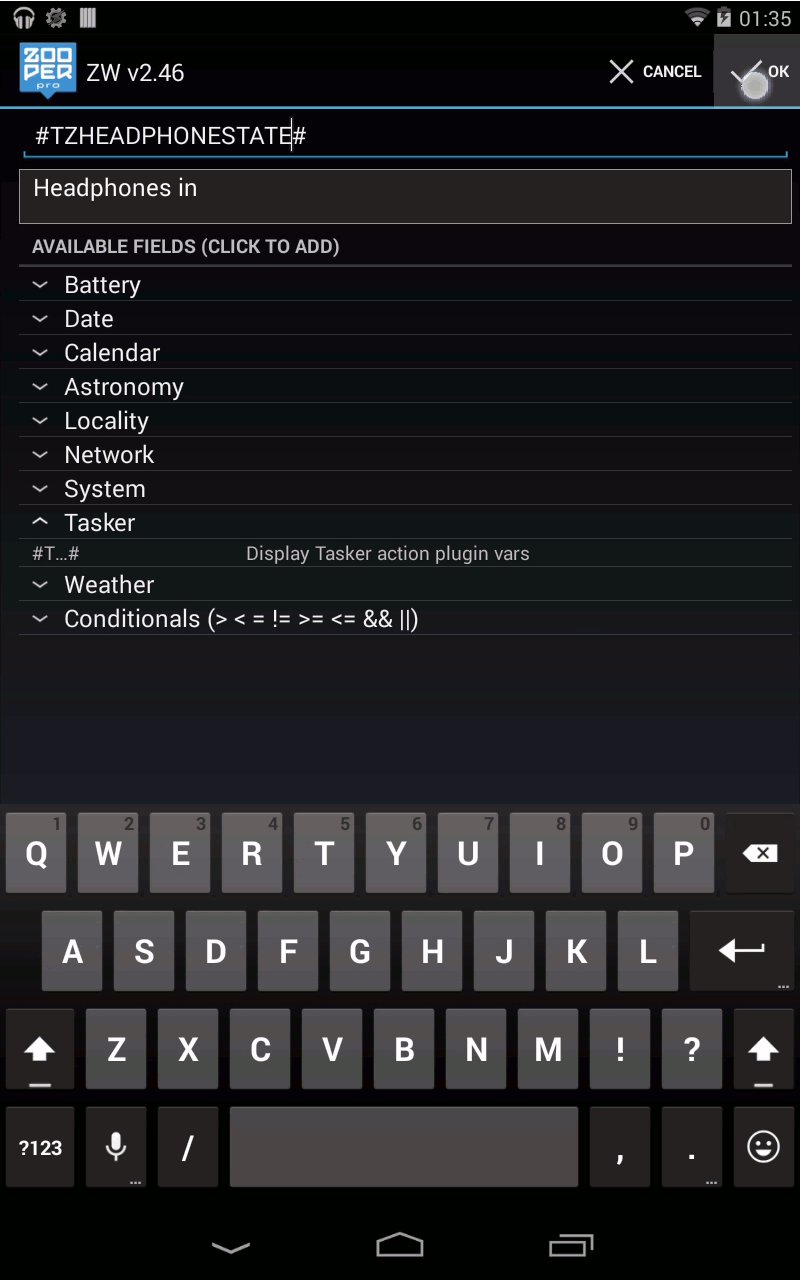
Clear the default time text.
We will now enter the ZW Variable we setup in Tasker. You can choose the Tasker section and tap #T…” to get started, or simply type the code manually. For my example, the code will be #TZHEADPHONESTATE#. Notice how that combines the Zooper Widget code #T…# with the variable name we gave in Tasker.
Tap OK in the top right of the screen to save.
Tap the system back button to return to the Homescreen.
As you will see, the text on your widget element will now change to your ZW Text value, mine was “Headphones in,” when you plug in your headphones. This is a one time change, we now need to create another Task to change the text to “Headphones out” to get the full effect.
First, create the Task in Tasker
Following the same steps as above, we will create a nearly identical Task.

This time around simply change up the values as follows:
Name your new Task similar to before. I will name mine “ZooperHeadphonesOut”
ZW Variable: use the exact same variable name as before, mine was “ZHEADPHONESTATE”
ZW Text: add your new custom text, “Headphones out” is good.
Update existing Tasker profile with an Exit Task

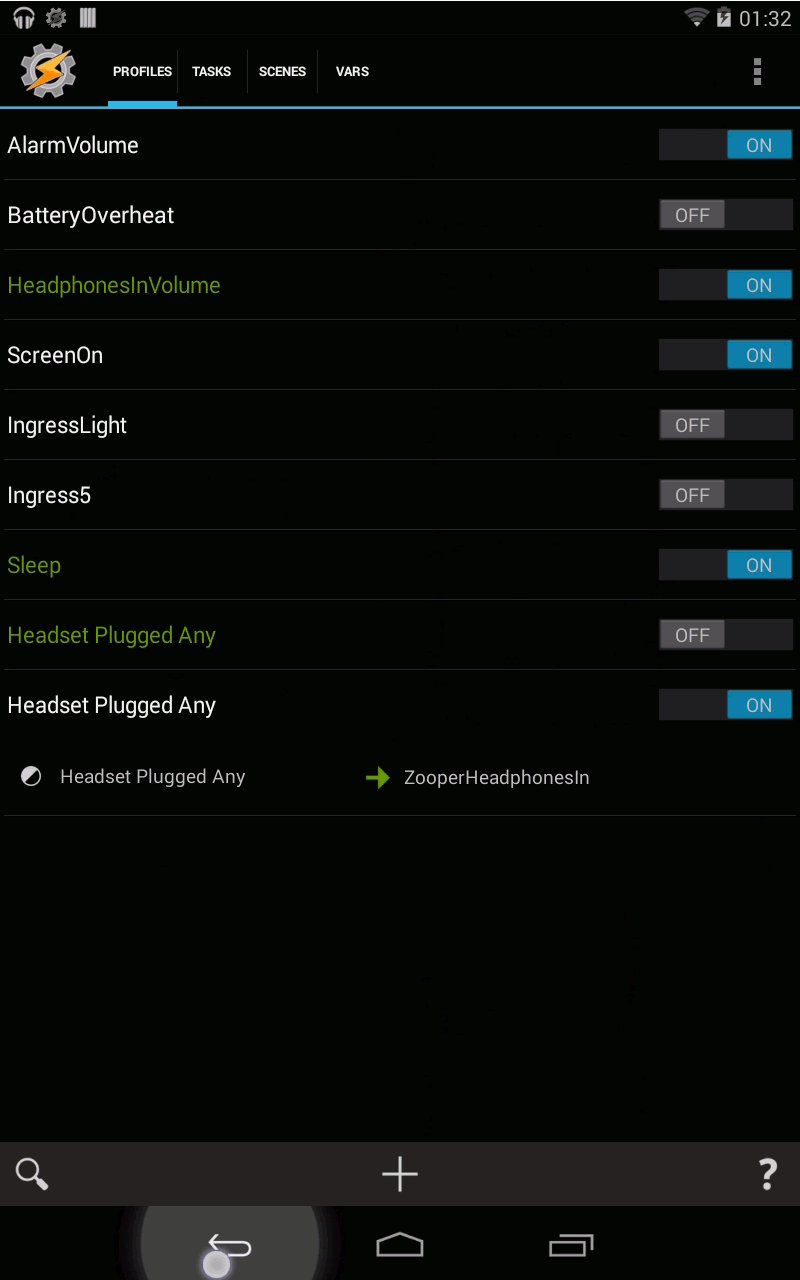
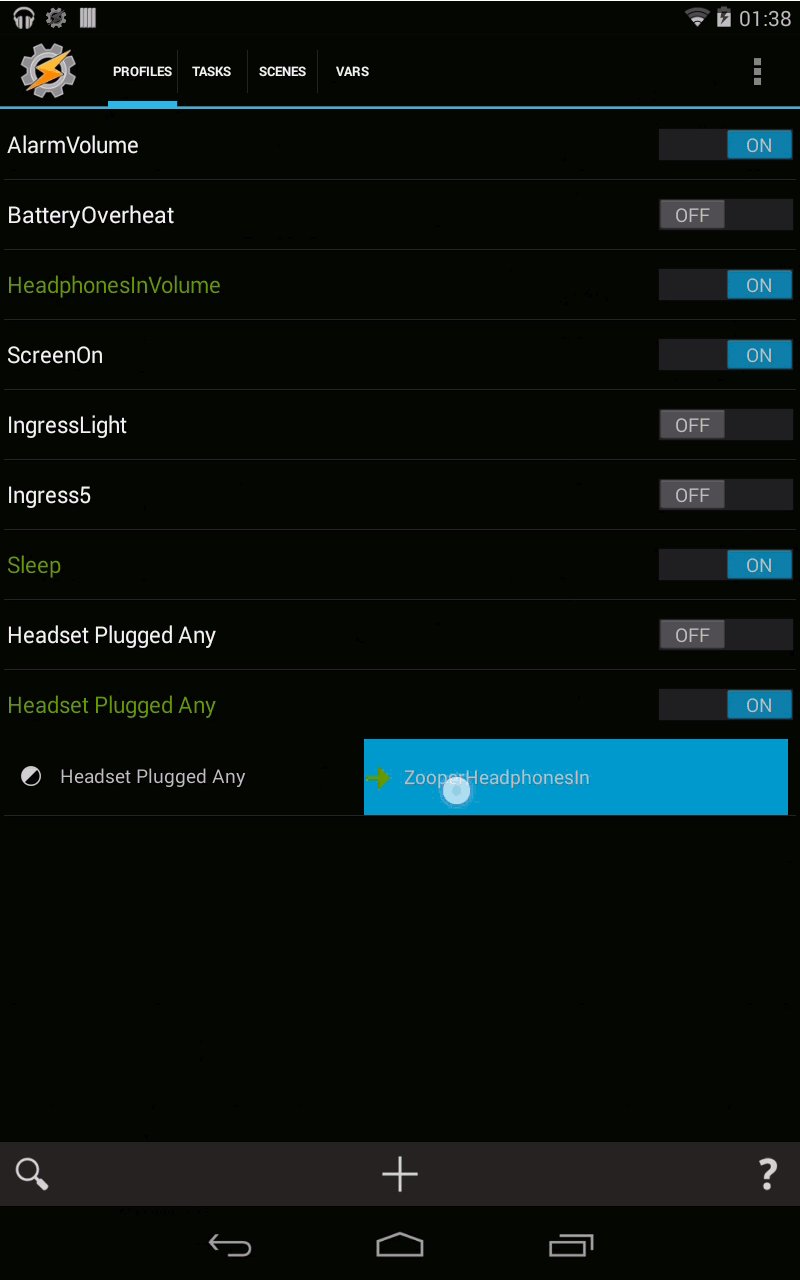
Find your created Profile in the Profiles section of Tasker.
Long press on the Task within the profile. In our case, the Task is called “ZooperHeadphonesIn”
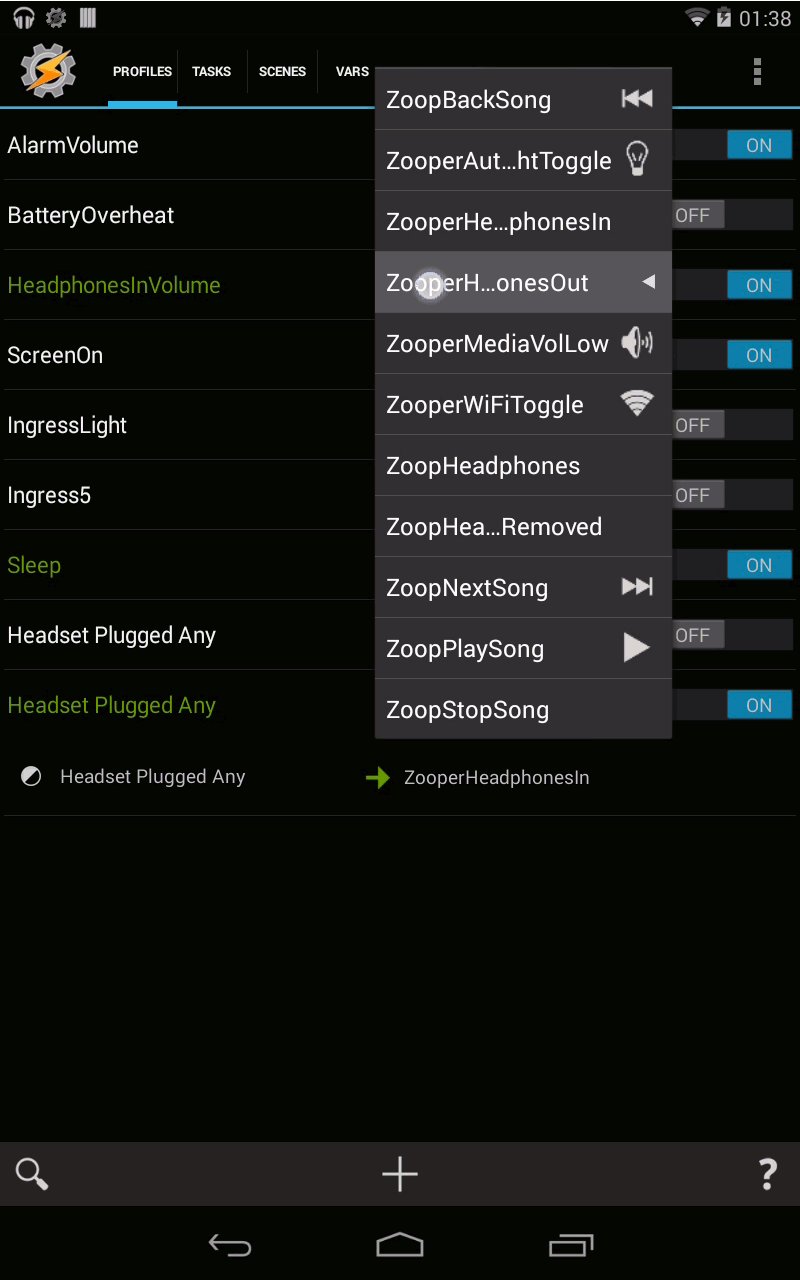
Choose Add Exit Task.
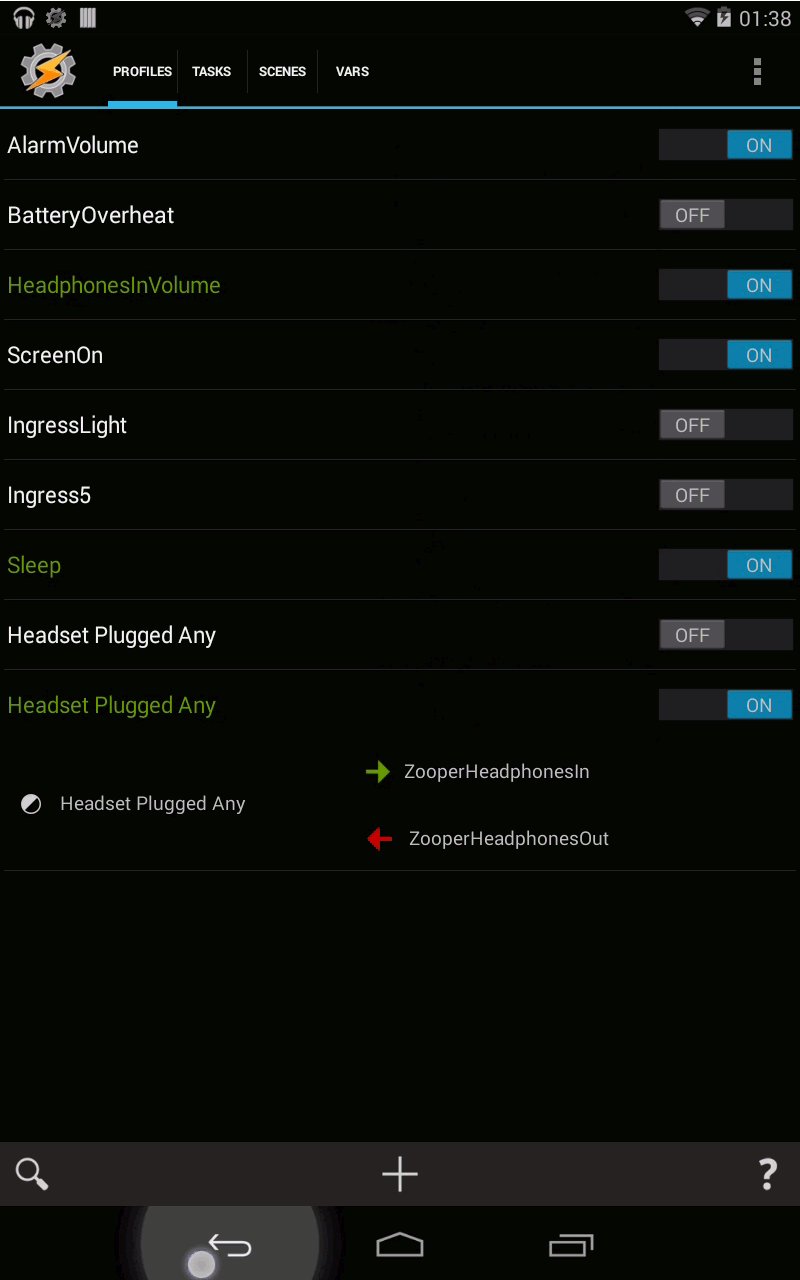
Select your new Task, mine is called “ZooperHeadphonesOut”
Tap the system back button until you return to the Homescreen.
That is all, go ahead and test it out. What do you think? It is pretty rudimentary as plain text, so we’ll go ahead next week and use the Advanced Parameters in Zooper Widget to make an icon appear and disappear when headphones are plugged in and removed.

Using Advanced Parameters in Zooper Widget
Taking Zooper Widget to the next level, Advanced Parameters add functionality that we haven’t begun to imagine in these articles just yet. We could, for example, rotate a Rect element in order to simulate the hands of an analogue clock. You could lump a bunch of parameters together to change the main image in a widget based on the weather, time of day and your Lat and Long. The sky is the limit, I do hope that you check back in next week to learn some of the basics and then go ahead and enjoy designing your own widgets.
Tasker
We briefly stepped into the world of Tasker during our time today, I encourage you to join me in a couple weeks when we will be going a little deeper into Tasker. As mentioned, we have already covered some of the basics, so we’ll work from there and get right into building our own tools. Buckle in, Tasker makes Zooper Widget look like a one trick pony.
How did it go today? I am eager to see what imaginative designs many of you came up with for your custom built control panels, please do share in the comments below. Do also share your additional insights and comments on the process, we already know there are multiple paths to get to this same end point in Zooper Widget, is there a road that you have taken that was a little easier?